- Посібник для веб-майстрів для консолі пошуку Google (Інструменти для веб-майстрів) та технічні SEO...
- 1. Вигляд вашого веб-сайту для пошуку
- 2. Спам та інші повідомлення на сайті від Google
- 3. Структуровані дані для багатофункціональних фрагментів і багато іншого
- 4. Підсвічування даних для структурування розмітки
- 5. Покращення HTML для зручного SEO
- 6. Вручну зменшити кількість посилань на посилання SILP
- 7. Виправлення помилок AMP (прискорених мобільних сторінок)
- 8. Шукайте Google Analytics для запитів, сторінок і багато іншого
Посібник для веб-майстрів для консолі пошуку Google (Інструменти для веб-майстрів) та технічні SEO
Google Консоль пошуку , яка раніше називалася "Інструменти для веб-майстрів", містить більше технічних даних, що стосуються SEO вашого сайту (пошукова оптимізація).
Там є безліч корисних інструментів, які багато власників сайтів просто не знають, які можуть дати вам перевагу в отриманні вашого сайту вище на SERPs (сторінки результатів пошуку). І найкраща частина, це не так складно!
Для використання інструментів для веб-майстрів не потрібно бути веб-майстром. Як і у всіх нових інтерфейсів, потрібно лише трохи досліджень і знайомства, щоб підвищити вашу впевненість у використанні. І не бійтеся досліджувати! Важко розірвати речі в консолі пошуку… Отже, ось підручник з консолі пошуку, щоб допомогти вам на цьому шляху.
Як розпочати роботу з консоллю пошуку Google
- Увійдіть у систему Консоль пошуку використовуючи обліковий запис Google
- Додайте та підтвердьте свій сайт
- Працюйте магією
1. Вигляд вашого веб-сайту для пошуку

Насправді ви маєте великий контроль над тим, як відображається список вашого сайту на видачах. Зокрема, який вміст з'являється. І чим більше вмісту з вашого веб-сайту відображається на Google, тим краще: збільшена видимість веб-сайтів - це вищий рейтинг, більше кліків і більше рентабельності інвестицій для вашого бізнесу.
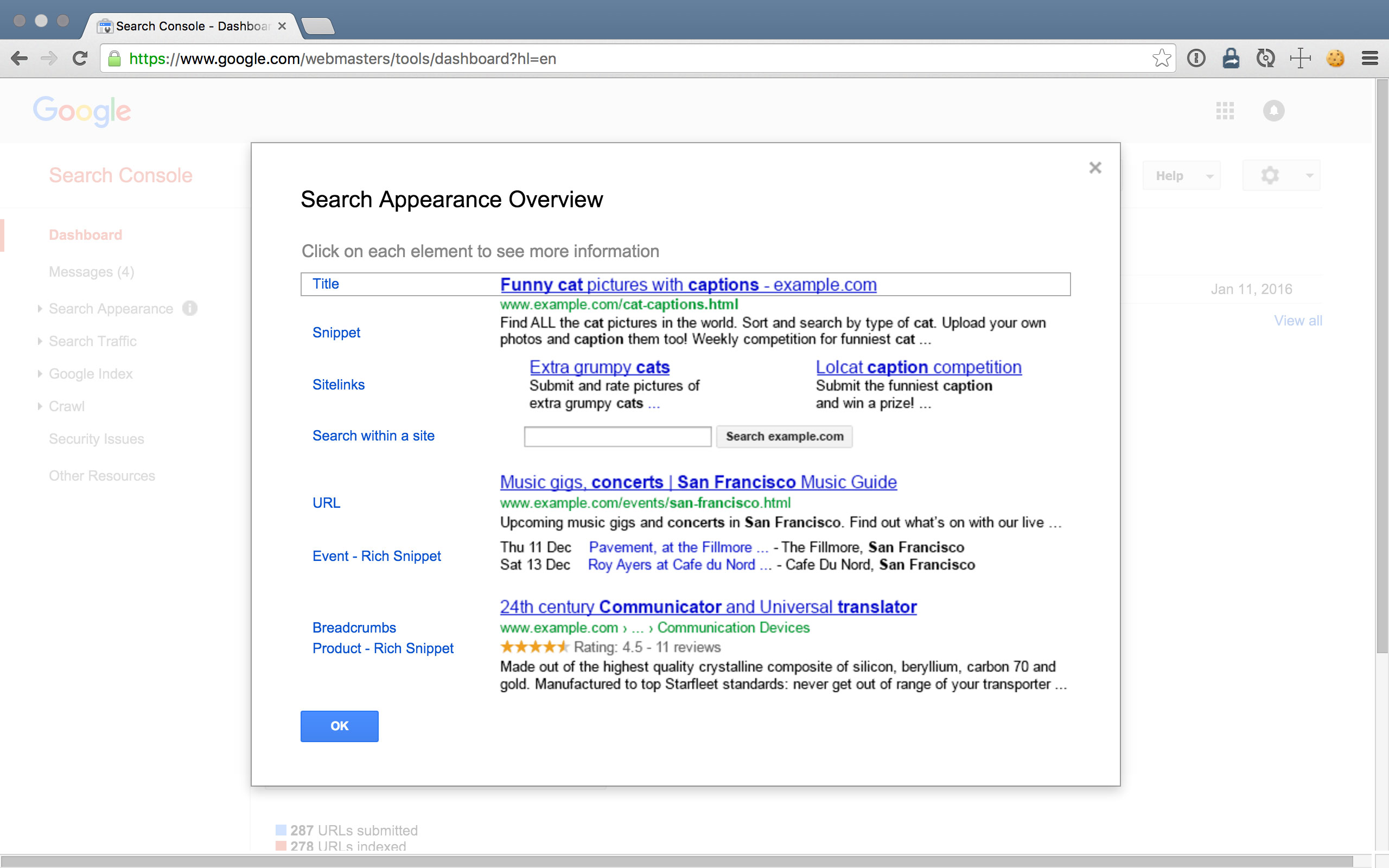
Давайте спочатку розібрати перелік Google SERP. Ви можете побачити приклад… ну, за допомогою Googling-то… або натиснувши піктограму small i поруч із полем Search Appearance у консолі пошуку. Але давайте швидко перейдемо до того, яку інформацію про веб-сайт буде відображено в консолі пошуку Google.
