- Налаштування візуального редактора і установка Jce на Joomla
- Створення користувача з правами адміністратора і відключеним візуальним редактором
- Оптимальна настройка мета-тега Title для Joomla
- Налаштування SEF (ЧПУ - людино-зрозумілих урлов) для Джумли
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. У цій статті хочу розповісти про тих налаштуваннях, які бажано зробити відразу ж після установки Joomla . Для того, щоб цим займатися, потрібно спочатку зайти в адмінку.

Налаштування візуального редактора і установка Jce на Joomla
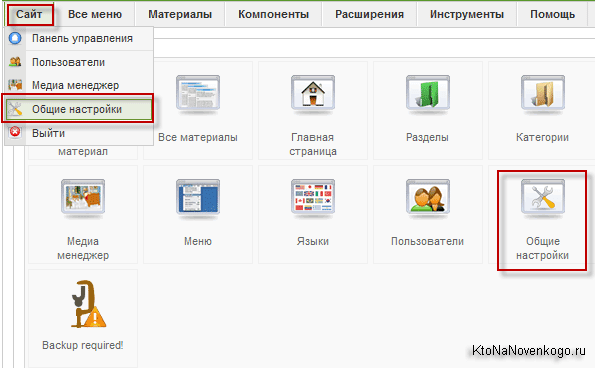
Потрапивши ж у адмінку, потрібно буде або натиснути на піктограму з назвою «Загальні настройки», або вибрати з верхнього меню розділ «Сайт», а в випадаючому списку пункт з однойменною назвою.

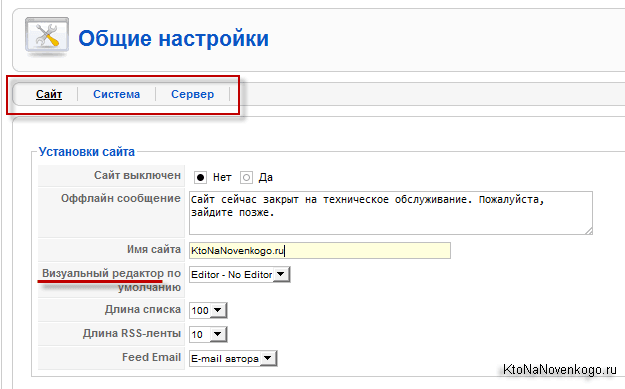
У будь-якому випадку ви потрапите на сторінку, що складається з трьох вкладок: «Сайт», «Система», «Сервер».

