- Joomla SEO
- Що таке дружній Joomla сайт?
- Крок 1: хороші URL-адреси
- Крок 2: подумайте про структуру URL-адрес
- З чого почати
- Бажано не більше 2-х рівнів
- Крок 3: сухарі
- Крок 4: www чи не www?
- Крок 5: надайте карту сайту
- Розширення Sitemap
- Changefreq
- Пріоритет
- Крок 6: robots.txt
- .htaccess
- Крок 7: використовуйте тег заголовка
- Важливо для вашого CTR
- Рекомендації від Google
- Крок 8: мета опис
- Розширення мета опису
- Напишіть свої власні метадискрети
- Рекомендації від Google
- Глобальний сайт мета опису
- Крок 9. Використовуйте теги заголовків
- Теги заголовків для розташування вашого сайту
- Тег H1: найважливіший заголовок тега
- Як ви робите h1 заголовок з Joomla?
- Варіант 1: використовуйте розширення
- Варіант 2: перезапишіть шаблон
- Варіант 3: Показати заголовок> Ні
- Крок 10: покращити час завантаження вашого сайту Joomla
- Спочатку виміряйте швидкість
- Статистика Google Pagespeed
- Спочатку завантажте вміст над згином
- Тест швидкості сайту Pingdom
- Крок 11: обмежте кількість розширень
- Крок 12: шаблон Joomla
- Крок 13: кешування браузера
- Як активувати кешування браузера?
- Крок 14: активуйте Gzip
- Активуйте Gzip
- Крок 15: Кеш Joomla
- Увімкніть кеш Joomla
- Прогресивне кешування
- Конверсивний кешування
- Розширення кешу
- Крок 16: Мережа доставки контенту
- CDN рекомендується, якщо ви також здійснюєте бізнес через кордони
- Який вміст завантажується через CDN?
- Як ви використовуєте CDN?
- Крок 17: не робіть зображення більшим, ніж потрібно
- Крок 18: Lazy Load для Joomla
- Крок 19: забезпечте чуйний сайт
- Крок 20: AMP (необов'язково)
Joomla є однією з трьох найбільш використовуваних систем управління контентом на даний момент разом з WordPress та Drupal. Joomla Найбільш підходить для корпоративних веб-сайтів і інтернет-журналів.
У цій статті ви дізнаєтеся:
- Як можна оптимізувати веб-сайт Joomla для Google
- Як зробити сайт Joomla швидшим
- Які розширення Joomla цінні
- Як підготувати веб-сайт Joomla на майбутнє
Joomla SEO
 Найважливішими факторами ранжування для Google є зворотні посилання та вміст. Це фактори ранжування, які не мають нічого спільного з CMS, на якому працює ваш веб-сайт, і тому не залежать від Joomla.
Найважливішими факторами ранжування для Google є зворотні посилання та вміст. Це фактори ранжування, які не мають нічого спільного з CMS, на якому працює ваш веб-сайт, і тому не залежать від Joomla.
У цій статті ми, отже, не будемо звертати увагу на ці чинники ранжирування, а зосередимося виключно на конкретних питаннях Joomla: технічні моменти, які можна звернути, щоб краще їх знайти в Google.
Ви також хочете дізнатися більше про побудову посилань і написання контенту? Потім прочитайте нашу статтю з 16 порад, щоб швидко отримати зворотні посилання і наші писати ручні тексти SEO як про .
Що таке дружній Joomla сайт?
 Щоб індексувати веб-сторінки, павуки пошукових систем відвідують ваш веб-сайт. Для цього веб-сторінки повинні бути доступними для вилучення, читання та інтерпретації для пошукових систем.
Щоб індексувати веб-сторінки, павуки пошукових систем відвідують ваш веб-сайт. Для цього веб-сторінки повинні бути доступними для вилучення, читання та інтерпретації для пошукових систем.
Пошукові системи можуть читати HTML. Пошукова система, така як Google, також стала дуже добре читати Javascript.
Щоб зробити пошукові системи зрозумілими, який ваш важливий вміст (сторінки), вам доведеться "розповісти" їм. Для того, щоб пошукові системи могли знайти та інтерпретувати всі ваші сторінки, ми можемо звернутися до певної кількості пунктів.
Крок 1: хороші URL-адреси
Перший момент, який ми можемо зробити, це забезпечити красиві, зручні для пошукової системи URL-адреси.
Зручна пошукова система (пошукова система Friendly / SEF) URL - це URL-адреса, з якої може бути створено вміст веб-сторінки. Приємна URL-адреса також може зробити ієрархію веб-сайту зрозумілою.

Стандартна функціональність Joomla - це можливість включення URL-адрес SEF.