- Назва
Захопив Google з прихованого мета-тега <title>. - URL
Це очевидне, але враховуйте: чи ваші URL-адреси більше схожі на https://www.example.com / contact-us (канонічні), а не на https://www.example.com/content/pages/dir/page497.html ( yucky)? Канонічні URL-адреси не просто красивіші і зручніші для користувача, але вони також більш зручні для ботів , а це означає, що боти пошукових систем легше ідентифікувати, класифікувати та індексувати ваші сторінки. - Сухарі
Це відображає ієрархію сторінок вашого сайту та їх появу в списках SERP, за допомогою яких можна використовувати мікроданні, RDFa або кодування JSON-LD. - Фрагмент
Захопив з мета-тега прихованого опису вашої сторінки. - Посилання на сайт
"Суб-списки" інших сторінок вашого сайту; див. нижче посилання на додаткові посилання про те, як впливати на них. - Пошук на сайті
Google динамічно додає додаткове поле для пошуку з обмеженим сайтом до списків добре індексованих сайтів. - Багаті фрагменти
Такі, як деталі події або рейтинги продуктів, вони залежать від розмітки коду структуризованих даних або інструменту підсвічування даних Google.
2. Спам та інші повідомлення на сайті від Google

Стурбовані штрафами, хаками чи будь-якими іншими шкідливими діями Google Search, які свідомо впливають на присутність вашого веб-сайту на видачах?
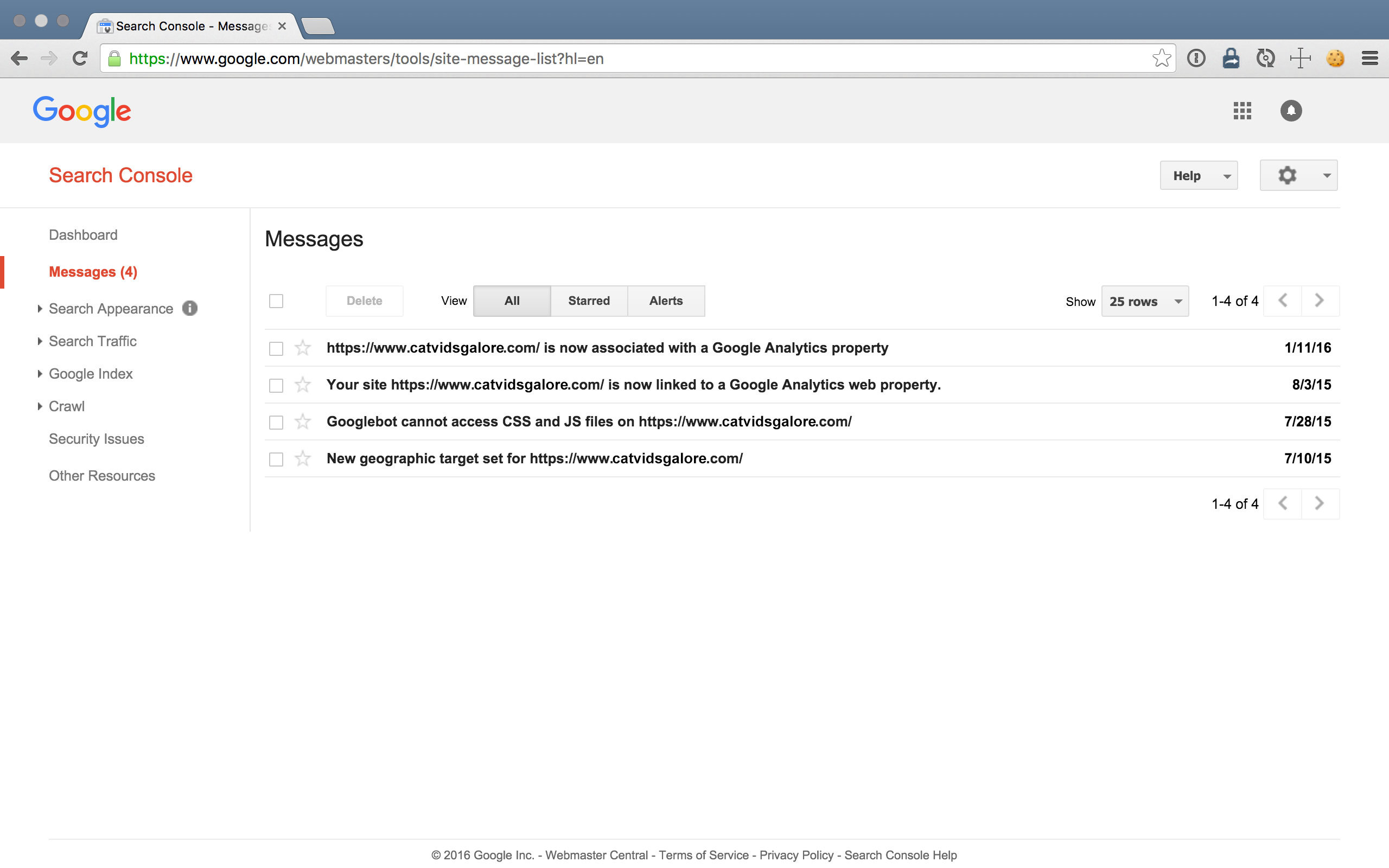
Як кажуть самі Google, розслабтеся! Якщо щось не так з вашим сайтом, наприклад, GoogleBot виявляє, що він був зламаний, або він не може належним чином індексувати ваш сайт, вони, швидше за все, надсилатимуть вам листа. Але якщо ви втратите ці листи, просто стрибайте в У розділі Повідомлення консолі пошуку до ручних дій, спаму, безпеки та інших повідомлень.
