- Монтаж
- Покажи свою любовь
- использование
- Завершение докблока
- Документация по функциям
- Переменная документация
- Расширение комментария
- Оформление комментариев
- Ремонт DocBlock
- Переформатирование абзацев
- Добавление дополнительных тегов
- конфигурация
- Авторы
DocBlockr - это пакет для Возвышенный текст 2 и 3 что делает написание документации на одном дыхании. DocBlockr поддерживает JavaScript (включая ES6), PHP , ActionScript , Haxe , CoffeeScript , TypeScript , Java , Apex , Groovy , Objective C , C , C ++ и Rust .
Монтаж
Контроль пакетов
- Открыть управление пакетами: Настройки -> Управление пакетами
- Выберите Управление пакетами: Установить пакет
- Введите DocBlockr в поле поиска и выберите пакет для его установки
Запросы функций и отчеты об ошибках
Вы можете оставить любую из этих вещей Вот , Запросы на извлечение приветствуются от всей души, но, пожалуйста, прочитайте CONTRIBUTING.md первый! В основном: в этом репо развивается основная ветка разработки, а стабильная «производственная» ветка - мастер. Пожалуйста, не забывайте основывать свою ветку на разработке и отправлять запрос на получение обратно в эту ветку.
Покажи свою любовь
Изменения
- v2.14.1 , 17 августа 2015
- Исправлена ошибка деиндентирования с повторным анализом блоков документов.
- v2.14.0 , 15 июня 2015
- Добавляет опцию jsdocs_function_description (спасибо Жерар Рош )
- Лучшая обработка ошибок парсера (спасибо Жерару Роше)
- v2.13.3 , 4 июня 2015 г.
- Сокращение массива PHP определено правильно (благодаря Жерар Рош )
- Декорирование комментариев при использовании вкладок для отступов работает лучше (благодаря Джек Чернг )
- v2.13.2 , 30 марта 2015 г.
- Обновлены автодополнения PHPDoc для соответствия новой спецификации (благодаря Жерар Рош )
- Правильно обрабатывать случай, когда запятые появляются внутри имени типа в Java
- Добавлена ссылка на README в меню настроек
- v2.13.1 , 29 марта 2015 г.
- Добавлена поддержка языка Apex (спасибо @michacom )
- Исправлены ошибки идентификации многомерных массивов в C / C ++
- Исправляет переформатирование и повторный анализ докблоков в Java
- Добавляет параметры для отключения:
- открытие встроенного докблока с пробелом (jsdocs_quick_open_inline)
- встроенное оформление комментариев (jsdocs_decorate)
Более старая история может быть найдена в файл истории ,
использование
Ниже приведены некоторые примеры того, что делает пакет. Обратите внимание, что для запуска этих завершений не нужны сочетания клавиш - просто напечатайте как обычно, и это произойдет за вас!
Завершение докблока
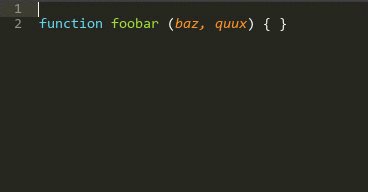
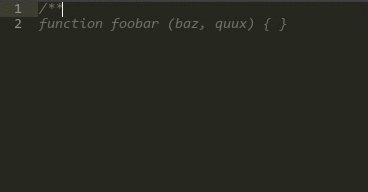
Нажатие клавиши ввода или табуляции после / ** (или ### * для Coffee-Script) приводит к появлению новой строки и закрытию комментария.

