- Как работает фреймворк SPA без универсального JavaScript?
- Как среда SPA пыталась быть индексируемой до универсального JavaScript?
- Как сделать фреймворк SPA индексируемым с помощью универсального JavaScript?
- заключение
После появления AJAX или, как его сейчас называют, API Fetch , появляются структуры SPA (одностраничное приложение) , которые с помощью запросов Fetch генерируют часть HTML в клиенте , что не позволяет паукам правильно индексировать весь контент и, прежде всего, отслеживать его , потому что, кроме того, этот тип Веб-сайты могут быть реализованы без отслеживаемых ссылок посредством использования URL-адресов с фрагментами (использование #) или напрямую без использования URL-адресов в ссылках (которые работают только для пользователя при нажатии на них).
С обозначением «SPA» приходит термин « многостраничное приложение» (MPA) , чтобы обозначать классические структуры, которые генерируют весь HTML на сервере , и именно это необходимо для того, чтобы пауки могли индексировать и отслеживать страницы без проблем.
 Существует много фреймворков типа SPA: от Google у нас есть Angular (ранее назывался AngularJS), от Facebook, React и множество других открытых источников, таких как Vue, Meteor, Loop, Rendr, Ember, Aurelia, Backbone, Knockout, Mercury. и т. д. Эти структуры изначально могли быть выполнены только на клиенте, но позже мы увидим, что лучшим решением является то, что это не так.
Существует много фреймворков типа SPA: от Google у нас есть Angular (ранее назывался AngularJS), от Facebook, React и множество других открытых источников, таких как Vue, Meteor, Loop, Rendr, Ember, Aurelia, Backbone, Knockout, Mercury. и т. д. Эти структуры изначально могли быть выполнены только на клиенте, но позже мы увидим, что лучшим решением является то, что это не так.

Как работает фреймворк SPA без универсального JavaScript?
Как я уже упоминал, платформы SPA основаны на использовании API Fetch, поскольку они работают путем загрузки в браузере рядом с оболочкой, которая содержит части, которые не изменяются во время навигации , в дополнение к серии шаблонов HTML, это будет заполнено ответами запросов Fetch, которые будут отправлены на сервер . Мы должны различать, как это происходит в первом запросе к Интернету и при навигации по ссылкам после его загрузки, поскольку операция отличается:
- Первый запрос : оболочка отправляется по сети. Затем, с помощью одного или нескольких запросов Fetch (которые также передаются по сети), получают данные для генерации HTML основного содержимого страницы. Следовательно, первая загрузка становится медленнее из-за передачи запросов по сети, что обычно занимает больше времени. Следовательно, при первой загрузке быстрее отправлять весь HTML, сгенерированный на сервере, в одном запросе, как это делают платформы MPA.
- Загрузите следующие страницы после первого запроса : в средах SPA загрузка намного более плавная и быстрая , поскольку не нужно генерировать весь HTML. Кроме того, вы можете добавлять переходы или полосы загрузки между отображением одной страницы и другой, что дает ощущение большей скорости. Тем не менее, у нас есть большая дополнительная проблема: при создании части HTML-кода в клиенте с помощью JavaScript после запроса Fetch, который выполняется с помощью JavaScript, пауки не могут индексировать эти страницы , особенно когда пользователь может перейти на страницы, где у паука даже нет URL, который он может индексировать.
Как среда SPA пыталась быть индексируемой до универсального JavaScript?
Первоначально возникает идея использовать инструмент на сервере, который действует как браузер . Этот браузер на сервере вступит в действие по просьбе паука. Это будет работать следующим образом: сначала мы обнаружим, что запрос исходит от паука, фильтрующего его тем же пользовательским агентом (например, «Googlebot»), а затем мы передаем его в своего рода браузер внутри самого сервера. Это, в свою очередь, будет запрашивать этот URL для веб-службы, также на том же сервере. Затем при получении ответа на запрос к веб-службе он будет выполнять JavaScript, который будет выполнять запросы Fetch и генерировать весь HTML-код, чтобы мы могли вернуть его пауку и кэшировать его. Таким образом, следующий запрос паука на этот URL-адрес будет возвращен из кэша и, следовательно, будет работать быстрее.