3. Структуровані дані для багатофункціональних фрагментів і багато іншого

Структуровані дані - це форма "мікроданих", прихованих атрибутів HTML, доданих до елементів коду, які використовують архітектуру та синтаксис, знайдені в schema.org надавати більше інформації пошуковим системам.
Потім Google використовує цю додаткову інформацію для створення Багаті фрагменти , наприклад, деталі події або рейтинги продуктів, безпосередньо в межах ваших записів SERP.
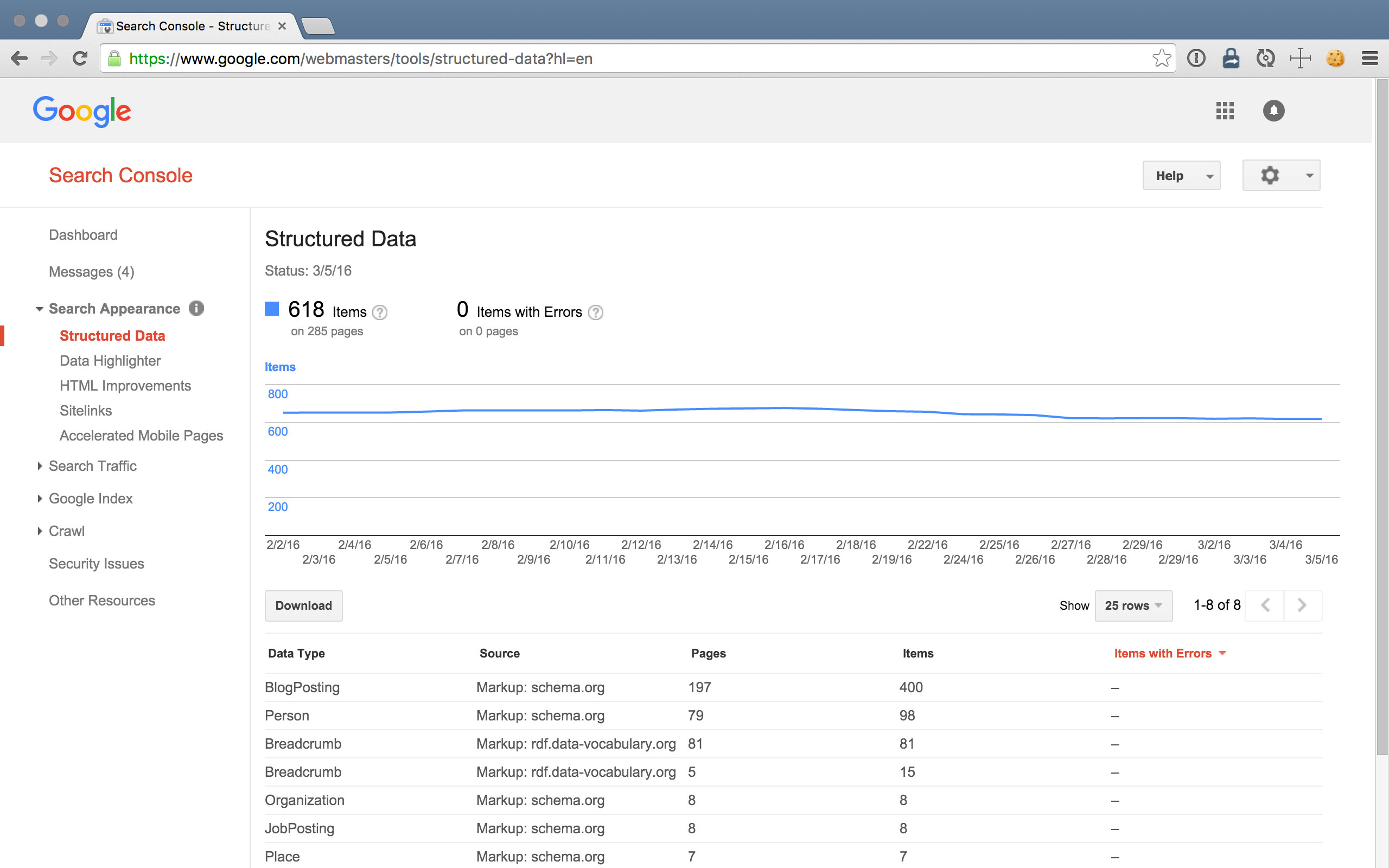
Синя лінія на графіку вище показує виявлені структуровані дані, і якщо ви бачите червону лінію, то це помилки, виявлені у вашій структурованій розмітці даних. Google Звіт про структуровані дані навіть дає інформацію про помилки під графіком, щоб виправити їх.
