Заголовок, динамічні URL-адреси та мета-теги можуть розповісти відвідувачам і пошуковим системам більше про кожну сторінку деталізації власності IDX. Оскільки є потенційно тисячі сторінок деталей, залежно від того, скільки активних записів має ваш MLS, це буде великою роботою, щоб налаштувати заголовок, мета-теги та URL для кожної сторінки окремо. Ось де динамічні параметри SEO в панелі керування IDX можуть допомогти. Після того, як налаштування Динамічного SEO встановлено, заголовок, URL-адреса та мета-теги автоматично змінюються залежно від переліку, що відображається на сторінці. Існує декілька переваг додавання динамічних URL-адрес, заголовків і мета-тегів до сторінок докладної інформації:
- Менше дублювання вмісту надано пошуковим системам. Пошукові системи частіше сканують сайти, які пропонують унікальні веб-сторінки. Якщо назви та мета-теги для сторінок опису властивостей IDX подібні, пошукові системи будуть менш схильні сканувати кожну посилання на сторінку.
- Більш точний описовий текст для сторінок, які індексуються пошуковими системами. У результатах Google тег опису опису містить близько 160 символів описового тексту сторінки. Якщо цей текст містить адресу, місто, zip тощо для переліку на сторінці, відвідувач може скоріше натиснути на результат пошуку.
За замовчуванням IDX Broker попередньо налаштовує ці параметри, щоб дати вам перевагу. Налаштування, що застосовуються при створенні облікового запису, такі:
- URL-адреса динамічної інформації
- адреса - містоНазва - станAbrv - індекс
- Динамічний заголовок тексту
- idxPropType для продажу в cityName, ID - ідентифікатор стану - список
- Динамічні мета теги: опис
- Динамічні теги мета: ключові слова
- ідентифікатор, адреса, ім'я міста, стан, станAbrv, поштовий індекс, ім'я округу, списокЦіна, idxPropType, propSubType, displayName
Щоб налаштувати сторінки Динамічні параметри SEO для деталей, натисніть Дизайн у головному меню та Сторінки у підменю.
Знайдіть посилання "Сторінка деталей" і натисніть "Змінити" у стовпці " Налаштування ".
На екрані Параметри сторінки перейдіть на вкладку Параметри SEO .
Ваш веб-переглядач не підтримує відео HTML5.
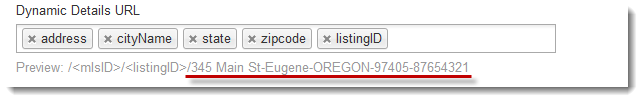
URL-адреса динамічної інформації
У цьому першому розділі ви можете вибрати, як створюється хвіст URL-адреси сторінок Докладно. Натиснувши в полі, ви отримаєте список під нею додаткових значень для створення URL-адреси. Ви також можете змінити розташування, натиснувши і перетягнувши їх ліворуч або праворуч.

Рядок, розташований під цим полем, надає попередній перегляд посилання, як це було б на сторінці зразка "Деталі".
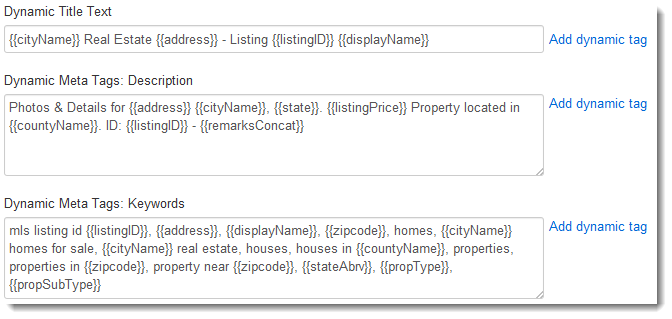
Динамічний текст заголовка та мета-теги
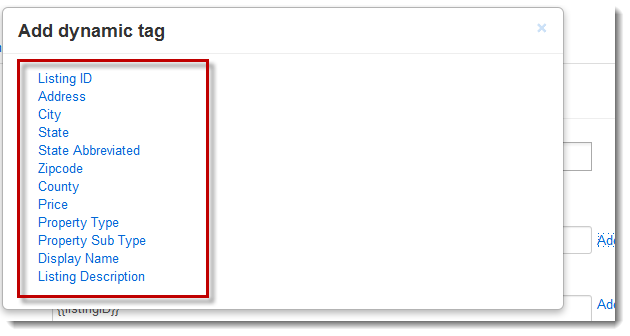
Ви можете додати динамічні теги до заголовків або метатегів, натиснувши посилання Додати динамічний тег праворуч від трьох полів. Ви отримаєте спливаюче вікно, яке відображатиме основні параметри для динамічних тегів SEO:

Натискання будь-якого з цих тегів миттєво додасть їх до поля, яке ви редагуєте. Ви можете переставити їх, скопіювавши і вставивши їх в іншому порядку. Ви також можете змішувати звичайний текст у ці поля, щоб створити унікальний та відповідний вміст.
Ваші готові теги можуть виглядати приблизно так:

У наведеному вище прикладі для Динамічного тексту заголовка я використовував:
{{cityName}} Нерухомість {{адреса}} - Лістинг {{listingID}} {{displayName}}
Коли відображається у веб-переглядачі на передній панелі вашого веб-сайту, це може відображати назву для наступного списку:
Eugene Real Estate 345 Main St - Перелік 12418564 - Thesa Chambers, головний брокер, ABR, CDPE
Кольоровим текстом є динамічний текст, який був витягнутий і відображався автоматично за допомогою динамічних тегів SEO. Текст у чорному кольорі - це статичний текст. Динамічні елементи Ваших заголовків і мета-тегів будуть відрізнятися на кожній сторінці подробиць власності відповідно до деталей самих списків.
Після налаштування динамічних міток SEO, ви зможете переглядати їх у дії, переглядаючи вихідний код однієї зі сторінок вашої інформації.
Примітка: Ваш Глобальна обгортка Для того, щоб їх можна було динамічно замінювати, потрібно вже містити заголовки, ключові слова мета і теги опису мета в розділі <head>. Крім того, ці мета-теги не повинні мати жодних розривів рядків у них. Кожен елемент повинен мати свою власну безперервну лінію в HTML.