Для этого в ссылках, запускающих запросы Fetch, должны быть удобные URL-адреса (устаревшие методы, такие как URL-адреса с хэш-бангом «#!» Не должны использоваться), и когда пользователь нажимает на ссылку, разработчик должен нарисовать тот же URL-адрес. с JavaScript, используя историю API. Таким образом, мы гарантируем, что пользователь может поделиться и сохранить этот URL в избранном. Этот URL должен возвращать полную страницу по запросу паука на сервер.
Это не очень хорошая техника, потому что она представляет следующие проблемы:
- Мы занимаемся синхронизацией , поэтому наш веб-сайт будет проиндексирован только теми пауками, которых мы отфильтровали.
- Если у нас нет кэшированного HTML, паук будет воспринимать, что время загрузки очень медленное .
- Если мы хотим, чтобы паук воспринимал более быстрое время загрузки, нам нужно сгенерировать кэш с HTML-кодом всех URL-адресов , что подразумевает наличие политики аннулирования кэша. Это может быть невозможно по следующим причинам:
- Что информация должна постоянно обновляться .
- Что время для генерации всего кэша недоступно.
- Что у нас нет места на сервере для хранения всех страниц в кеше.
- То, что у нас нет вычислительной мощности, чтобы иметь возможность генерировать кэш и одновременно поддерживать страницу в сети.
- Имейте в виду, что проблема аннулирования кэша очень сложна , поскольку кэш должен обновляться, когда что-то меняется в базе данных. Однако в кеше нелегко стереть именно те данные, которые были обновлены, поскольку не будучи базой данных, а чем-то более простым и быстрым, мы не можем легко выбрать то, что хотим восстановить, поэтому мы следуем стратегии, которые стирают больше, чем необходимо, или оставляют противоречивые данные. В зависимости от случая эти проблемы могут помешать выбрать это решение.
- И наконец: инструменты, которые выполняют роль браузера на сервере, оплачиваются ( Prerender.io, SEO4Ajax, Brombone, ...).
Как сделать фреймворк SPA индексируемым с помощью универсального JavaScript?

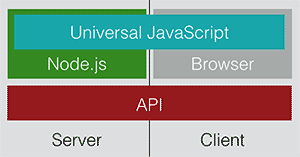
Универсальный JavaScript может быть запущен как на клиенте, так и на сервере.
Идея универсального JavaScript или JavaScript, изоморфного (как он изначально назывался), возникает в рамках SPA в Facebook ( React ) и состоит в использовании универсального API, который использует клиентские API-интерфейсы JavaScript снизу, или серверных API-интерфейсов JavaScript. с Node.JS, в зависимости от того, выполняется ли этот универсальный API на клиенте или на сервере, соответственно. Таким образом, при написании кода JavaScript с использованием этого API мы можем выполнить его как на клиенте, так и на сервере. Если мы присоединяем это к платформе SPA, которая предназначена для работы только на клиенте, у нас есть универсальная платформа, которая может работать как на клиенте, так и на сервере следующим образом:
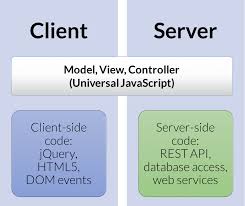
Во-первых, мы должны помнить, что мы можем различать три разных типа кода JavaScript в нашей веб-разработке в зависимости от того, где он будет выполняться:
- Только в клиенте .
- Только на сервере , хотя этот JavaScript можно заменить любым языком сервера, например PHP.
- Как на клиенте, так и на сервере (универсальный JavaScript) .
Если мы используем JavaScript в блоке кода, который выполняется только на сервере, мы будем использовать этот язык для всех трех случаев и, следовательно, говорят, что мы используем фреймворк Full-Stack .

При использовании Universal JavaScript у нас есть часть кода, повторно используемая на клиенте и на сервере.
Как и в случае, когда у нас не было универсального JavaScript, поведение будет отличаться для первого запроса и следующих :
- Первый запрос : независимо от того, поступил ли запрос от паука или от пользователя, весь HTML будет сгенерирован на сервере с помощью блока Universal JavaScript, который выбрасывает запросы Fetch в JavaScript, который выполняется только на сервере. Эта операция аналогична использованию универсального JavaScript, но с той разницей, что запросы Fetch отправляются с сервера на себя, а не с клиента, сохраняя первоначальную передачу запросов по сети.