Почнемо з вкладки під назвою «Сайт». Перші два поля «Сайт вимкнений» і «Оффлайн повідомлення» призначені для інформування відвідувачів ресурсу про те, що в даний момент він не доступний через проведення налагоджувальних робіт. В поле «Оффлайн повідомлення» ви вписуєте текст повідомлення, яке в цьому випадку буде демонструватися відвідувачам, а галочку в полі «Сайт вимкнений» ставите в момент початку робіт і знімаєте її в момент закінчення цих робіт.
Цю можливість слід використовувати на час проведення серйозних робіт над проектом, коли ви не хочете, щоб відвідувачі бачили перекошений дизайн або інші невідповідності.
В поле «Візуальний редактор за замовчуванням» ви вибираєте, який саме редактор буде завантажуватися при створенні або редагування матеріалів. Візуальний редактор допомагає працювати з оформленням статей навіть без знання HTML і CSS. За своїм оформленням і виробленим діям він нагадує роботу в Ворді.
Трохи забігаючи вперед я хотів би вам порекомендувати встановити замість редактора, що йде за замовчуванням в комплекті з джумла, інший, під назвою JCE. Дуже зручний, функціональний і до того ж безкоштовний. Завантажити візуальний редактор JCE можна звідси: компонент , плагін JCE .
Встановлювати потрібно і компонент, і плагін візуального редактора, тому що один з них дозволяє застосовувати JCE при редагуванні статей з адмінки, а інший - при внесенні змін до матеріалів з лицьового боку веб-сайті (frontpage). Установка даних розширень стандартна.
Виконуємо наступну послідовність дій в адмінці: «Розширення» - «Встановити / Видалити» - «Завантажити файл пакета» - кнопка «Обзор» - знаходимо на своєму комп'ютері файл з скачаним архівом компонента або плагіна - тиснемо на кнопку «Завантажити файл & Встановити».
Правда в силу того, що плагін JCE дуже важкий і містить в собі безліч файлів, можливо знадобиться змінити стандартний спосіб установки розширень на іншій .
У загальних настройках Джумли, про які ми говорили трохи вище, можна вибрати візуальний редактор, що відкривається за замовчуванням, для всіх користувачів. Але можна так само, зайшовши в настройки даного конкретного користувача, зробити для нього індивідуальні настройки виходячи з його переваг.
Для цього потрібно буде пройти за наступним шляхом: вибрати з верхнього меню адмінки «Сайт», а в випадаючому списку - пункт «Користувачі», клацнути по імені потрібного користувача і в вікні,, в правій колонці в поле «Редактор користувача», вибрати з списку потрібний візуальний редактор з тих, що були присутні в даному движку за замовчуванням або ж були вами встановлені додатково.
Чому я так загострюю на цьому увагу? Та тому що при використанні візуального процесора у вас може виникнути проблема з додавання коду в текст статті або ж в модуль. Справа в тому, що будь-який подібний редактор обрізає весь код, відмінний від HTML.
І якщо ви, наприклад, захочете вставити в модуль код лічильника (для підрахунку відвідувачів вашого ресурсу), то при включеному JCE, наприклад, вам це зробити не вдасться.
Створення користувача з правами адміністратора і відключеним візуальним редактором
Вам потрібно буде спочатку відключити цю функцію в «Загальних настройках» Joomla, потім вставити код і знову включити візуальний редактор. Не дуже зручно.
Тому можна створити спеціального користувача з потрібними правами (напевно, менеджер або адміністратор), в налаштуваннях якого буде за замовчуванням відключений візуальний редактор. Тепер, коли знадобиться вставити в текст статті або в модуль який-небудь скрипт, можна буде просто увійти в адмінку під цим користувачем.
Для створення користувача в Джумла з правами адміністратора і відключеним візуальним процесором вам потрібно буде вибрати з верхнього меню в адмінці «Сайт» - «Користувачі». У верхній правій області вікна натиснути на кнопку «Створити» для додавання нового користувача:

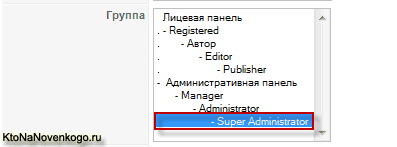
У вікні, в області «Дані користувача» ви придумуєте для нього ім'я і пароль, а так само клацаєте мишею в області «Група» за пунктом «Super Administrator».

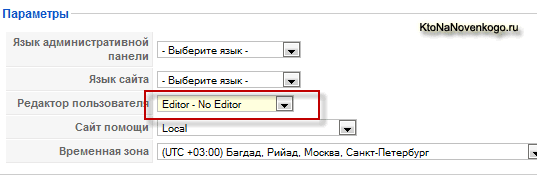
Таким чином, цей чол буде володіти абсолютними правами доступу. У лівій частині вікна його налаштувань, в області «Параметри», ви повинні зі списку поля «Редактор користувача» вибрати варіант «Editor - No Editor».