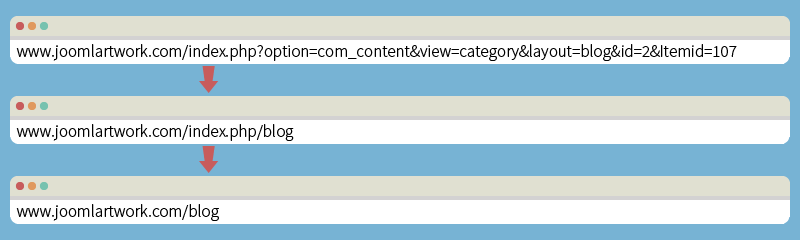
Якщо SEF вимкнено або Joomla не налаштовано належним чином, URL-адреси будуть виглядати так:
https://sharketing.nl/index.php?option=com_content&Itemid=129&id=14&lang=en&view=article
Як ви можете бачити цю URL-адресу неможливо прочитати. Люди та пошукові системи не можуть визначати вміст веб-сторінки на основі цієї URL-адреси.
Активуючи URL-адреси SEF та mod_rewrite, URL з прикладу стає таким: https://sharketing.nl/joomla-seo
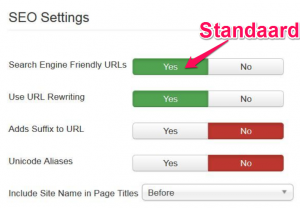
Ви можете активувати URL-адреси SEF під глобальною конфігурацією, а потім у налаштуваннях SEO .
Якщо все в порядку, URL-адреси SEF вже включені, якщо встановлено Joomla.

Те, що ви можете врахувати (рекомендую), - включити "Використовувати перезапис URL-адрес". Якщо це не так, ви отримаєте хороші URL-адреси, але вони почнуться з: index.php /
Потім ви отримаєте URL, який виглядає так: https://sharketing.nl/index.php/joomla-seo
URL, який зрозумілий, але не дуже приємний.
Однак, якщо ви встановите "Використовувати URL-переписування" на "Так", вам доведеться виконати певну дію. Яка дія залежить від програмного забезпечення, на якому розміщено ваш сайт (зазвичай це Apache). Дана операція далі пояснюється цієї сторінки .
Крок 2: подумайте про структуру URL-адрес
 Перш ніж почати наповнення сайту вмістом, важливо спочатку подумати про логічну структуру вашого сайту. Звичайно, якщо ви запустите великий сайт і особливо, якщо вам потрібно створити корпоративний сайт.
Перш ніж почати наповнення сайту вмістом, важливо спочатку подумати про логічну структуру вашого сайту. Звичайно, якщо ви запустите великий сайт і особливо, якщо вам потрібно створити корпоративний сайт.
Ретельно продумавши структуру URL-адрес на початку, ви перешкоджатимете переробленню сайту в майбутньому.
Якщо сайт повинен бути перероблений, то вам доведеться працювати з перенаправленнями, які (у короткостроковій перспективі) можуть бути шкідливими для вашого рейтингу Google. З перенаправленнями ви також завжди ризикуєте зробити помилки, які призведуть до втрати 'linkjuice'.
З чого почати
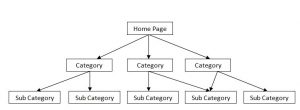
Не знаєте, звідки почати створювати структуру URL-адрес? Потім визначте свої категорії. Ви робите структуру меню логічним наслідком ваших категорій. Імена категорій можна включити до ваших URL-адрес, щоб ієрархія була зрозуміла для всіх (людей і пошукові системи).
Якщо ви збираєтеся створити великий сайт, то ви все ще можете мати підкатегорії під категоріями, які ви також включаєте до URL-адрес.
Бажано не більше 2-х рівнів
Переконайтеся, що структура URL-адрес не надто глибока. Це забезпечує довгі URL-адреси. Ваші сторінки внизу 'піраміди' також отримують декілька внутрішніх посилань, що означає, що вони можуть бути сприйняті Google як неважливі.
В ідеалі ваші URL-адреси є глибокими на двох рівнях. URL-адреса виглядає так: https://sharketing.nl/seo-begrippen/breadcrumbs/ (глибиною 2 рівня)
Запобігайте тому, щоб ваші URL-адреси виглядали так: https://sharketing.nl/stefan/artikelen/seo-begrippen/breadcrumbs/ (глибина 4-х рівнів) Це забезпечує довгий і погано читаний URL-адресу.
Крок 3: сухарі
 До сухарі використовувати на своєму сайті, щоб пошукові системи та люди слідували логічному шляху ваших сторінок.
До сухарі використовувати на своєму сайті, щоб пошукові системи та люди слідували логічному шляху ваших сторінок.
Хлібниці також є ідеальним способом автоматичного включення внутрішніх посилань на ваш сайт. Це не тільки робить ваших відвідувачів щасливими, але й пошуковими системами.