Блоки комментариев с одной звездочкой ведут себя аналогично:

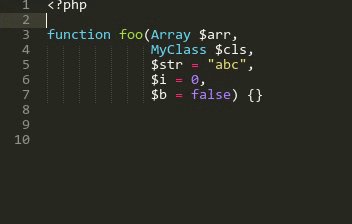
Документация по функциям
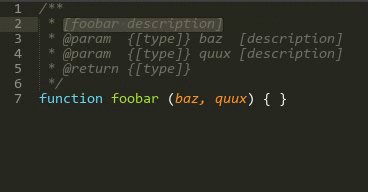
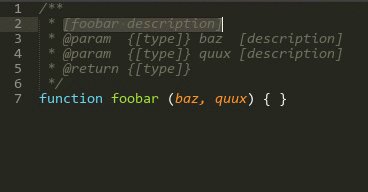
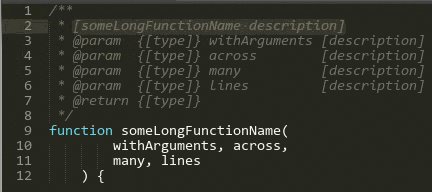
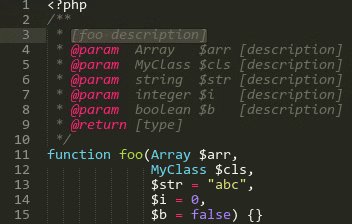
Однако, если строка непосредственно после этого содержит определение функции, то ее имя и параметры анализируются, и некоторая документация добавляется автоматически.

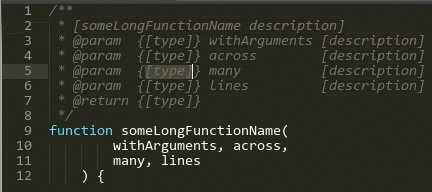
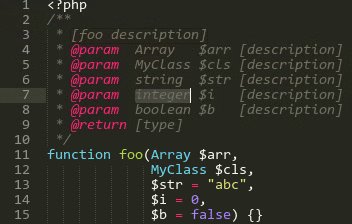
Нажмите Tab для перемещения вперед по полям, нажмите Shift + Tab для перемещения назад по полям.
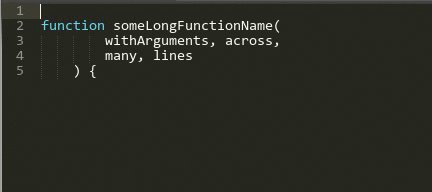
Если имеется много аргументов или длинных имен переменных, иногда полезно распределить аргументы по нескольким строкам. DocBlockr также обрабатывает эту ситуацию:

На языках, которые поддерживают тип подсказки или значения по умолчанию, тогда эти типы предварительно заполняются как типы данных.

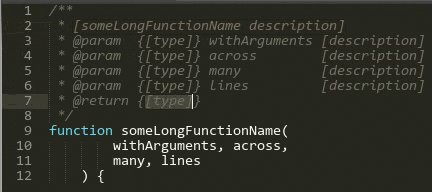
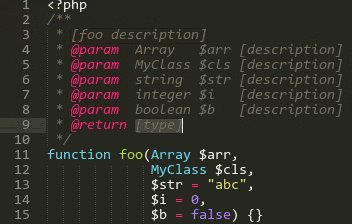
DocBlockr попытается сделать интеллектуальное предположение о возвращаемом значении функции.
- Если имя функции или начинается с «set» или «add», то нет @вернуть вставлен.
- Если имя функции или начинается с «is» или «has», то предполагается, что оно возвращает логическое значение.
- В Javascript, если функция начинается с заглавной буквы, предполагается, что эта функция является определением класса. нет @вернуть тег добавлен.
- В PHP некоторые из магические методы предварительно заполнить их значения:
- __construct, __destruct, __set, __unset, __wakeup не имеют @вернуть тег.
- __sleep возвращает массив.
- __toString возвращает строку.
- __isset возвращает bool.