- Загрузите следующие страницы после первого запроса : если вы являетесь пользователем и нажимаете на ссылку, JavaScript, который запускается только на клиенте, будет перехватывать щелчок и передавать запрос в Universal JavaScript (так же, как в предыдущем пункте). Это сделает запрос Fetch к JavaScript, который выполняется только на сервере, с запрошенным URL, а при получении данных с сервера он покажет новую страницу пользователю. В этом случае запрос Fetch передается от клиента к серверу , предотвращая перезагрузку всей страницы.
Таким образом, у нас есть страницы, которые работают быстро как при первой загрузке, так и во время последующей навигации, и у пауков нет проблем с их индексацией , потому что для них вся страница всегда будет генерироваться на сервере без необходимости в синхронизации.
заключение
Если компания-разработчик предлагает вам веб-сайт с Angular, React или другой средой разработки SPA, убедитесь, что они знают Universal JavaScript и что у них есть проект, который индексируется правильно, поскольку они могут не знать о его существовании или не знать, как его использовать, поскольку они нередко используют старую версию фреймворка, в которой нет Universal JavaScript . Например, в Angular он изначально появился как независимое дополнение под названием Universal Angular, а затем он был включен в фреймворк. С другой стороны, если вы это знаете, проблем с индексацией сайта не будет .
Другая история, если они знают JavaScript , рамки и проблемы этого типа тканей достаточно хорошо для сделать код обслуживаемым и легко исправлять ошибки , Хорошим признаком того, что они знают, с чем сталкиваются, может быть знание того, используют ли они другие платформы, помимо уже упомянутых, для обработки состояний приложения, таких как Redux или Ngrx , поскольку это задача, которая без этого типа дополнительные фреймворки, могут быть получены в коде с небольшой ремонтопригодностью.
Похожие
Как сделать SEO для арабских сайтов?Добро пожаловать на форумы, @uzair_naqash , Как сделать SEO для арабских сайтов? Так же, как и для любого другого сайта. Принципы одинаковы, независимо от языка. Я бы порекомендовал Google " Как сделать SEO в России на Яндексе
Заниматься SEO в России - так что будьте заметны в основной части российских поисковых систем по целевым ключевым словам для вашего бизнеса - не является импровизированной деятельностью . Основных причин две: кириллица и алфавит поисковая система ссылок, которой является Яндекс, а не Google. Яндекс развивает около 60% органического поиска; Как сделать хороший SEO текст
Следите за этим блогом Чтобы быть успешным в Интернете, позиционирование является наиболее важной вещью. Если вы плохо позиционируете себя в поисковых системах, вы не будете получать посещения, и, следовательно, это как если бы ваш онлайн-проект не существовал. Если вы хотите выигрывать посещения, лучшее, что вы можете сделать, это сделать несколько хороших техник Seo, чтобы помочь вам в позиционировании. SEO для мобильных устройств: поймите, как это работает
Доступ в интернет через мобильные устройства растет все больше и больше. С популярностью мобильного Интернета мы сопровождали изменения, касающиеся удобства использования и навигации. Поэтому знание этих преобразований и понимание новых тенденций имеет основополагающее значение для разработки стратегий, гарантирующих хорошие результаты в действиях цифрового маркетинга. Услуги сделать сайт Boyolali
... как эффективный способ развития, продвижения и публикации как деловой, так и личной информации в Интернете. Для тех, кто ищет дешевые услуги по разработке сайтов в Boyolali Yang Profesional , теперь вы можете создать сайт своей мечты с JMW в качестве поставщика дешевых услуг по разработке сайтов в Boyolali Professional, предлагая самые дешевые, быстрые и профессиональные пакеты для веб-сайтов. Специально для тех из вас, кому нужен сайт, мы готовы SEO: как правильно деоптимизировать
Деоптимизировать: новая тенденция SEO Кто бы ему поверил? Работа, которая носит название «оптимизация», стала сегодня востребованной, чтобы обуздать эту оптимизацию или скрыть ее как можно лучше. Потому что она могла зайти слишком далеко, к "переоптимизации". Но особенно потому, что теперь он может быстро стать слишком рискованным, в то время как Google может наказать Интернет Бизнес Промоутер