Тепер давайте розглянемо, як сторінка, яка рекламує подію на вашому сайті, може отримати користь від додавання структури до даних сторінки. Ви можете додати властивість, що містить елемент вашого коду, щоб явно повідомляти роботам пошукової системи, що це сторінка подій. Після цього ви можете додати властивості до інших під-елементів, наприклад, властивість розташування елемента на сторінці, що містить місце події, або властивість doorTime, де б ви не вказали час події.
Таким чином, ваш код може перейти від такого:
<стаття> <h1> Моя велика подія </h1> <div> Ср, 4 грудня, 20:00 </div> <div> двері відкриті о 19:30 </div> <div> Штаб-квартира WebMechanix </ div> <div> Hosted by WebMechanix </div> <p> Опис події. Бекон іпсум долор амета шинка панчетта свинячий білтонг пастрамі мелений круглий алькатра смуга стейк капикола оленина порцетта короткі філе філе. </p> </article>
… Додано щось подібне до структуризованих даних:
<article itemscope itemtype = "http://schema.org/Event"> <h1 itemprop = "ім'я"> Мій великий захід </h1> <div itemprop = "startDate"> Wed, Dec 4, 20:00 / div> <div> відкриваються на <span itemprop = "doorTime"> 7:30 вечора </span> </div> <div itemprop = "location"> Штаб-квартира WebMechanix </div> <div itemprop = "organizer" > Hosted by WebMechanix </div> <p itemprop = "description"> Опис події. Бекон іпсум долор амета шинка панчетта свинячий білтонг пастрамі мелений круглий алькатра смуга стейк капикола оленина порцетта короткі філе філе. </p> </article>
За допомогою цієї структуризованої розмітки даних можна перевірити консоль пошуку, щоб побачити, наскільки добре Google читає та індексує цей додатковий вміст. Докладніше про це можна дізнатися, звернувшись до параметрів структурованих даних для подій за адресою https://schema.org/Event.
Синя лінія на графіку показує виявлені структуровані дані, і якщо ви бачите червону лінію, це помилки, виявлені в структурованій розмітці даних. Він навіть дає вам інформацію про ці помилки під графіком, щоб виправити їх.
Якщо ви маєте розмітку структури даних, яку потрібно перевірити, можете спробувати Інструмент тестування структурованих даних Google щоб перевірити, чи код вашої URL перевіряється.
4. Підсвічування даних для структурування розмітки

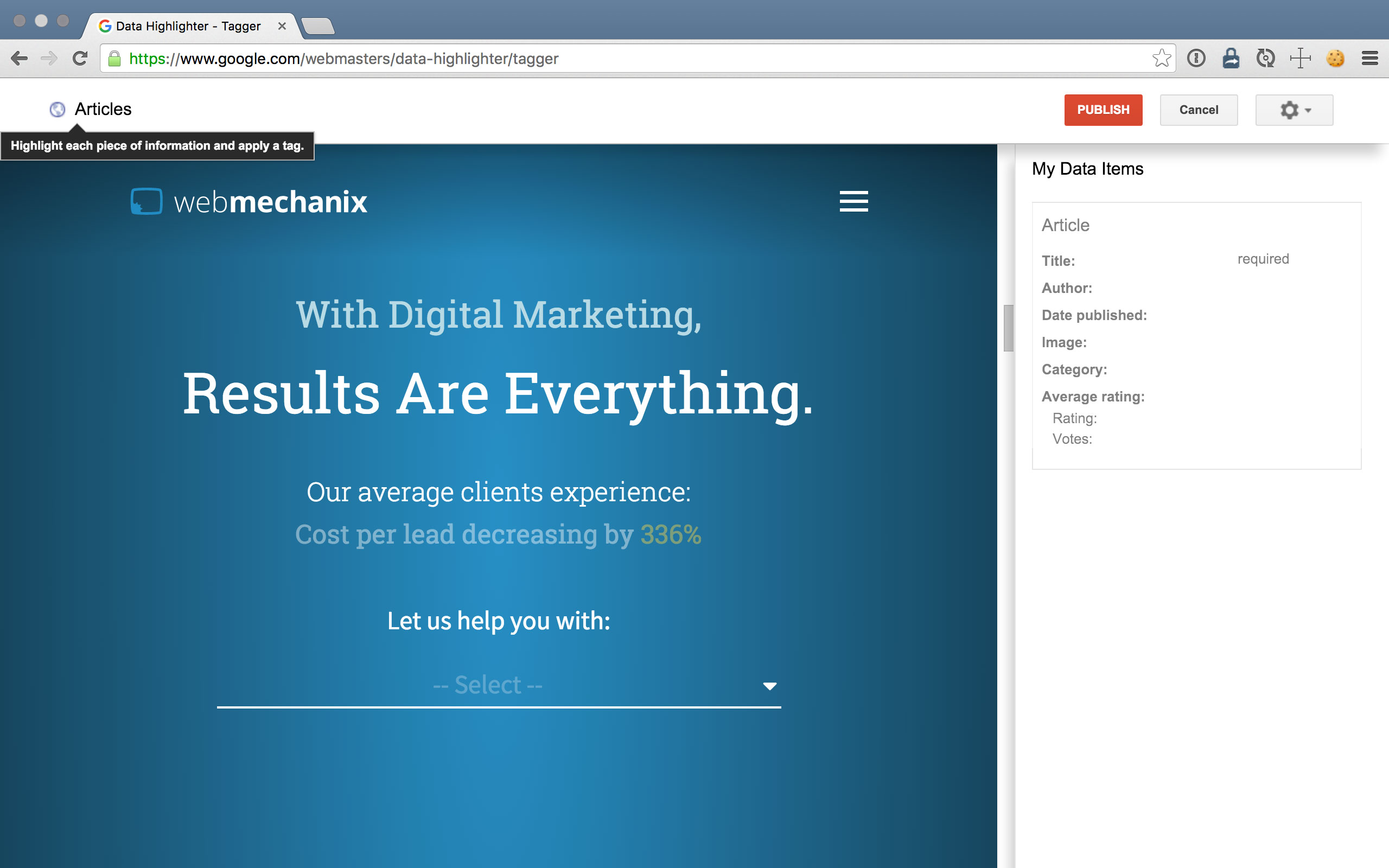
Альтернативою структурованій розмітці даних у вашому коді є використання Google Інструмент підсвічування даних у консолі пошуку . Це дозволить вам просто вказати та позначити найважливіші слова або пропозиції на вашій сторінці (наприклад, місце події та час).