- В ES6 Javascript функции генератора получают @Уступать тег вместо @вернуть
Переменная документация
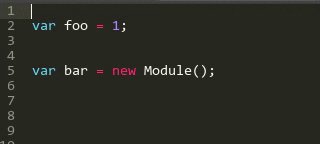
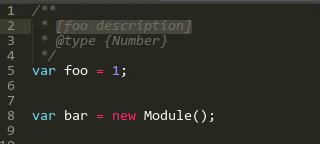
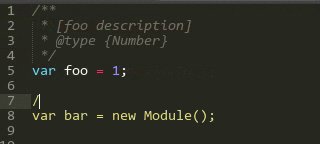
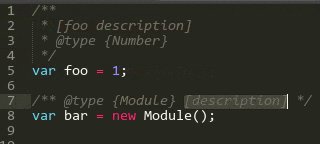
Если строка, следующая за docblock, содержит объявление переменной, DocBlockr попытается определить тип данных переменной и вставить его в комментарий.
Нажмите пробел или Shift + Enter после открытия / **, чтобы вставить встроенный блок документов.

DocBlockr также попытается определить тип переменной по ее имени. Предполагается, что переменные, начинающиеся с is или has, являются логическими значениями, а callback, cb, done, fn и next - функциями. Если вы используете свою собственную систему именования переменных (например, венгерская нотация: все логические значения начинаются с b, массивы начинаются с arr), вы можете определить эти правила самостоятельно. Используйте параметр jsdocs_notation_map, пример:
{"jsdocs_notation_map": [{"prefix": "b", / * префикс, соответствует, только если за ним следует подчеркивание или AZ * / "type": "bool" / * переводится как "Boolean" в javascript, "bool "в PHP * /}, {" regex ":" tbl _? [Rr] ow ", / * любое произвольное регулярное выражение для проверки имени переменной * /" type ":" TableRow "/ * вы можете добавлять свои собственные типы * /}]}
Карта нотаций также может использоваться для добавления произвольных тегов в соответствии с вашими собственными соглашениями о коде. Например, если ваши соглашения гласят, что функции, начинающиеся с подчеркивания, являются частными, вы можете добавить это в jsdocs_notation_map:
Расширение комментария
Нажатие ввода внутри докблока автоматически вставит ведущую звездочку и сохранит ваш отступ.


Это относится к комментариям docblock / ** как это * / так же как к встроенным комментариям двойной косой черты // как это

В любом случае вы можете нажать shift + enter, чтобы остановить автоматическое продление.
Часто при документировании параметра или добавлении описания к тегу ваше описание будет охватывать несколько строк. Если линия, на которой вы находитесь, следует непосредственно за строкой тега, нажатие клавиши Tab переместит отступ в правильную позицию.

Оформление комментариев
Если вы напишите комментарий с двумя косыми чертами, а затем нажмете Ctrl + Enter, DocBlockr «украсит» эту строку за вас.
// Foo bar baz << Ctrl + Enter >> - становится ///////////////// // Foo bar baz // /////////// //////
Это можно отключить, изменив для параметра jsdocs_decorate значение false.
Ремонт DocBlock
Иногда вы выполняете какое-либо действие, которое очищает поля (фрагменты текста, по которым вы можете перемещаться, используя Tab). Таким образом, в DocBlock у вас будет несколько заполнителей, и вам будет нелегко перейти к ним.
С DocBlockr вы можете повторно проанализировать комментарий и повторно активировать поля, нажав горячую клавишу Alt + Shift + Tab в OS X или Linux или Alt + W в Windows
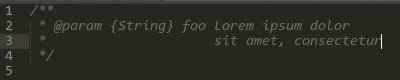
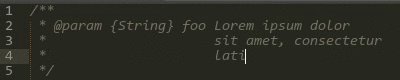
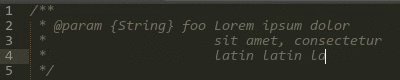
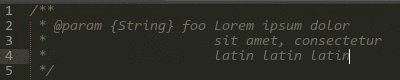
Переформатирование абзацев
Внутри блока комментариев нажмите Alt + Q, чтобы обернуть строки, чтобы они соответствовали вашим линейкам. Если вы хотите, чтобы последующие строки абзаца были с отступом, вы можете настроить параметр jsdocs_indentation_spaces_same_para. Например, значение 3 может выглядеть так:
/ ** * Duis sed arcu non Tellus Eleifend Ullamcorper Quis Non Erat. Curabitur * metus elit, ultrices et tristique a, blandit at justo. * @param {Строка} foo Lorem ipsum dolor sit amet. * @param {Number} бар Nullam Fringilla Feugiat Pretium. Quisque * contectetur, risus eu pellentesque tincidunt, nulla ipsum imperdiet * massa, sit amet adipiscing dolor. * @вернуть {[тип]} */
Добавление дополнительных тегов
Наконец, ввод @ внутри докблока покажет список завершения для всех тегов, поддерживаемых JSDoc , Google Closure Compiler , YUIDoc или же PHPDoc , Дополнительная помощь предоставляется для каждого из этих тегов путем предварительного заполнения аргументов, которые каждый ожидает. Нажатие Tab переместит курсор к следующему аргументу.
