Поліпшити ранжування сторінок продуктів і товарів в пошукових системах - одна з найчастіших проблем для комерційних сайтів з сотнями тисяч унікальних найменувань.
У великих сайтів структура URL часом є проблеми, особливо при «глибокому» перегляді за один захід. Якщо головні категорії зазвичай статичні і канонічні, товари можуть змінюватися, у них буває обмежений термін дії, що змінюються або повторювані адреси, часто додається інформація про сесії.
Сайти, які добре працюють зі структурою адрес (наприклад, Amazon) використовують найрізноманітніші способи. Наприклад, у Amazon канонічні стандарти для URL збережені за допомогою маскування; користувачі отримують адресу в рядку запиту, а павуки бачать тільки стандартні адреси. Веб-майстри також можуть працювати з rel canonical, нормалізації URL і обробкою параметрів в Webmasters Tools.

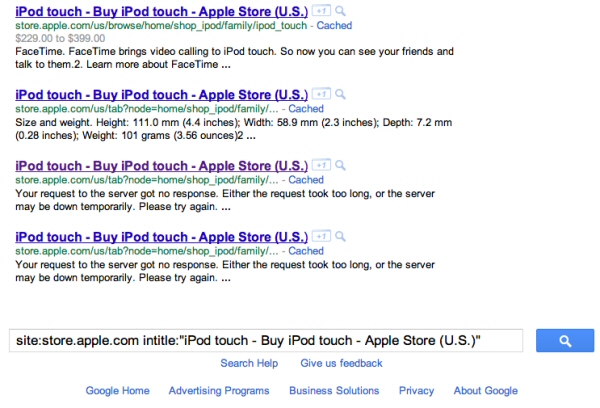
Кожен великий сайт бореться за канонізацію, навіть Apple.
Але навіть з хорошою канонізацією на рівні цільової сторінки товару все одно можуть виникати проблеми.
Життєвий цикл продукту - ще одне болюче питання. Деякі продукти зникнуть після закінчення терміну дії або акції; інші будуть періодично повертатися. Є ще «вічнозелені» продукти, які завжди в наявності. Як кожен буде оброблений з боку SEO - залежить від декількох факторів.
Тут теж є важливий момент: забезпечити передачу посилального ваги від головної сторінки і сторінок категорій до сторінок товарів. Це можна зробити по-різному, в залежності від сайту, ринку, комерційних цілей, юзабіліті.
Порядок роботи: головна сторінка
Містить основну частку цінності сайту з точки зору SEO (тут розміщуються посилання на інші частини сайту і т.д.). Це - перша область, про яку потрібно думати, плануючи розміщення основних навігаційних елементів і внутрішніх посилань.
Передавати вага до сторінок товарів можна так: зосередитися на основних категоріях - потім підкатегоріях - а потім уже URL цільових сторінок товарів. Не варто забувати про посилання зі сторінок найменувань (на інші або схожі пропозиції), але використовувати їх потрібно в комплексі з іншою ієрархією сайту.
Завжди будуть деякі внутрішні посилання з головної сторінки на товарні пропозиції. Як правило, це посилання на конкретні акції, сезонні і популярні пропозиції. Деякі сайти можуть ставити посилання з головної сторінки на дуже важливі для свого бізнесу товари (на кшталт читалки Amazon Kindle).
Проте, з головної сторінки багато посилань не поставиш, а веб-майстри не завжди можуть змінювати її за власним бажанням. Тому має сенс зосередитися на сторінках категорій.
Глобальна навігація зазвичай включає посилання на кожну з основних категорій на сайті. Ці сторінки, в свою чергу, підживлюють суб-категорії і окремі елементи. Потрібно переконатися, що в глобальній навігації є всі важливі адреси категорій.