І найважливішим є те, що сухарі є стандартною функціональністю Joomla, ви просто повинні активувати її і налаштувати, якщо ви хочете її використовувати.
Крок 4: www чи не www?
 Для Google не має значення, якщо ваш сайт доступний за адресою https://www.sharketing.nl або нижче https://sharketing.nl
Для Google не має значення, якщо ваш сайт доступний за адресою https://www.sharketing.nl або нижче https://sharketing.nl
Що для Google має значення, якщо ваш сайт доступний для обох варіантів. У такому випадку є дубльований вміст.
Якщо ваш сайт можна знайти під обома http: // і http: // www, вам доведеться зробити вибір з одного з двох. Що вам подобається або що бажано.
Якщо ви вибрали http: //, то вам доведеться перенаправити весь http: // www трафік на http: // або навпаки. Ви можете прочитати про те, як ви це робите в нашій великій статті 301 перенаправлення .
Крок 5: надайте карту сайту
Можна порівняти карту сайту для вашого веб-сайту з вмістом книги. Карта сайту повідомляє пошуковим системам, з яких веб-сторінок складається ваш веб-сайт, і в яких місцях (URL) можна запитувати сторінки.
Якщо ви свідомо чи несвідомо не включаєте сторінки в структуру меню вашого сайту, є шанс, що пошукові системи не знайдуть ці сторінки. Надаючи пошуковим системам карту сайту, у вас є впевненість, що вони можуть знайти і індексувати всі ваші сторінки.
Стандарт, в якому створюється карта сайту, - це XML. Тепер ви можете створити карту сайту для вашого сайту в XML і завантажити його на свій веб-сервер. Але це трудомістка, і якщо сторінки постійно додаються на ваш сайт, то у вас є шанс, що ви забудете додати сторінки.
Розширення Sitemap
 На щастя, у каталозі розширень Joomla є розширення мапи сайту для Joomla. Тут можна знайти ці розширення мапи сайту .
На щастя, у каталозі розширень Joomla є розширення мапи сайту для Joomla. Тут можна знайти ці розширення мапи сайту .
Після того як ви встановите розширення, нові сторінки автоматично додаються до вашої карти сайту, так що вам більше не доведеться турбуватися про це.
Changefreq
У більшості цих розширень ви можете вказати, які пункти меню потрібно включити до вашої мапи сайту і як часто ви (очікуєте) змінювати вміст певних сторінок (і тому потрібно знову індексувати). Це називається 'changefreq'. Ви можете встановити цей параметр щодня, щотижня, щомісяця або щорічно.
Пріоритет
Аспект Sitemaps, який є важливим для SEO, полягає в тому, що ви можете вказати, наскільки важлива сторінка, в межах вашого домену, порівнюється з іншими сторінками. Тут 1 - це найбільше значення, яке можна дати, і 0 найнижче.
Ви можете вказати свій найважливіший вміст за допомогою 'пріоритету' 1, менш важливі з 0,8 і вміст, який абсолютно не має значення, наприклад, 0,1.
Крок 6: robots.txt
 Ви вказуєте розташування файлу sitemap у файлі robots.txt.Ви можете використовувати консоль пошуку Google, щоб перевірити, чи може Google витягувати та читати ваш файл robots.txt.
Ви вказуєте розташування файлу sitemap у файлі robots.txt.Ви можете використовувати консоль пошуку Google, щоб перевірити, чи може Google витягувати та читати ваш файл robots.txt.
Якщо ви використовуєте Joomla, добре знати, що новий файл robots.txt може бути виданий з новими випусками. Деякі (нові) папки можуть бути заблоковані для пошукових систем.
Щоб запобігти перезапису старого файла robots.txt, Joomla випускає новий файл robots.txt під ім'ям robots.txt.dist. Нарешті, ваш старий файл robots.txt може містити коригування, які ви самі зробили, і таким чином ваші старі файли robots.txt не будуть перезаписані.
Якщо ви не налаштували нічого на файл robots.txt, ви можете почати використовувати новий файл robots.txt, перейменувавши файл robots.txt.dist у файл robots.txt
Якщо ви змінили щось про ваш файл robots.txt, то подивіться на додавання до файлу robots.txt.dist і додайте його вручну у файл robots.txt
.htaccess
Така сама процедура застосовується до вашого файлу .htaccess з новими випусками. Якщо є зміни, це буде вказано у повідомленнях після встановлення на панелі інструментів Joomla.
Крок 7: використовуйте тег заголовка
 Ви можете знайти тег заголовка веб-сторінки в головній частині своїх сторінок. Теги заголовка вашої веб-сторінки відображатимуться Google у результатах пошуку як синій текст, який можна клікнути.