Интернет Бизнес Промоутер (IBP) это отмеченный многими наградами программный Как работает StumbleUpon Paid Discovery? Что ожидать
StumbleUpon - один из сайтов социальных сетей, который не всегда получает признание, которого заслуживает. Но те, кто использовал его, знают, что это мощный инструмент, который позволяет пользователям открывать ваш сайт. С их опцией платного обнаружения вы можете еще больше нацеливаться Как добиться успеха в Google SEO: 10 критических факторов
Сайты, расположенные в верхней части результатов поиска Google, обычно получают хорошие оценки по большинству, если не по всем, из этих критических факторов успеха SEO. Содержание : Контент, предназначенный для поисковых запросов пользователей Crawlable + Доступно для поисковых систем Качество и количество ссылок Удовлетворяет Как написать контент для SEO
... как «купить» дом "или" купи свой дом ". Глобальная плотность всех страниц домена учитывается все больше и больше, чем плотность каждой отдельной страницы, поэтому нам не нужно вводить слишком много повторений ключевого слова, иначе это можно интерпретировать как заполнение ключевых слов. Вы можете следить за нашими руководство по поиску ключевых слов , 6. Как увидеть полный круг радуги
Радуга полного круга была захвачена над пляжем Коттесло около Перта, Австралия, в 2013 году Колином Леонхардтом из Birdseye View Photography. Он был на вертолете, летевшем между заходящим солнцем и ливнем. Используется с разрешения. Заказать распечатки этой фотографии. Когда солнечный свет и капли дождя образуют радугу, они могут образовать
Комментарии
Как и перед подписанием любого контракта, вы должны прочитать между строк и прекрасно понять, как работает многоуровневая система: сколько стоит продукт?Как и перед подписанием любого контракта, вы должны прочитать между строк и прекрасно понять, как работает многоуровневая система: сколько стоит продукт? Какая у меня работа? Каковы мои обязательства? Как работает план компенсации? Какие условия? Каковы пределы? Есть ли обучение, предоставляемое компанией? Не стесняйтесь взять бумагу и ручку, чтобы объективно смоделировать свой заработок, сравнивая различные системы. Узнайте о качестве продукции компаний (читая Как связь может быть такой же крепкой, как у его члена, когда он разговаривает с девушками на Meetic?
Как связь может быть такой же крепкой, как у его члена, когда он разговаривает с девушками на Meetic? Ладно, теперь легко и просто! Сайт обещает качественные автоматические обратные ссылки через свою систему. Отдыхайте больше, чем строить сайт ... 4:18 вечера: Бобби увидел на Youtube, что ребята зарабатывают тонны мелодий, путешествуют круглый год и не дергаются, благодаря блогу. Итак, давайте откроем блог! Будь проклят гаджет WordPress. Благодаря Google, запрос Что я могу сделать в Интернете как метод / улучшение для повышения эффективности кампании и сколько это может быть (по крайней мере, 3 вещи)?
Что я могу сделать в Интернете как метод / улучшение для повышения эффективности кампании и сколько это может быть (по крайней мере, 3 вещи)? Объясните условия или инструменты: лакмус Gmail Рекламные Акции Адмета NPS Optimizely Продажи Манаго MajesticSEO Как оценить Хотите сравнить свои результаты с нами? Отправить ваши ответы на электронную почту Самая важная цель: как улучшить все факторы, чтобы ваш веб-сайт занимал как можно более высокое место в результатах поисковых систем, таких как Google и Bing?
Самая важная цель: как улучшить все факторы, чтобы ваш веб-сайт занимал как можно более высокое место в результатах поисковых систем, таких как Google и Bing? Ключевая роль здесь для соответствующих ключевых слов. Огромное количество компаний используют этот SEO в течение ряда лет. Законным образом (так называемая «белая шляпа SEO») и менее законным образом - «черная шляпа SEO». Такая черная хитрость заключается в публикации ключевых слов, точно такого же цвета, что и цвет фона самого веб-сайта. Как сделать «длинный хвост» с помощью собственной поисковой системы Google?