Використання засобу Data Highlighter - це те ж саме, що і розмітка структуризованого коду даних (можливо, простіше для розумних не-кодів). Але важливо відзначити, що цей процес повідомляє Google лише про ці елементи з тегами. Інші пошукові системи не матимуть доступу до цих структурованих даних, виділених інструментом ...
Спосіб використання Highlighter даних полягає в тому, щоб спочатку вибрати тип інформації, яку ви маркуєте ("Стаття", "Подія") тощо). Далі інструмент створює попередній перегляд сторінки. Звідти ви просто виділяєте елементи і вибираєте вміст цього елемента ("Заголовок", "Автор" тощо). І, нарешті, ви клацаєте Опублікувати, і воя!
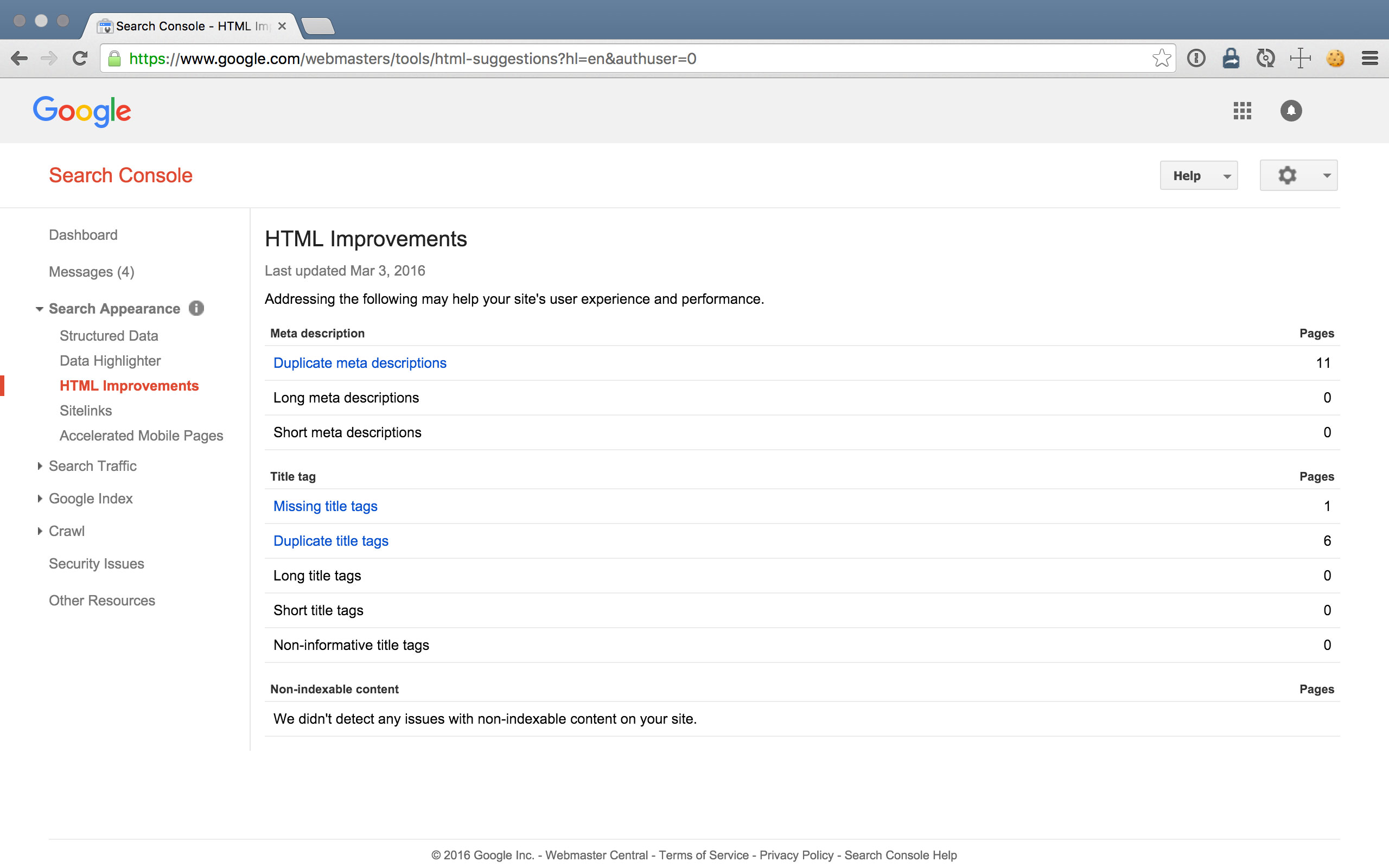
5. Покращення HTML для зручного SEO

Ви завжди хочете, щоб ваш сайт виводив чистий і дійсний код, щоб боти пошукової системи могли найкраще виконувати свою роботу з індексації вашого сайту.