Ви можете знайти тег заголовка веб-сторінки в головній частині своїх сторінок. Теги заголовка вашої веб-сторінки відображатимуться Google у результатах пошуку як синій текст, який можна клікнути.
Заголовок сторінки - це лише невеликий фрагмент тексту (максимум 70 символів), але це найважливіший текст вашої сторінки.
Ви можете порівняти заголовок сторінки з назвою книги. Тільки тоді, коли назва книги звертається до вас, ви переглядаєте резюме на зворотній стороні книги, щоб прочитати, де йдеться про книгу (ви можете порівняти це резюме з мета-описом).
Важливо для вашого CTR
Якщо ми хочемо привернути увагу потенційного відвідувача сайту в Google, то нам доведеться надати привабливу назву сторінки. Таким чином, назва сторінки має значний вплив на рейтинг кліків (CTR) від Google до вашого веб-сайту.
Рекомендації від Google
Google надає такі рекомендації для написання назв сторінок:
- Переконайтеся, що на кожній сторінці є унікальний заголовок (заголовок у двох сторінках відображається Google у консолі пошуку Google)
- Переконайтеся, що назва сторінки описує вміст веб-сторінки та не вводить в оману
- Уникайте використання загальних назв і переконайтеся, що назви сторінок коригуються, якщо змінюється зміст сторінки
- Уникайте "заповнення ключовими словами", повторення пошукових термінів у вашій назві
Крок 8: мета опис
 Ваш мета-опис не є фактором ранжування, але він опосередковано впливає на ваш рейтинг.
Ваш мета-опис не є фактором ранжування, але він опосередковано впливає на ваш рейтинг.
Мета-опис - це текст, який Google відображає сірим кольором у результатах пошуку.
У цьому тексті також потрібно буде запросити користувачів натискати на ваш веб-сайт. Чим більше людей натискає, тим вищий рейтинг кліків. І це фактор ранжування для Google в його околицях. Google віддасть перевагу сайтам з високим рейтингом кліків.
В Joomla ви можете встановити власний унікальний мета опис для кожної статті, категорії або рівня меню. Ви задаєте мета-опис ваших статей за допомогою Менеджера статей .
Розширення мета опису
У вас вже є великий сайт Joomla, який ще не використовує мета-описи? Тоді ви можете використовувати розширення, яке автоматизує це для вас, Легкий фронтенд SEO це таке розширення, яке ви можете. Недолік полягає в тому, що ви не маєте контролю над мета-описами.
Напишіть свої власні метадискрети
В ідеалі ви пишете всі ваші мета-описи самостійно, спокушаючи, ви можете збільшити кількість відвідувачів. Звичайно, є багато роботи, щоб перейти до кожної окремої статті, щоб створити мета-описи. Після цього кожна сторінка знову повинна бути завантажена та збережена. Щоб запобігти цьому, можна використовувати такі розширення, як MijoSEF , SH404SEF (як платних), так і OSmeta (безкоштовно).
Рекомендації від Google
Рекомендації Google щодо максимальної віддачі від ваших метаописів:
- Переконайтеся, що кожна сторінка має унікальний, описовий і відповідний мета-опис
- Не забудьте вказати категорію та сторінку огляду з описом мета
- Для сторінок продукту можна розглянути автоматизовані мета описи, які включають інформацію, наприклад, про виробника та поточну ціну
Глобальний сайт мета опису
У Joomla у вас є глобальне поле для мета описів. Ви знайдете це в розділі Глобальна конфігурація > Сайт > Глобальний опис сайту . Цей мета-опис потім використовується, якщо ви його не ввели. Тим не менш, використання глобального сайту мета опис може бути краще уникнути з точки зору SEO, оскільки він генерує дублікати мета опису.
Крок 9. Використовуйте теги заголовків
 За допомогою тегів заголовка ви вказуєте назву ваших абзаців у вашому вмісті. Ви можете використовувати тег <h1> до <h6> . У HTML-коді використання тегу виглядає так:
За допомогою тегів заголовка ви вказуєте назву ваших абзаців у вашому вмісті. Ви можете використовувати тег <h1> до <h6> . У HTML-коді використання тегу виглядає так:
<h2> Використовуйте теги заголовків </h2>
Теги заголовків мають велику вагу для Google як частину вашого вмісту. Вона вказує на те, про що йде текст і які важливі частини вашого вмісту.
Google може визначати структуру та ієрархію вмісту сторінки на заголовках.
Теги заголовків для розташування вашого сайту
Теги заголовків також мають функцію розробки вашого сайту. Ваша таблиця стилів визначає, яким має бути ваш заголовок. У таблиці стилів вказано, який шрифт використовувати, розмір шрифту та колір.