Как сделать «длинный хвост» с помощью собственной поисковой системы Google? Когда мы уже выбрали ключевое слово и хотим написать статью или назвать раздел в Интернете, мы используем Google в качестве руководства. Это один из самых простых и эффективных способов получения связанных ключевых слов из «Длинного хвоста». Все, что вам нужно сделать, это ввести ключевое слово, а сама поисковая система предложит наиболее часто встречающиеся связанные слова. Как структурированы шаблоны отдельных типов страниц (вклад, страница, категория, стартовая страница) и как эти типы страниц могут быть изменены или оптимизированы в соответствующих файлах?
Как структурированы шаблоны отдельных типов страниц (вклад, страница, категория, стартовая страница) и как эти типы страниц могут быть изменены или оптимизированы в соответствующих файлах? Тема состоит из нескольких файлов, в которых хранится информация об отдельных областях для презентации сайта. Через пункт меню Дизайн - Редактор вы попадаете в уже упомянутый редактор для редактирования этих файлов. Как проверить, работает ли моя реализация hreflang?
Как проверить, работает ли моя реализация hreflang? Есть два быстрых способа проверить вашу реализацию hreflang: Вручную: просмотрите источник вашего сайта и нажмите CTRL + НАЙТИ hreflang, чтобы быстро найти любую разметку. Убедитесь, что он соответствует URL-адресу, на котором вы находитесь, и охватывает все другие версии URL-адреса. Консоль поиска Google: поисковый трафик -> международный таргетинг Вы, наверное, думаете, это оригинальный контент, как он может быть дублирован?
Вы, наверное, думаете, это оригинальный контент, как он может быть дублирован? Все просто: создаются новые версии страниц вашего веб-сайта, при этом на каждой странице остается одно и то же содержимое. Узнайте, как создаются эти дубликаты, и в каких ситуациях они могут запутать реализацию ваших канонических тегов и SEO. HTTP & HTTPS Google приложил значительные усилия, чтобы заставить веб-сайты защищать посетителей сайта и информацию о клиентах. Почему важно быть в числе первых результатов поиска в поисковых системах, таких как Google?
Почему важно быть в числе первых результатов поиска в поисковых системах, таких как Google? Причины связаны с тем, как пользователи используют сеть, Интернет и Google. Например: Каждый день миллионы людей ищут отель с местоположением в Google; Наиболее распространенный тип исследования - это вернуться к примеру с предыдущим: «отель на Комо» или «отель на озере Комо». 90% тех, кто ищет в поисковых системах, сначала смотрят на Как результаты могут быть приоритетными?
Как результаты могут быть приоритетными? Часто аудит дает большой список предлагаемых изменений. Конечно, тогда сразу возникает вопрос, с какими изменениями вам следует начинать. В редких случаях все рекомендуемые оптимизации могут быть выполнены своевременно, особенно на больших страницах. Когда дело доходит до тонкостей, может быть даже необходимо решить, в какой степени эти усилия стоят того. С нашей точки зрения, при расстановке приоритетов важна одна вещь: опыт. Как работает Amazon SEO?
Как работает Amazon SEO? Видимость в Amazon играет все более важную роль для владельцев интернет-магазинов. В следующей статье показано, как добиться хорошего рейтинга в поисковой системе Amazon. Почему Amazon SEO важен? Интернет-магазины в настоящее время уделяют большое внимание рейтингу Google, чтобы улучшить их видимость в результатах обычного поиска. Это законно, потому что Google является крупнейшей в мире поисковой системой. Поэтому соответствующая оптимизация рейтинга
Как работает фреймворк SPA без универсального JavaScript?
Как среда SPA пыталась быть индексируемой до универсального JavaScript?
Как сделать фреймворк SPA индексируемым с помощью универсального JavaScript?
Как работает фреймворк SPA без универсального JavaScript?
Как среда SPA пыталась быть индексируемой до универсального JavaScript?
Как сделать фреймворк SPA индексируемым с помощью универсального JavaScript?
Добро пожаловать на форумы, @uzair_naqash , Как сделать SEO для арабских сайтов?
Как и перед подписанием любого контракта, вы должны прочитать между строк и прекрасно понять, как работает многоуровневая система: сколько стоит продукт?
Какая у меня работа?
Каковы мои обязательства?