конфигурация
Вы можете получить доступ к настройкам конфигурации, выбрав Настройки -> Настройки пакета -> DocBlockr.
Префикс jsdocs_ * является наследием минувших дней ...
jsdocs_indentation_spaces (Number) Число пробелов для отступа после ведущей звездочки.
// jsdocs_indentation_spaces = 1 / ** * foo * / // jsdocs_indentation_spaces = 5 / ** * foo * /
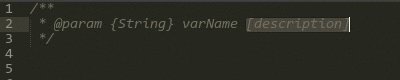
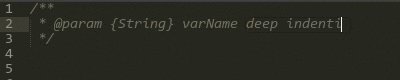
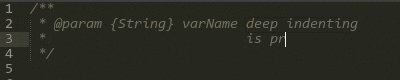
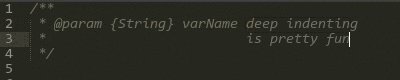
jsdocs_align_tags (String) Должны ли слова, следующие за тегами, совпадать. Возможные значения: «нет», «неглубоко» и «глубоко»
Для обратной совместимости ложь эквивалентна «нет», истина эквивалентна «мелкой»
«мелкий» будет выравнивать только первые слова после тега. например:
'deep' будет выравнивать каждый компонент тегов, например:
jsdocs_extra_tags (Array.String) Массив строк, каждая из которых представляет дополнительные шаблонные комментарии для добавления в функции . Они также могут включать произвольный текст (не только теги).
// jsdocs_extra_tags = ['Это классная функция', ' @author nickf ',' @версия $ {1: [версия]} '] / ** << enter >> function foo (x) {} / ** * [foo description] * Это классная функция * @author ник * @версия [версия] * @param {[type]} x [description] * @вернуть {[type]} * / function foo (x) {}
Здесь поддерживается базовая подстановка переменных для переменных date и datetime, заключенных в двойные фигурные скобки.
// jsdocs_extra_tags = [' @Дата {{Дата}}', ' @anotherdate {{datetime}} '] / ** << enter >> function foo () {} / ** * [описание foo] * @Дата 2013-03-25 * @datetime 2013-03-25T21: 16: 25 + 0100 * @вернуть {[тип]} */
jsdocs_extra_tags_go_after (Boolean) Если true, дополнительные теги помещаются в конец блока (после параметра / возврата). По умолчанию: false
jsdocs_extend_double_slash (Boolean) Следует ли расширять комментарии с двойной косой чертой. Пример этой функции описан выше. По умолчанию: правда
jsdocs_deep_indent (Boolean) Должен ли нажатие клавиши tab в начале строки в docblock отступать в соответствии с полем описания предыдущей строки. Пример этой функции описан выше. По умолчанию: правда
jsdocs_notation_map (Array) Массив объектов обозначений. Каждый объект нотации должен определять либо префикс, либо свойство регулярного выражения, либо свойство типа.
jsdocs_return_tag (String) Текст, который должен использоваться для @вернуть тег. По умолчанию, @вернуть используется, однако это можно изменить на @returns если вы используете этот стиль.