Тег H1: найважливіший заголовок тега
Тег h1 є найважливішим тегом заголовка сторінки. Цей тег може з'являтися лише один раз на кожній сторінці. Не більше і не менше з точки зору SEO, завжди 1x. І це проблема з Joomla.
Тег h1 повинен бути першим тегом на сторінці, тут ви повинні включити назву вашої статті. З Joomla, однак, назва сторінки перетворюється на тег h2, а не тег h1.
Тепер ви просто не можете надати їй ніякої уваги, але не маєте тега h1 на вашій сторінці. Це не буде катастрофою, але це не дійсно ситуація, коли ви отримуєте максимум від свого веб-сайту. І ось про що це все.
Як ви робите h1 заголовок з Joomla?
Є кілька обхідних шляхів, за допомогою яких ви можете надати заголовки h1 у статтях Joomla:
Варіант 1: використовуйте розширення
Найпростіший спосіб вирішити це через Теги заголовка розширення (або подібного типу) для встановлення. Ці розширення змушують заголовки сторінок h2 з Joomla в тег h1.
Варіант 2: перезапишіть шаблон
Обхідний шлях працює для більшості шаблонів, але не для всіх.
Перейдіть у розділ Розширення > Менеджер шаблонів > Шаблони та виберіть шаблон, який наразі використовується. Виберіть " Створити заміщення" та натисніть com_content . Потім виберіть статтю . Знайдіть наступний код у редакторі коду:
<div class = "page-header"> <h2> <? php echo $ this-> escape ($ this-> params-> get ('page_heading')); ?> </h2> </div>
Замінити <h2> на <h1> і замінити </h2> на </h1> і зберегти . Це все.
Варіант 3: Показати заголовок> Ні
Іншим варіантом є вибір " Немає" для " Показувати заголовок" під час розміщення статей. Таким чином, назва сторінки не відображається. Потім вам доведеться включити тег <h1> в текстовому режимі редактора в HTML.
Крок 10: покращити час завантаження вашого сайту Joomla
 Швидкість, з якою завантажується ваш сайт, є фактором ранжування, який стає все більш важливим у алгоритмі Google.
Швидкість, з якою завантажується ваш сайт, є фактором ранжування, який стає все більш важливим у алгоритмі Google.
Причина полягає в тому, що Google хоче надати користувачам своїх пошукових систем хороший досвід роботи з користувачами. Для цього Google воліє надсилати своїх користувачів на сайти, які швидко завантажуються.
Сайти, які завантажуються швидко, мають перевагу в Google. Аналогічно, сайти, які використовують HTTPS, мають перевагу в Google. Google вважає за краще надсилати своїх користувачів на безпечні сайти.
Сайти, які реагують (підходять для мобільних пристроїв), також мають переваги в Google. Все це пов'язано з наданням хорошого користувальницького досвіду.
Якщо ваш сайт завантажується повільно, це збільшить ваш показник відмов. Відвідувачі можуть стати нетерплячими, якщо ваші сторінки повільно завантажуються, залишивши їх з вашого сайту. Високий показник відмов поганий для вашого рейтингу в Google. Тому вам доведеться робити все, щоб відвідувачі вашого сайту були щасливі.
Щоб підвищити швидкість вашого сайту Joomla, ви можете зробити ряд дій, які ми пояснимо тут.
Спочатку виміряйте швидкість
Перш ніж почати оптимізувати час завантаження, звичайно цікаво подивитися, як працює ваш сайт. Таким чином ви зможете показати, скільки ефектів має ваш поліпшення після їх реалізації.
Статистика Google Pagespeed
 Статистика Google Pagespeed є інструментом, за допомогою якого можна виміряти ефективність вашого веб-сайту. Корисна річ цього інструменту полягає в тому, що ви отримуєте відгуки з пунктами для покращення.
Статистика Google Pagespeed є інструментом, за допомогою якого можна виміряти ефективність вашого веб-сайту. Корисна річ цього інструменту полягає в тому, що ви отримуєте відгуки з пунктами для покращення.
Найвища оцінка, яку ви можете отримати, - 100, але я б радив вам не йти на це. Це буде коштувати вам багато ресурсів і сумнівно, чи будете ви це заробити. Оцінку вище 95 буде досить складно, щоб досягти.
Прагніть до оцінки, яка перевищує 80, при цьому оцінка вашого сайту швидко завантажиться і не викликатиме розчарування у ваших відвідувачів. Більш того, ваш сайт вже буде набагато швидше, ніж більшість сайтів в Інтернеті.
Спочатку завантажте вміст над згином
Google Pagespeed Insights повідомить про те, щоб спочатку завантажувати вміст над папкою, після чого іншу частину CSS можна завантажити. Розширення, з яким ви можете досягти цього, є JCH Optimize . Це платне продовження, але на це знадобиться багато роботи.