В Звіт про покращення HTML у консолі пошуку , ви можете переглядати пропозиції метаданих і вирішувати проблеми, виявлені GoogleBot під час сканування вашого сайту, наприклад, дублікати мета-описів, відсутні теги заголовків і проблеми з неіндексаційним вмістом.
Використовуючи цей звіт, щоб розкрити прості поліпшення в HTML, найпопулярніші метадані вашого веб-сайту стануть у позицію, щоб зробити внесок у ваш SEO . Це надзвичайно корисно і заощаджує багато часу над розчісуванням коду для можливих помилок.
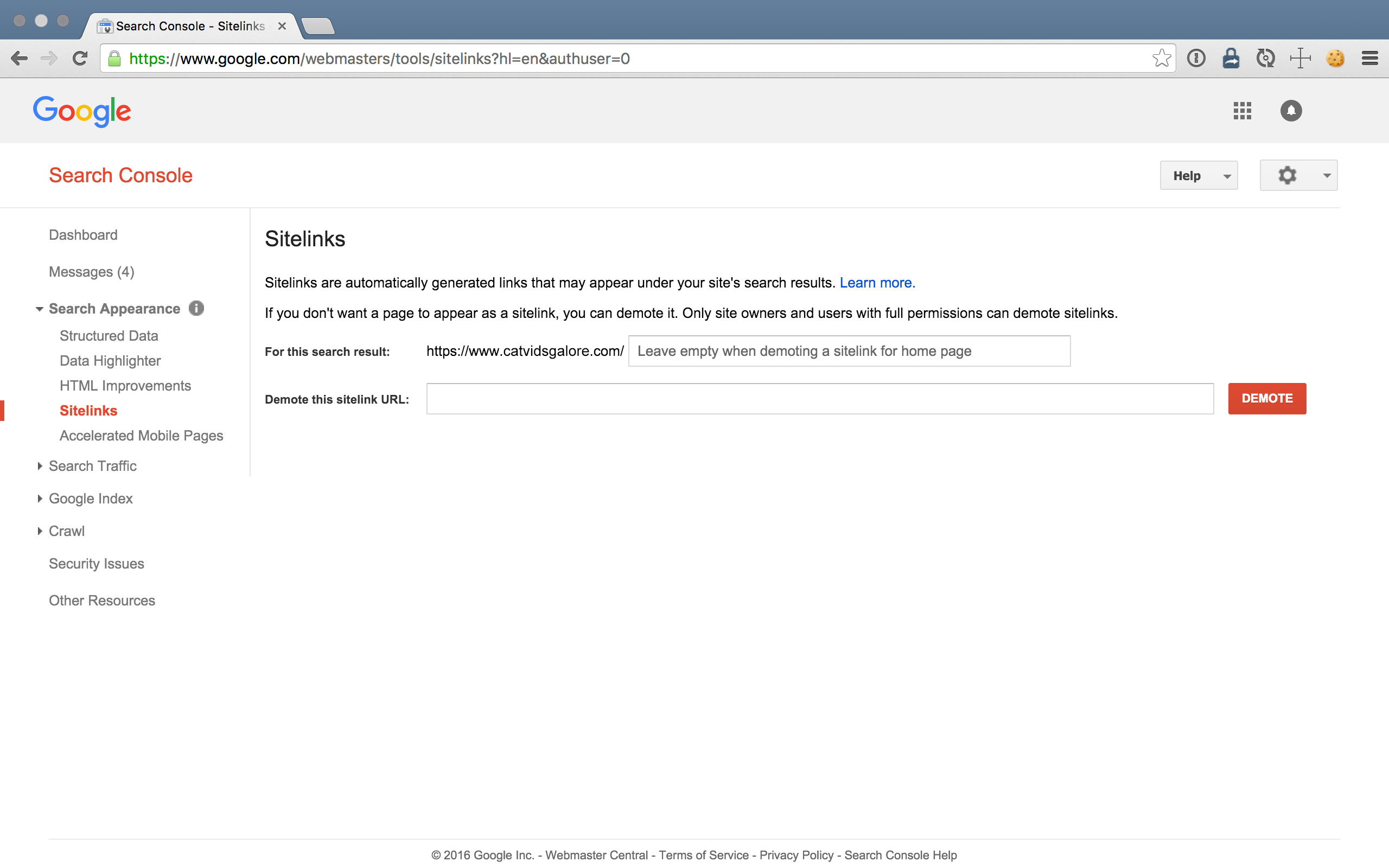
6. Вручну зменшити кількість посилань на посилання SILP

Посилання на сайт є посиланнями підсторінки, які відображаються під вашим довідником на видачах. Пам'ятайте: більше вмісту в творінні SERP = вищий рейтинг; але також це більш привабливий і дає користувачеві більше можливостей, ніж тільки одна сторінка на вашому сайті. Так що це здорово мати ці, і, дотримуючись усіх інших рекомендацій у цій статті, ви будете на шляху до отримання деяких.
Це не так просто, як просто клацнути для додавання. Посилання на сайти генеруються алгоритмами Google, використовуючи деякі стратегії, описані в цій статті, включаючи мапи сайтів, які ви надсилаєте, а також пошукові запити користувачів.
На жаль, ви не можете додавати або редагувати їх безпосередньо, оскільки мета Google полягає в тому, щоб надавати користувачеві об'єктивно корисні посилання на сайти (і якщо ви можете їх редагувати, це буде досить суб'єктивно). Однак можна "знизити" певні посилання на сайт за допомогою Інструмент посилань на сайти в консолі пошуку якщо ви дійсно не хочете, щоб з'явилася посилання на сайт. (Наприклад, застарілий вміст або сторінки, які випадково проіндексовані.)