jsdocs_spacer_between_sections (Boolean | String) Если true, то между разделами докблока вставляются дополнительные пустые строки. Если установлено значение "after_description", тогда разделитель будет добавлен только между описанием и первым тегом. По умолчанию: false.
jsdocs_indentation_spaces_same_para (Number) Описано выше в разделе « Переформатирование абзацев ». По умолчанию: 1
jsdocs_autoadd_method_tag (Boolean) Добавить @method тег к док-блокам функций. По умолчанию: false
jsdocs_simple_mode (Boolean) Если true, DocBlockr не будет добавлять шаблон при создании блока документа перед функцией или переменной. Полезно, если вы не хотите писать в стиле Javadoc, но все же хотите, чтобы ваш редактор помогал при написании комментариев к блоку. По умолчанию: false
jsdocs_lower_case_primitives (Boolean) Если true, примитивные типы данных добавляются в нижнем регистре, например, «число» вместо «число». По умолчанию: false
jsdocs_short_primitives (Boolean) Если true, примитивы Boolean и Integer сокращаются до Bool и Int. По умолчанию: false
jsdocs_newline_after_block (Boolean) Если true, после конца докблока добавляется дополнительный разрыв строки, чтобы отделить его от кода. По умолчанию ложь
jsdocs_param_name (Boolean) Если true, имя параметра функции добавляется в шаблон. Если false, это опущено. По умолчанию: правда
jsdocs_decorate (Boolean) Если false, отключите оформление однострочных комментариев с помощью Ctrl + Enter. По умолчанию: правда
jsdocs_quick_open_inline (Boolean) Если true, встроенный докблок будет открыт при нажатии пробела после открывателя (/ **). При значении false их можно открыть, нажав Shift + Enter. По умолчанию: правда
jsdocs_function_description (Boolean) Если true, для функций будет добавлена строка описания. По умолчанию: правда
Авторы
Этот пакет был создан Ник Фишер , но имеет много вкладов от других. Пожалуйста, посмотрите на список участников чтобы увидеть, кто еще должен получить некоторое спасибо.
Похожие
Как влияет расширение доменов на SEO?Хотя общие домены верхнего уровня не имеют решающего значения для SEO, «домены верхнего уровня с кодом страны » или ccTLD являются. Эти страновые расширения дают Google сигнал о географическом охвате вашей деятельности. Например, немецкая компания, которая ведет бизнес только в Германии, имеет суффикс .de. Веб-сайт .de не будет (или, по крайней мере, будет ниже) появляться в других странах, кроме Германии. SEO, как улучшить свою позицию в сети
Если вы только что создали свой сайт, вы наверняка слышали о позиционировании SEO . Но что это? Что это такое? Аббревиатура SEO расшифровывается как поисковая оптимизация (оптимизация для поисковых систем) и указывает операции, которые выполняются для улучшения позиционирования SEO Doctor: расширение Firefox для оценки оптимизации ваших страниц
Те, кто создают веб-сайт, рано или поздно придут к соглашению с его видимостью, если только они не захотят оставить его там, чтобы томиться с четырьмя случайно прибывшими кошками. Среди различных Использование Google Data Studio для SEO
В " Использование журналов сервера для выявления проблем SEO «Я объяснил, что журналы веб-сервера могут быть полезны, но данные необработаны и требуют преобразования и анализа. В этой статье я объясню, как анализировать необработанные данные с помощью инструментов визуализации бизнес-аналитики. Я обычно выполняю анализы в Tableau Software, платформе визуализации данных. Но Google выпустил мощного SEOSimple - простой SEO плагин для Joomla - Nocean
Этот плагин Joomla автоматически генерирует метатеги описания, вытягивая текст из контента, чтобы помочь с SEO. Он также дает вам возможность устанавливать различные конфигурации заголовков и теперь поддерживает добавление метатега робота «noindex, follow» для страниц категорий. 7 распространенных ошибок Hreflang
Удивительно, как часто я слышу о международном SEO, обсуждаемом без какого-либо упоминания о « hreflang «Во всяком случае, потому что hreflang - такая сложная тема, ее следует обсуждать чаще вместе с тем, чтобы помочь SEO-специалистам понять, как более точно ориентироваться на международную веб-аудиторию. Мало того, что это трудно реализовать правильно на ваших гео-ориентированных сайтах, но также часто неправильно понимают Добавление метатегов HTML для поисковой оптимизации
Поисковая оптимизация (SEO) направлена на улучшение видимости страницы или веб-сайта в результатах поиска. Основная техника SEO - добавление заголовка HTML и мета-тегов к источнику вашей страницы. Эти метатеги используются для определения информации описания и других метаданных, которые поисковые системы и сканеры могут использовать при создании поисковых индексов и коллекций. Когда вы включаете контент на страницу с помощью средства просмотра веб-контента, вы можете улучшить поисковую WIX SEO в Google: эффективное использование SEO!