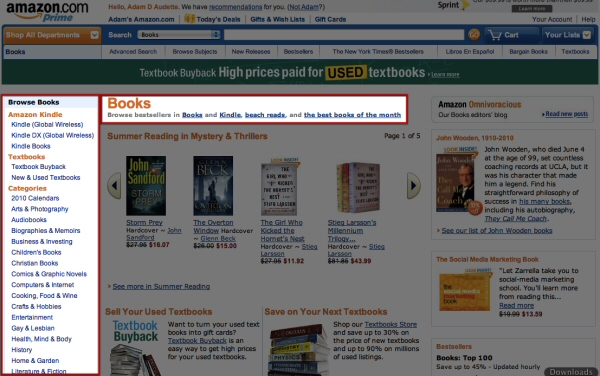
Ще більш важливо забезпечити основну увагу адресами категорій, на відміну від вторинних URL. Категорії на рівні URL корисно мати свій навігаційний розділ. Це добре виходить у Amazon. Нарешті, товарні сторінки повинні бути не далі, ніж в три-чотири кліка від головної.

Амазон розумно використовує окремі навігаційні категорії
висновки:
1. Головна сторінка має найбільшу авторитетність і вага для того, щоб ділитися цим з іншими URL.
2. Поставте посилання на кілька важливих продуктів.
3. Потрібно зосередиться на перелинковке сторінок категорій.
4. Глобальна навігація - ключова. Переконайтеся, що існуючі адреси канонічні. Спробуйте контекстну суб-навігацію в «глибині» сайту.
5. Потрібно зробити все цільові сторінки сайту доступними в три-чотири кліка від головної.
Внутрішня перелінковка сторінок продуктів
Далі переходимо до адрес сторінок товарів і перелинковке .
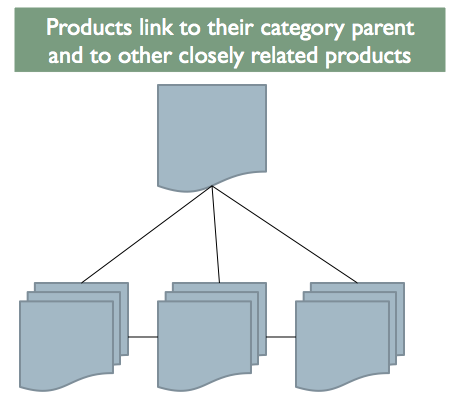
На них можна організувати посилання через весь сайт; завдяки цьому вирівнюється архітектура, проводяться зв'язку між продуктами різних категорій.
Пов'язані тематичні посилання особливо сильні; але, на жаль, їх недостатньо використовують. У сайтів з такими посиланнями є гарна перевага в SEO. Також вони можуть збільшити час перегляду і кількості сторінок сайту, конверсійні метрики.
Зв'язки від сторінок товарів до різних категорій навряд-чи будуть корисні, якщо не будуть доречні. Перехресні посилання для категорій корисні тоді, коли користувачеві і пошуковикам віддають відповідні посилання. По можливості, зберіть їх в одному місці. (Звичайно, посилання на основні категорії і підкатегорії завжди буде доступні в навігації. Це тільки для посилань, розміщених в вигляді модулів на сторінках продукту.)

Будьте обережні, посилаючись на велику кількість різних категорій
висновки:
1. Релевантні посилання сторінок товарів мають важливе значення
2. Якість важливіша за кількість
3. Сфокусуйте релевантні посилання на рівні сторінок товарів
4. Ставте посилання на чільне місце в батьківській категорії. Можна також використовувати релевантну перехресну перелинковку категорій
сторінки категорій
Розподіл ваги в категоріях і підкатегоріях сторінок, які потім передають його цільовим сторінкам товарів, є, по суті, роботою для досягнення максимальної пошукової видачі.
Не потрібно пробувати ставити посилання - зовнішню чи внутрішню - на сторінку товару саму по собі. Вони повинні бути частиною сайту в цілому. При цьому сайти, звичайно, отримають вигоду від багатьох внутрішніх посилань за умови добре продуманої архітектури і короткою класифікації.
Рекомендується додавати секцію «топ-пропозиції» для кожної категорії. Так можна показати товари, продукти або послуги, особливо важливі для бізнесу, пошукової конкуренції і позицій. Вони будуть мати краще внутрішнє посилальне і, отже, отримувати більше ваги.
Якщо у вас є вибір товарів або послуг, в основному, «вічнозелених» - не задавайтеся зусиллями по зовнішніх посиланнях на рівні сторінок продуктів. Сконцентруйтеся на рівні (або двох) вище, і використовуйте їх як вузли, які зможуть передавати вага далі, до товарів.