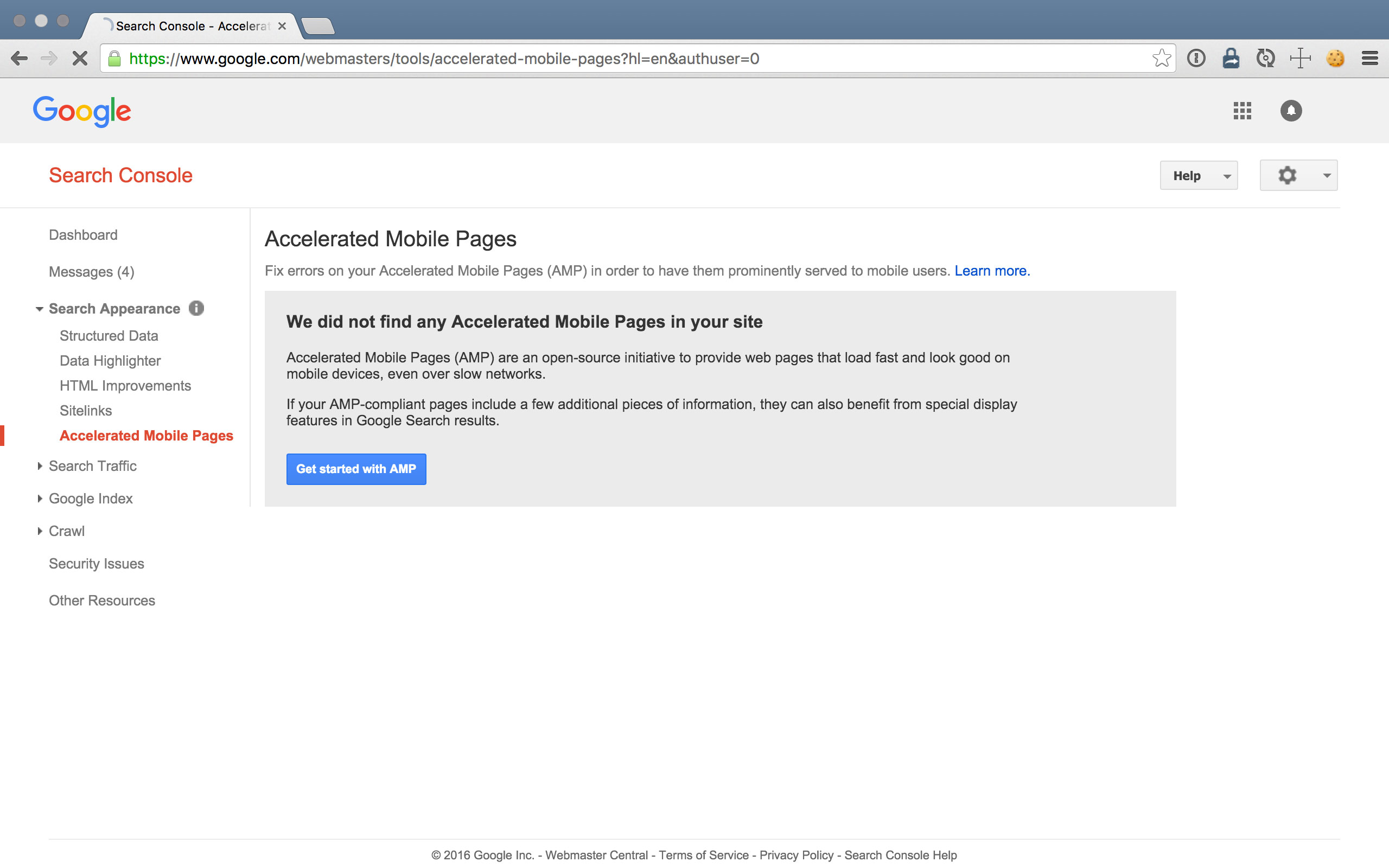
7. Виправлення помилок AMP (прискорених мобільних сторінок)

AMP (Прискорені мобільні сторінки), подібний до структуризації даних, є спеціалізованим HTML-синтаксисом, який слідує керівних принципів проекту AMP . Ви можете знайти Звіт AMP у консолі пошуку тут .
Мета AMP - повідомити веб-браузерам і пошуковим системам, який саме вміст на вашій сторінці є найважливішим, і як його доставити у своїй найоригінальнішій, видобутої за стилями та розкішною функціональністю формі. Програми потім використовують цю зняту версію - наприклад, ваш блог - у каналах і програмах для читання, особливо на мобільних пристроях. Пам'ятайте: мобільні пристрої - це якнайшвидше обслуговування найважливішого вмісту.
Таким чином, ваш блог, який на робочому столі також може включати заголовок, нижній колонтитул, слайд-шоу зображень, оголошення, пов'язаний вміст тощо, може лише вказувати назву публікації, автора, дату, зображення та вміст статті у своїй версії AMP. Ось як це стосується SEO та консолі пошуку:
"Якщо веб-сторінка, зазначена в результатах пошуку Google, має дійсну версію AMP, пошук може направити мобільних користувачів до кешованого AMP."
- Від Google Документація AMP
Google навіть пропонує "спеціальний дисплей" до записів SERP, які містять деякі додаткові відомості про AMP, які ви надаєте в цьому розділі консолі пошуку. Щодо публікації цієї статті, це все ще дуже нова функція, але чутки вказують, що цей «спеціальний дисплей» буде у вигляді повзунка вище решти результатів SERP. Чистий!