Подальші налаштування на цього користувача ви можете здійснювати на свій розсуд. Після закінчення не забудьте натиснути на кнопку «Зберегти» або «Застосувати».
В поле «Довжина списку» ви вводите число рядків в таблицях для всіх користувачів, яке буде використовуватися за замовчуванням. Наприклад, в адмінці при перегляді списку наявних статей або взагалі будь-яких інших списків будь-яких розширень. В поле «Довжина RSS-стрічки» вводите кількість статей, яке буде відображатися в вашої RSS стрічці .
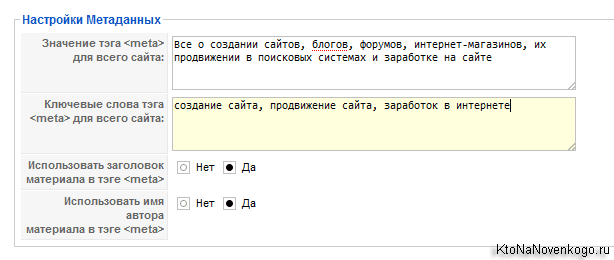
Далі переходимо до налаштування мета-тегів - розділ «Налаштування Метаданих», де ви їх задаєте відразу для всього проекту.

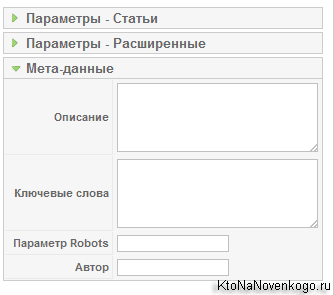
Вони будуть застосовуватися в тому випадку, якщо ви не вкажіть ці метадані безпосередньо при написанні статті. Що примітно, для кожної статті окремо ви зможете вказати при її написанні індивідуальні мета-теги в області «Мета-дані», в правій колонці вікна редагування статті: «Опис» (description), «Ключові слова» (keywords), «Параметр Robots ».

В поле «Значення тега для всього проекту» ви вказуєте значення мета-тега Description (опис). В поле «Ключові слова тега для всього проекту» - ключові слова (keywords). Навіщо потрібні мета-теги Description, Keywords, Title описано в наведеній статті.
Оптимальна настройка мета-тега Title для Joomla
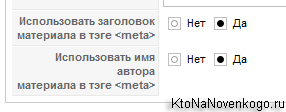
В налаштуваннях обов'язково поставте галочку навпроти «Так» в поле «Використовувати заголовок матеріалу в тезі».

В результаті цього, заголовок сторінки (Title) буде автоматично формуватися з заголовка статті. Це дуже важливо з точки зору пошукової оптимізації, тому що цей мета-тег є найбільш значущим для всіх пошукових машин.
Тому намагайтеся використовувати в заголовках ваших статей ключові слова, за якими ви хочете, щоб користувачі заходили на ваш ресурс (для кожної статті ключові слова, під які вони заточуються можуть бути різними). це основи Сео .
Оптимальним видом для мета-тега тайтла буде такою: назва статті, що йде на початку і назва ресурсу, розташоване відразу за ним і відокремлене від нього тире або знаком |. Зміст Title ви можете побачити в самому верху будь-якого вікна браузера.
Так само його можна подивитися в вихідному коді сторінки. Для перегляду вихідного коду клацаєте правою кнопкою миші у вікні будь-якого браузера і вибираєте з контекстного меню щось на кшталт «код сторінки» або «Вихідний код». Він розташовується у верхній частині вікна з вихідним кодом і виглядає, наприклад, так:
<Title> Чудова статися про те-то і те-то </ title>
Один із способів отримання бажаного виду заголовка сторінки в Джумла полягає в невеликому редагуванні файлу index.php, який лежить в папці з використовуваним вами шаблоном ( тут багато інформації про платні і безкоштовні шаблони для цього движка).
Для цього потрібно отримати доступ до сервера хостера по протоколу FTP, зайти в папку з темами templates і знайти там каталог з використовуваним вами шаблоном. Файл index.php буде лежати в корені цього каталогу. Відкриваєте його на редагування в блокноті Notepad ++ і вставляєте наступний код в початок цього файлу, але обов'язково після php:
$ Document = & JFactory :: getDocument (); $ Config = & JFactory :: getConfig (); $ Curtitle = $ document-> title. ' - '. $ Config-> getValue (' sitename '); $ Document-> setTitle ($ curtitle);
У цього способу є нюанс, який правда легко поправити. Справа в тому, що після внесення зміни в код, Title для головної сторінки вийде у вигляді: Назва проекту - Назва проекту. Виправити це можна, зайшовши в адмінці в налаштування пункту меню, провідного на головну сторінку.
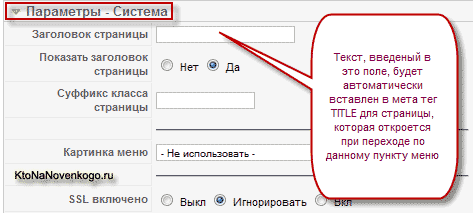
Для цього вибираєте з верхнього меню адмінки пункт «Меню», а зі списку - пункт «Головне меню». Натискаючи на рядку «Головна» в правій частині вікна, клацаєте по вкладці «Параметри системи»:

У вкладці, в області «Заголовок сторінки», вводите бажаний Title для головної сторінки. Галочку в полі «Відображати заголовок сторінки» можете поставити в положення «Ні», якщо не хочете бачити цей заголовок на самій головній сторінці.
Все, тепер Title для головної сторінки Джумли теж прийме бажаний вид: Простір назв - Назва проекту.
Для настройки тайтла ви так само можете скористатися можливостями плагіна ARTIO JoomSEF .
Налаштування SEF (ЧПУ - людино-зрозумілих урлов) для Джумли
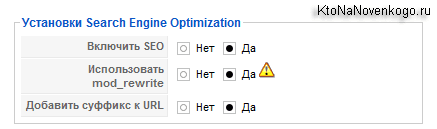
Продовжимо розбиратися з «Спільними настройками». У розділі «Установки Search Engine Optimization» можна включити і налаштувати SEF (людино-зрозумілі урли - їх ще називають «Дружні» посилання).

Для чого це потрібно і що це таке? По суті це перетворення урлов, які генерує движок до удобочитаем і красивому увазі. Без використання ЧПУ адресу виглядає приблизно так:
https: //ktonanovenkogo.ruindex.php? option = com_content & view = category & layout = blog & id = 1 & Itemid = 24
Після настройки SEF, Урл цієї ж сторінки матиме вигляд:
https://ktonanovenkogo.ru/alabay-troyan/detki-troya/potomstvo-troyana.html
Як то кажуть, відчуйте різницю. Адреса сторінки з SEF несе в собі смислове навантаження і відвідувач, наприклад, не розібравшись в навігації вашого проекту, може просто стерти в адресному рядку закінчення посилання до виду:
https://ktonanovenkogo.ru/alabay-troyan/
В результаті, він потрапить на сторінку відповідного розділу з перерахуванням всіх статей цього розділу. Дуже важливо відразу визначитися: чи будете ви використовувати ЧПУ чи ні ?!
Справа в тому, що якщо ви спочатку будете робити сайт без SEF, а потім все-таки зважитеся його активувати, то може виникнути неприємна ситуація, коли сторінки вашого ресурсу, проіндексовані раніше пошуковими системами, стануть не доступні за старими Урлам запомненним пошуковими системами.
В індексі пошукових систем будуть знаходитися сторінки вашого ресурсу з адресами виду:
https://ktonanovenkogo.ru/index.php?option=com_content&view=category&layout=blog&id=1&Itemid=24
Але тому що ви активували і налаштували ЧПУ, то природно, що відвідувачі, що переходять на ваш проект по таких посиланнях, не зможуть потрапити на бажану сторінку.
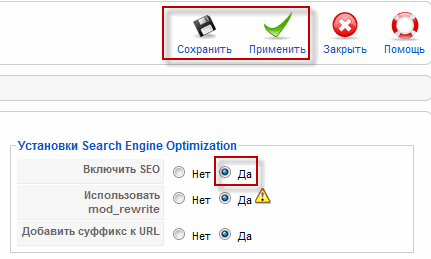
Для активації SEF вбудованими засобами Joomla, потрібно в адмінці вибрати з верхнього меню пункти «Сайт» - «Загальні настройки» і в розташованій праворуч області «Установки Search Engine Optimization», в поле «Включити SEO», поставити галочку навпроти «Так», а потім зберегти зроблені зміни:

Після цієї маніпуляції посилання матимуть вигляд:
https://ktonanovenkogo.ru/index.php/alabay-troyan
Уже значно краще, але ще не зовсім те, що хотілося б отримати в результаті. Крім цього є одне але. Деякі хостинги неправильно працюють з параметром «Включити SEO». В результаті чого ваш ресурс буде видавати помилку замість відкривання сторінок.
Якщо у вас саме такий випадок, то вам потрібно буде включити в наведених налаштуваннях наступну опцію в полі «Використовувати mod_rewrite». Поставте там галочку навпроти «Так».
Зверніть увагу, що mod_rewrite є розширенням Apache і працювати буде, відповідно, тільки якщо є сервер з цим самим Апачем. Після включення mod_rewrite ми отримаємо посилання такого виду:
/ Alabay-troyan / potomstvo-troyana
Майже те, що нам треба. Для повної відповідності потрібно буде ще поставити галочку в полі «Додати суфікс до URL», в результаті чого, в залежності від типу документа, буде додаватися суфікс (наприклад, для простих сторінок .html). Після цього урли візьмуть подібний вид:
https://ktonanovenkogo.ru/alabay-troyan/detki-troya/potomstvo-troyana.html
Але, на жаль, далеко не завжди хостинг-провайдер налаштовує розширення Apache mod_rewrite. В цьому випадку потрібно звернутися до адміну хостингу і попросити його це зробити. Для закінчення налаштування SEF потрібно відкрити на редагування файл htaccess.txt, який знаходиться в кореневому каталозі Joomla.
Для цього потрібно отримати доступ до сервера хостера по протоколу FTP ( тут написано, що таке ФТП і як використовувати для цієї мети FileZilla).
Перейменуйте цей файл в .htaccess. І якщо після цього ваш ресурс не відкривається, то відкрийте .htaccess на редагування в будь-якому блокноті і видаліть з нього рядок:
Options + FollowSymLinks
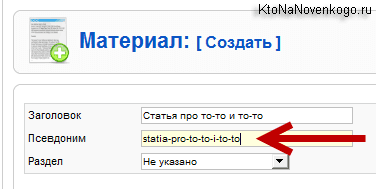
Тепер при написанні статті ви повинні будете так само заповнювати поле «Ім'я користувача», яке розташоване в лівій частині вікна редагування статті під полем «Тема».

Заповнювати його потрібно латинськими буквами розділяючи слова, наприклад, за допомогою тире. Дуже зручно використовувати можливості транслітерації вбудовані в програму Punto Switcher . Якщо це поле «Ім'я користувача», то в адресному рядку цієї сторінки ви побачите приблизно наступне:
https://ktonanovenkogo.ru/alabay-troyan/detki-troya/55-2009-06-22-15-23-54
Це відбувається через те, що при незаповненому полі «Ім'я користувача» або заповненому неприпустимими символами (російськими літерами, наприклад), буде виводитися замість назви сторінки дата її створення. Досить клопітно заняття заповнювати поле «Ім'я користувача» в Joomla.
Тому я для роботи з ЧПУ використовую компонент ARTIO JoomSEF, який самостійно заповнює це поле за нас. Він вставляє туди транслітерацію (Транслит з російської на англійську) назви статті. Про роботу з компонентом ARTIO JoomSEF читайте тут .
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Чому я так загострюю на цьому увагу?Для чого це потрібно і що це таке?
Php?
Дуже важливо відразу визначитися: чи будете ви використовувати ЧПУ чи ні ?
Php?