WIX ссылки: Репозиторий WIX через Google может помочь вам оптимизировать и продвигать ваш сайт. Вы можете принять меры для оптимизации вашей веб-страницы в соответствии с алгоритмом Google. Вот несколько шагов: Подумайте о фразах Разработчик Darkwood выпускает свою собственную игру в Pirate Bay • Eurogamer.net
Разработчик Darkwood Acid Wizard Studio почти пять лет занимался разработкой своей ужасной игры сверху вниз. Спустя всего одну неделю в продаже, он решил предложить игру бесплатно в Pirate Bay. Дарквуд изначально задумывался как игра в защиту башни, которая Подробный анализ: Руководство по SEO-проверке на странице - Наборы инструментов SEMrush
После выбора кнопки «Посмотреть подробный анализ» на одной из ваших идей из Отчет по идеям оптимизации , вы получите подробный анализ веб-страницы, которую вы хотите оптимизировать. Здесь вы можете увидеть данные, которые SEMrush собирает из ваших 10 лучших конкурентов, чтобы определить идеи, которые он предлагает в вашей кампании. Подробный анализ разделяет шесть SEO-факторов на страницах со страниц ваших конкурентов. Как использование HTTPS влияет на SEO
После того, как новости, отправленные Google, указали, что это считается «положительным сигналом» для позиционирования веб-сайта, использующего HTTPS, об этом много говорилось. Многие компании, особенно те, которые занимаются хостингом , продают использование HTTPS как лучший инструмент SEO, доступный в настоящее время. Эта статья призвана прояснить, в какой степени это влияет или повлияет на использование этого протокола в рейтингах, а также объяснить, что влечет за собой другие
Комментарии
Где вы хотите иметь свою веб-страницу?Где вы хотите иметь свою веб-страницу? В первой позиции Google или на странице 10? В зависимости от услуги, которую вы нанимаете, и того, что вы инвестируете в позиционирование, вы получите то или иное. Какие из этих советов вы сначала будете внедрять в свою стратегию управления репутацией?
Какие из этих советов вы сначала будете внедрять в свою стратегию управления репутацией? Дайте мне знать в комментариях ниже! Источник изображения: imgflip Вы отложили свою стратегию SEO в 2018 году до сих пор?
Вы отложили свою стратегию SEO в 2018 году до сих пор? Хотя это может быть слишком поздно, чтобы охватить эти высокобюджетные ключевые слова, есть еще 3 метода, которые вы можете применить прямо сейчас, чтобы получить некоторую поддержку SEO в предстоящем праздничном сезоне. # 1 Оптимизировать заголовки и описания в поисковой выдаче В новой консоли поиска найдите ключевые слова, по которым ранжируются ваши веб-страницы, и сфокусируйте свои заголовки Знаете ли вы свою компанию в истории?
Знаете ли вы свою компанию в истории? Хотите улучшить его поиск? Дайте мне знать об этом , Петра Соукупова Специалист по контенту Подробнее о стратегии ключевых слов можно найти в нашем посте Что такое Pillar Pages и почему вы обязательно должны включить их в свою контент-стратегию?