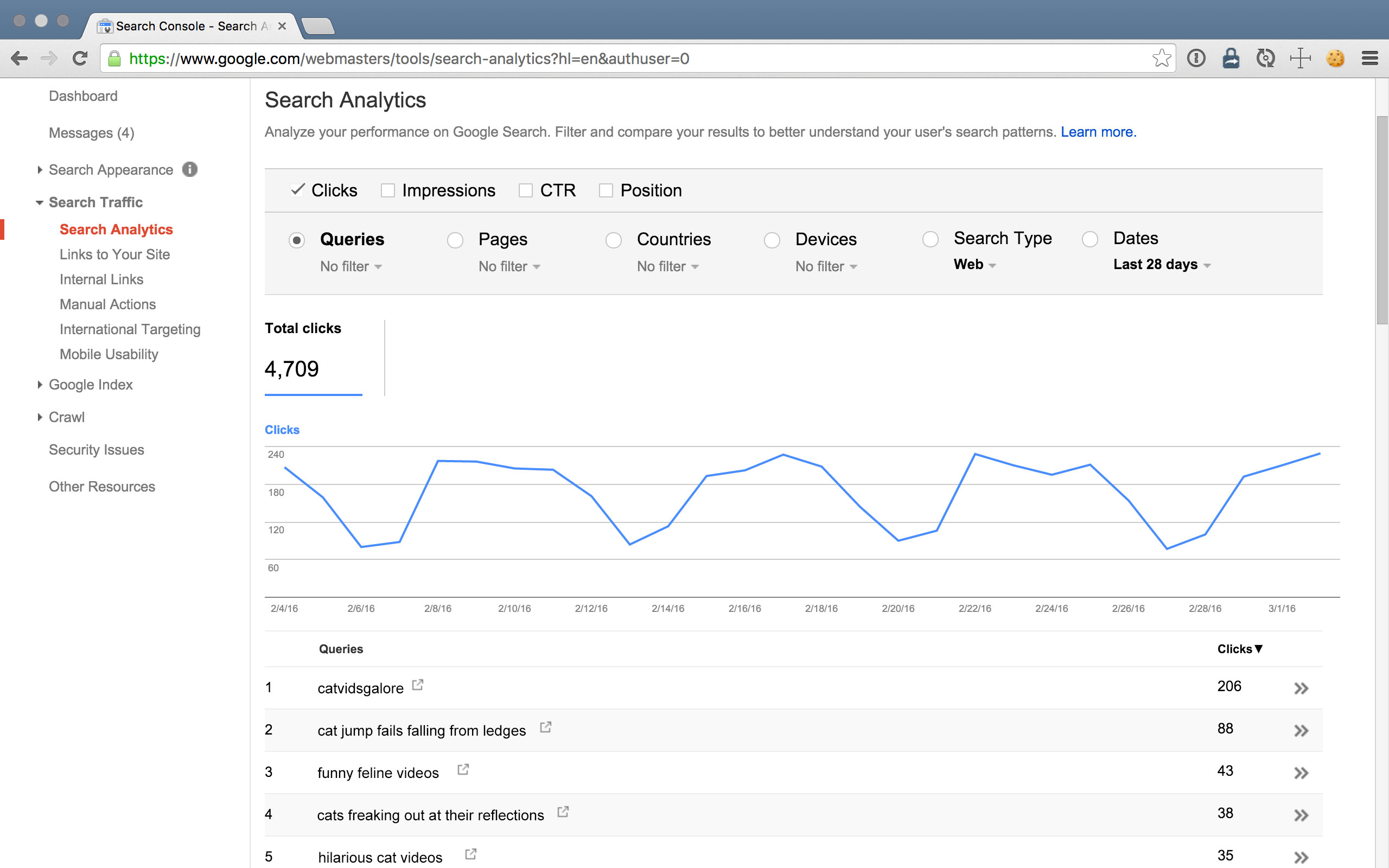
8. Шукайте Google Analytics для запитів, сторінок і багато іншого

Звіт Analytics пошуку показує, які пошукові запити вводять користувачі, які дають результати для вашого сайту, включаючи їхні кореляційні кліки, покази, рейтинг кліків і позиції SERP.
Використання цього звіту - це чудовий спосіб дізнатися, які ключові слова сприяють органічному трафіку на ваш веб-сайт зараз, коли Google Analytics використовує "не надається".
Як корисні всі дані Analytics пошуку? Можливості нескінченні!
- Чи ідеальний задум щодо запитів, які залучають трафік на ваш сайт?
- Які запити викликали відображення вашого сайту в результатах пошуку? Ви націлюєте ці ключові слова?
- Які запити спрямовують трафік на найвищі цільові сторінки? Ви оптимізовані для них?
- Які запити та цільові сторінки є низькими для оптимізації, тому що вони знаходяться на порозі ранжування?
- Чи ефективний ваш мобільний сайт для відвідувачів, які здійснюють пошук на мобільних пристроях?
- Прямо з документації Google, і ось докладніше пошук продуктів Google Analytics для роздумів…
Наступний вгору в Пошуковій консолі пошуку Google: посилання на ваш сайт
497.html ( yucky)?Як корисні всі дані Analytics пошуку?
Чи ідеальний задум щодо запитів, які залучають трафік на ваш сайт?
Які запити викликали відображення вашого сайту в результатах пошуку?
Ви націлюєте ці ключові слова?
Які запити спрямовують трафік на найвищі цільові сторінки?
Ви оптимізовані для них?
Які запити та цільові сторінки є низькими для оптимізації, тому що вони знаходяться на порозі ранжування?
Чи ефективний ваш мобільний сайт для відвідувачів, які здійснюють пошук на мобільних пристроях?