висновки:
1. Фокус на категорії (основний центр), щоб отримувати і передавати вага далі, до товарів
2. Спробуйте додати топові пропозиції для кожної основної категорії
3. Намагайтеся, щоб зовнішні посилання (і соціальні згадки) входили на рівень категорії, якщо товар або послуга не настільки важливі, щоб ставити їм окремі посилання.
карти сайту
XML-файли необхідні для списків адрес. Трохи дивно давати пошуковим системам карти сайту в 2011 році, але це може бути досить ефективно. Здається, Bing добре ставиться до карт сайту, і вони стали більш цінними для Google за ці роки.
Ці файли повинні бути чистими і точними, без редиректів, помилок, дубльованих URL. Вони повинні бути добре організовані і розбиті на категорії або типи сторінок.
Адреси на рівні цільових сторінок товарів можуть бути розділені на власну карту сайту або набір карт сайту. Це допоможе побачити, як індексується нижній в ієрархії рівень URL по відношенню решті сайту.
висновки:
1. Сегментація URL на рівні типів товарів, категорій та інших бізнес-класифікацій
2. Рівню товару (послуги) можна виділити окрему карту сайту
3. Всі адреси повинні бути в кінцевому стані, без редиректів або дублікатів
4. Розглянемо поділ XML¬-файлів спеціально для нумерації (про це нижче)
нумерація
Нещодавно Матт Катс сказав, що посилання на сторінки, де заявлені rel canonical, будуть як і раніше скануватися, грунтуючись на загальному PR від всіх адрес сайту та інших факторах.
Існує безліч поглядів на нумерацію сторінок. Наш метод зазвичай полягає в використанні noindex, follow на посторінкових URL (1, 2, 3, 4, і т.д.) і відсутності rel canonical (хіба що для самостійної простановки в разі дубльованих адрес).
Звичайно, ми не використовуємо rel canonical для згадки сторінки 1 - це б завадило просканувати посилання на більш віддалених сторінках. (Однак, це може тепер змінитися, і ми будемо це тестувати.)
Ще один метод - створювати карти сайту спеціально для нумерації сторінок. Тобто, XML-файли, які містять тільки «глибокі» сторінки, до яких звертаються виключно за допомогою noindex, follow і іншими способами. Перевага - поділ факторів і отримання чіткої картини того, як скануються товари на нумерованих URL.
Сторінки продуктів з вийшли терміном
Те, як обробляються такі сторінки, є важливим і може надавати великі можливості для веб-майстрів. Є кілька сценаріїв, в залежності від типу продукту і його життєвого циклу. Ось пара загальних:
1. Термін дії товарів або послуг (або самі товари або послуги) закінчується, і вони ніколи не повертаються
2. Термін дії товарів (послуг) закінчується, закуповують нову партію / продовжують термін
3. Продукція сезонна і унікальна
Кожен сценарій вимагає особливого підходу.
Перший можна вирішити кількома способами - для багатьох сайтів підійде 404 або 410 відповідь сервера. У деяких випадках це може бути 301-редирект до відповідної категорії. В інших - сторінка може показати відповідь сервера 200, передавати якісь повідомлення та мотиваційні заклики до дії, яскраво виражений рада купити що-небудь подорожче або рекомендації по схожим товарам.
Ось кілька цікавих прикладів стратегій для прострочених товарів:
Для товарів, які ніколи не повернуться, можна показувати код відповіді 200 і додати посилання на інші товари, рекомендації. (У Zappos є така категорія - Dead Products).
Для тих товарів, які коли-небудь повернуться, рекомендується використовувати 302 редирект, щоб вказати їх у відповідній категорії. Коли елемент возвращаетcя, 302 можна видалити.
В якості альтернативи радам «купи дорожче» на сторінках товарів з вичерпаним терміном дії, подумайте про використання 301 для постійного перенаправлення URL в найближчу (найнижчий рівень) батьківську категорію.
Можна розглянути питання про створення окремого розділу сайту (суб-домен) для асортименту з вичерпаним терміном дії.
пошукове відображення
Тема і опис сторінки дуже цінні і можуть сильно впливати на кликабельность (CTR). Вони можуть також грати роль в ранжуванні сторінки. Можна поліпшити видимість і кликабельность за допомогою мікроформатів .
За матеріалами searcenginewatch.com.