Знаете ли вы свою компанию в истории? Хотите улучшить его поиск? Дайте мне знать об этом , Петра Соукупова Специалист по контенту Как правильно организовать свою работу?
Как правильно организовать свою работу? Для поддержки клиентов Томас рекомендует использовать панель управления со следующими категориями: Тип услуги (SEO, AdWords, Аудит и т. Д.) Прогресс проекта Тип отношений (плохой, средний, хороший, отличный) Дата последнего письма Цитата отправлена Цитата подписана счет Как текст может удовлетворить свою потребность в информации?
Как текст может удовлетворить свою потребность в информации? Особенно в специализированной журналистике читатели часто находят путь к статье посредством целенаправленных поисков. Поскольку темы, которые перемещают искателя, не обязательно влияют на целое и часто не имеют текущей временной ссылки. Однако для пользователя как отдельного лица они актуальны и важны на момент запроса поиска. Здесь редактор может легко помочь читателю найти и прочитать его статью. Пять Но если вы работаете в маркетинговой команде с опытом новичка в SEO, что вам нужно знать, чтобы начать свою первую успешную SEO кампанию?
Но если вы работаете в маркетинговой команде с опытом новичка в SEO, что вам нужно знать, чтобы начать свою первую успешную SEO кампанию? На этом вебинаре Шон Уорк Попытки поделиться всем, что вам нужно знать об основах SEO, за 45 минут. Он обсуждает такие вещи, как оптимизация вашего сайта, создание контента и привлечение трафика на ваш сайт. Ранее Шон работал SEO менеджером в Advantage Marketing Consulting Services, которая предоставляла Вы когда-нибудь просматривали сайт и не нашли контактную форму, адрес электронной почты или контактную информацию, чтобы спасти свою жизнь?
Вы когда-нибудь просматривали сайт и не нашли контактную форму, адрес электронной почты или контактную информацию, чтобы спасти свою жизнь? Если это так, вы должны дать Tout вихрь. Tout - это расширение Google Chrome, которое интегрируется с Gmail и помогает вам находить адреса электронной почты, если они существуют, на любом веб-сайте, который вы просматриваете в настоящее время. Он также дает вам информацию о том, что происходит после того, как вы нажали «отправить», означает ли это, Другими словами, вызывает ли этот предмет одежды, книги или сувенир радость и любовь?
Другими словами, вызывает ли этот предмет одежды, книги или сувенир радость и любовь? Я думаю, что мы можем применить то же правило к контенту на наших сайтах. В следующий раз, когда вы проведете редизайн или проведете инвентаризацию своего контента, задайте себе вопрос о каждой странице и документе: Это содержание подписи контента или контент, который нужно найти в верхней части страницы результатов поиска? Этот контент больше всего хотят И я должен признать, что сам часто достаточно сомневался в этом вопросе: способствует ли использование других продуктов Google, особенно AdWords, органическим позициям вашего сайта?
И я должен признать, что сам часто достаточно сомневался в этом вопросе: способствует ли использование других продуктов Google, особенно AdWords, органическим позициям вашего сайта? К сожалению, мы должны сделать вывод, что это абсолютно не так. Конечно, Google будет рад, если вы станете клиентом и начнете кампанию AdWords с тысячами евро в месяц. Но они никоим образом не вознаградят вас в результатах обычного поиска. К сожалению, возможно. То же самое относится и к таким
Но что это?
Что это такое?
Где вы хотите иметь свою веб-страницу?
В первой позиции Google или на странице 10?
Какие из этих советов вы сначала будете внедрять в свою стратегию управления репутацией?
Какие из этих советов вы сначала будете внедрять в свою стратегию управления репутацией?
Вы отложили свою стратегию SEO в 2018 году до сих пор?
Знаете ли вы свою компанию в истории?
Хотите улучшить его поиск?
Знаете ли вы свою компанию в истории?