Це розширення об'єднає декілька файлів CSS і Javascript у 1 файл, що означає, що потрібно зробити набагато менше запитів, що значно покращує час завантаження.
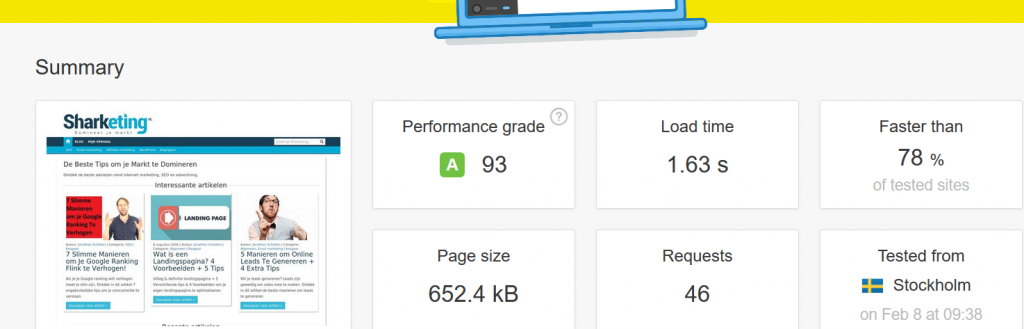
Тест швидкості сайту Pingdom
Інший інструмент, який я люблю використовувати Пінгдом . Цей інструмент показує час завантаження вашого сайту за лічені секунди, що ви не побачите з інструментом Google.
 Те, що ви повинні прагнути, це час завантаження, який становить менше 2 секунд. Це прийнятно для всіх. Ваші відвідувачі не будуть "скачувати" через занадто довгий час завантаження.
Те, що ви повинні прагнути, це час завантаження, який становить менше 2 секунд. Це прийнятно для всіх. Ваші відвідувачі не будуть "скачувати" через занадто довгий час завантаження.
Якщо ви введете свою URL-адресу за допомогою інструменту Pingdom, то вибирайте для тестування з сервера в Стокгольмі. Інші сервери знаходяться за межами Європи, тому ваш сайт завантажуватиметься повільніше.
Крок 11: обмежте кількість розширень
 Розширення роблять ваш сайт повільнішим. Зокрема, розширення, що виконують функції "на передній панелі" вашого веб-сайту, такі як канали соціальних медіа та фотогалереї.
Розширення роблять ваш сайт повільнішим. Зокрема, розширення, що виконують функції "на передній панелі" вашого веб-сайту, такі як канали соціальних медіа та фотогалереї.
Розширення, які потрібно збирати дані від зовнішніх сторін, таких як Facebook і Flickr, зокрема, роблять ваш сайт повільнішим.
Обмежте використання розширень для тих, які вам дійсно потрібні, і опустіть розширення, які є "просто красивими або красивими". З кожним розширенням ви можете зробити свій сайт Joomla трохи повільніше.
Якщо ви хочете знати, наскільки повільніше розширення робить ваш сайт, ви можете виміряти швидкість вашого сайту з розширенням, а потім вимкнути. Деякі розширення можуть значно уповільнити ваш сайт, а вплив інших - мінімальний.
Крок 12: шаблон Joomla
Деякі шаблони погано запрограмовані, що робить ваш сайт зайвим. Тому можна вибрати шаблон, який пропонує параметри в налаштуваннях для таких елементів, як стиснення CSS і Bootstrap.
Крок 13: кешування браузера
 Кешування браузера робить ваш веб-сайт швидшим для користувачів, які повертаються.
Кешування браузера робить ваш веб-сайт швидшим для користувачів, які повертаються.
Якщо кешувати веб-переглядач, такі речі, як зображення, CSS і Javascript, не завантажуються знову, але видаляються з пам'яті веб-переглядача. Навіть якщо новий відвідувач відвідає декілька сторінок, ви зможете скористатися кешуванням веб-переглядача.
Що потрібно зробити, це вказати час закінчення, це за хвилини, дні або тижні, перш ніж термін дії файлів закінчиться, і їх потрібно буде завантажити знову.
Кешування браузера не є специфічною технікою Joomla. Цей метод може бути використаний для будь-якого веб-сайту незалежно від CMS.
Якщо вміст змінюється регулярно, ви повинні переконатися, що час закінчення терміну дії HTML встановлено дуже коротким, інакше повторні відвідувачі побачать старий вміст.
Як активувати кешування браузера?
Для активації кешування браузера в Joomla потрібно виконати ряд дій. Увімкнено цієї сторінки Ви знайдете офіційну документацію Joomla на цю тему.
Крок 14: активуйте Gzip
Активуючи Gzip в Joomla, ваша сторінка стискається на веб-сервері, перш ніж вона буде надіслана в браузер користувача. Файл Gzip буде витягнутий у браузері користувача. Кожен сучасний браузер підтримує це, так що вам не доведеться турбуватися про це.
Стискаючи веб-сторінки, вони можуть бути зменшені на 50% -75%, що означає, що потрібно значно менше завантажувати.

Активуйте Gzip
Активація Gzip є невеликим зусиллям і є стандартною функціональністю Joomla. Перейдіть до глобальної конфігурації на вкладці Сервер . Виберіть " Стиснення сторінок Gzip" та встановіть значення " Так" .
Щоб перевірити, чи працює Gzip на вашому сайті, ви можете використовувати це Тестер Gzip .
Крок 15: Кеш Joomla
 Як і більшість систем управління контентом, Joomla базується на PHP і MySQL. Це означає, що кожен раз, коли запитується веб-сторінка, її потрібно спочатку обчислити.
Як і більшість систем управління контентом, Joomla базується на PHP і MySQL. Це означає, що кожен раз, коли запитується веб-сторінка, її потрібно спочатку обчислити.
Для того, щоб зробити ці розрахунки, дані спочатку запитуються в базу даних (MySQL). Розрахунки виконуються в PHP, а результат у HTML, так що це може бути відображено в браузері користувача.
Отримання даних у базі даних та обчислення HTML-сторінки займає багато часу. Для сайтів з великою кількістю даних і багато розширень активовано, це може зайняти від декількох секунд.
Зберігаючи результат обчислень (HTML-сторінок) у кеш-пам'яті, розрахунки більше не потрібно робити для кожного відвідувача. Результат обчислень потім повторно використовується для кожного відвідувача.
Кеш працює тільки, якщо ваші сторінки досить статичні. Якщо внесені зміни до веб-сторінки, кеш потрібно оновити, щоб відобразилася нова сторінка.
За замовчуванням кешування Joomla вимкнено, якщо ви його встановили. Можна активувати кешування для різних частин сайту. Можна активувати кешування для сторінки, модуля та компонента.
Увімкніть кеш Joomla
Щоб увімкнути кешування, перейдіть у розділ Глобальна конфігурація , вкладка Система , де можна вибрати " Параметри кешу" .
У вас є три варіанти:
- Кешування вимкнено (кешування вимкнено, Joomla стандартна для цієї позиції)
- Консервативне кешування
- Прогресивне кешування
Прогресивне кешування
При прогресивному кешуванні на кожній сторінці зберігається 1 файл кешу. У деяких випадках це може викликати проблеми.
Конверсивний кешування
За допомогою конверсійного кешування для окремих компонентів і модулів готується окремий файл кешу. Трохи менше швидко, але ніколи не викликає проблем.
Розширення кешу
Замість використання кешу Joomla ви також можете використовувати один з розширень кешу. Ви можете знайти це в Каталог розширень .
Перевага розширення кешу полягає в тому, що у вас є більше можливостей, щоб налаштувати все на свій смак. Розгляньте, чи потрібно кешувати певні частини вашого веб-сайту, за типом веб-переглядача або окремими файлами кешу для мобільних користувачів.
Якщо ви правильно встановите розширення кешу, ви зможете досягти кращої продуктивності, ніж зі стандартним кешем Joomla.
Крок 16: Мережа доставки контенту
 З CDN ваш вміст доставляється користувачеві швидше.
З CDN ваш вміст доставляється користувачеві швидше.
CDN складається з декількох серверів, які розподіляються між різними хостинг-провайдерами. Вміст може бути доставлений без затримок, якщо він зайнятий на певних ділянках Інтернету.
Вміст буде доставлений користувачеві з серверів, які можуть зробити це найшвидше на той момент, залежно від тиску на певні частини Інтернету.
Добре відомий CDN CloudFlare який використовує Sharketing.nl. Інші відомі CDN - це Amazon CloudFront і Akamai.
CDN рекомендується, якщо ви також здійснюєте бізнес через кордони
Такі CDN діють у всьому світі і мають сервери по всьому світу. Якщо у вас є веб-сайт, який (також) зосереджений на інших країнах, то, безумовно, доцільно використовувати CDN. Таким чином, ви можете бути впевнені, що ваш сайт також швидко завантажиться для користувачів, наприклад, в Австралії чи Канаді.
Який вміст завантажується через CDN?
Весь вміст, який є статичним, може бути завантажений через CDN. Наприклад, ваші зображення та статті, які більше не редагуються.
Як ви використовуєте CDN?
Щоб мати можливість використовувати CDN, спочатку потрібно створити обліковий запис у службі CDN. Деякі з них дуже дешеві або навіть безкоштовні, якщо у вас є сайт, який не надто великий.
Потім можна почати користуватися послугою CDN через розширення CDN. CDN для Joomla є вільним розширенням CDN і легко налаштовується.
Прискорювач сайту JomCDN є платним розширенням і пропонує різні параметри оптимізації. Мінімізуйте та стискайте параметри, такі як CSS та Javascript, а також керуйте терміном дії кешу для різних об'єктів.
Крок 17: не робіть зображення більшим, ніж потрібно
З редактором в Joomla ви можете зробити великі зображення меншими. Потім зображення відображається в менших розмірах. Це не зменшує розмір файлу зображення.
 Фотографії, зроблені за допомогою сучасних фотоапаратів, можуть складатися з багатьох мегабайт, що дає змогу повільно завантажувати їх і роблять сайт повільним. Зображення повинні бути зменшені для використання в Інтернеті.
Фотографії, зроблені за допомогою сучасних фотоапаратів, можуть складатися з багатьох мегабайт, що дає змогу повільно завантажувати їх і роблять сайт повільним. Зображення повинні бути зменшені для використання в Інтернеті.
Це можна зробити, наприклад, за допомогою Photoshop. Зображення можна зберегти за допомогою параметра "Зберегти для Інтернету". Можна також вказати, що ви бажаєте отримати більш низьку якість. Якщо ви зменшите його до відсотка або 65%, ви навіть не побачите різницю.
Ви також можете використовувати безкоштовні онлайн інструменти для стиснення зображень. Таким чином, ви можете використовувати Kraken.io і Compressor.io
Крок 18: Lazy Load для Joomla
Якщо у вас є така стаття, яка містить багато зображень, більшість зображень буде видимою лише для користувачів, якщо вони прокручуються вниз.
З розширенням, наприклад Lazy Load для Joomla переконайтеся, що зображення завантажуються тільки тоді, коли користувач бачить їх (при прокручуванні вниз).
Крок 19: забезпечте чуйний сайт
 Як згадувалося раніше, веб-сайти, які реагують, отримують перевагу в Google. Не тільки для Google, якщо ваш веб-сайт відповідає. По-перше, ваш сайт, звичайно, має відповідати на ваших користувачів.
Як згадувалося раніше, веб-сайти, які реагують, отримують перевагу в Google. Не тільки для Google, якщо ваш веб-сайт відповідає. По-перше, ваш сайт, звичайно, має відповідати на ваших користувачів.
Наприкінці 2016 року більше веб-сайтів було відвідано за допомогою мобільних пристроїв, ніж через робочий стіл вперше. Тенденція, яка триватиме деякий час.
Найпростіший спосіб реагувати на веб-сайт Joomla - це просто завантажити та встановити адаптивний шаблон.
У вас є (налаштований) шаблон, який не відповідає? Тоді вам доведеться зробити цю відповідь (або зробити її).
Інший варіант - повністю перейти до іншого шаблону. Це може здатися дуже простим, але якщо у вас є великий сайт, на якому ви залежать від вашого бізнесу, то зовсім небагато.
Те, що ви хочете, щоб запобігти в будь-який час, що ваш сайт втрачає відвідувачів або його рейтинг. Ви можете прочитати про те, де ви всі повинні взяти в нашому спеціальному 3 способи надати веб-сайту адаптивний дизайн .
Крок 20: AMP (необов'язково)
 AMP - це абревіатура, яка означає "Прискорені мобільні сторінки". Це технологія, яка дозволяє веб-сторінкам завантажуватися на мобільні пристрої набагато швидше. І дійсно набагато швидше.
AMP - це абревіатура, яка означає "Прискорені мобільні сторінки". Це технологія, яка дозволяє веб-сторінкам завантажуватися на мобільні пристрої набагато швидше. І дійсно набагато швидше.
Чи використовується AMP не є рейтинговим сигналом для Google на даний момент, але з урахуванням пріоритетів, які Google надає мобільним і час завантаження, це відповідає очікуванням, що це буде рейтинг сигналу.
Якщо ви почнете використовувати AMP, статичний вміст для мобільних користувачів більше не буде завантажуватися з ваших власних веб-серверів, а з кешу Google.
Для початку використання AMP в Joomla можна використовувати розширення. Розширеннями, які можна використовувати для AMP, є:
Безсумнівно, в цьому році буде випущено більше розширень AMP для цієї відносно молодої техніки.
Вам також може сподобатися це:
Як ви використовуєте CDN?Ви також хочете дізнатися більше про побудову посилань і написання контенту?
Що таке дружній Joomla сайт?
Php?
Крок 4: www чи не www?
Як ви робите h1 заголовок з Joomla?
Php echo $ this-> escape ($ this-> params-> get ('page_heading')); ?
Як активувати кешування браузера?
Який вміст завантажується через CDN?
Як ви використовуєте CDN?
