- Від завантаження сторінки до рендеринга
- Від чистого аркуша до змісту
- Як щодо зображень
- А тепер JavaScript
- Три кроки для оптимізації критичного шляху рендеринга
- 1. Мінімізуйте обсяг трафіку, що передається на сайт.
- 2. Мінімізуйте блокування рендеринга завантаженням CSS
- 3. Мінімізуйте блокуючий рендеринг JavaScript
- висновок
Останні роки ми бачимо в Інтернеті два тренди: 1. Веб-сторінки значно зросли, особливо в плані запитів по необхідній смузі пропускання і завантажуваних ресурсів (стилі, скрипти, зображення, шрифти). 2. Зросла кількість користувачів, які переглядають сайти з мобільних телефонів і планшетів.
Вдома у більшості є ПК і швидкий інтернет. Але нітрохи не менше користувачів, що знаходяться в інших умовах. Навіть швидке з'єднання 4G в дорозі вирішує не всі проблеми - залишається проблема з економією трафіку і швидкістю рендеринга на мобільних пристроях.
Все це веде до нового відношенню до швидкості завантаження сторінок і їх оптимізації. Google підвищує у видачі сторінки, грузящіеся швидше секунди. 1 секунда це прийняте оптимальне час відповіді сторінки (10 мс це миттєво, 3 секунди змушують скасувати завантаження сайту, а 10 секунд очікування можуть назавжди відлякати відвідувачів).
Але як цього досягти, чи не зменшуючи функціональність і не погіршуючи зовнішній вигляд?
Ідея полягає не тільки в тому, щоб перенести сайту на швидкий сервер і максимально зменшити розмір сторінок. Потрібно оптимізувати весь ланцюжок подій, які відбуваються при рендеринге сторінки у вікні браузера. Цей ланцюжок називається критичний шлях рендеринга.
Від завантаження сторінки до рендеринга
Google визначає критичний шлях рендеринга як ланцюг кроків браузера від завантаження коду і ресурсів до його відображення на екрані аж до окремих пікселів.
Це абсолютно змінює поняття "швидкість завантаження сторінки". Недостатньо просто швидко завантажити сторінку - вирішальне значення, особливо для користувачів мобільних пристроїв, має швидкість появи візуального відображення сторінки на екрані. Важливий саме критичний шлях - так як далеко не весь код на сторінці виробляє що-небудь у вікні браузера.
Для оптимізації критичного шляху рендеринга і, відповідно, швидкості рендеринга, давайте розглянемо уважніше кроки по рендерингу сторінки і їх взаємодія.
Від чистого аркуша до змісту
Уявіть себе на місці користувача, який заходив на сайт. Після введення URL, браузер відправляє запит на сервер і отримує в якості відповіді наступний HTML:
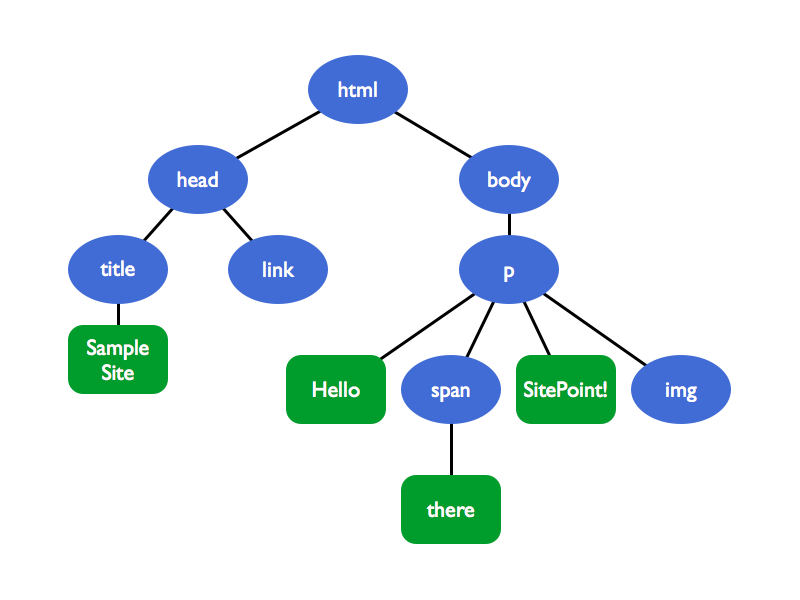
<! DOCTYPE html> <html lang = "en"> <head> <title> Sample Site </ title> <link href = "style.css" rel = "stylesheet"> </ head> <body> <p> Hello <span> there </ span> SitePoint! <Img src = "photo.jpg"> </ p> </ body> </ html>
Браузер парсит цей потік байтів коду в об'єктну модель документа (DOM). DOM це повне деревоподібна уявлення HTML-розмітки:

Примітка: браузер будує DOM поступово. Це означає, що він може почати парсинг відразу, як тільки отримає перші фрагменти коду, поступово додаючи до дерева вузли. І це може бути використано в деяких просунутих, але ефективних методиках оптимізації.
На цій точці вікно браузера пусте. Зверніть увагу, як обробляються CSS, підключення з <head>. Застосування стилів це один з найважливіших моментів рендеринга, тому стилі повинні завантажуватися відразу як тільки парсер дійде до тега <link>.
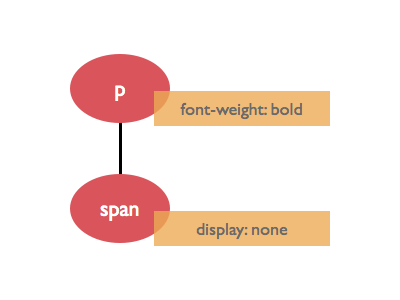
p {font-weight: bold; } P span {display: none; }
Цей невеликий фрагмент CSS Парс в об'єктну модель CSS або CSSOM.

На жаль, CSSOM не може будується поступово, як DOM. Уявіть, що в нашій таблиці стилів, наведеної вище є третій рядок, наприклад p {font-weight: normal; }, Переписувати першу декларацію. І саме через каскадування і переписування, ми повинні дочекатися повного завантаження CSS, перед тим як перейти до рендерингу. Поки CSS не завантажений - рендеринг блокований.
Як тільки браузер отримує машинно-читане уявлення розмітки і стилів, він переходить до побудови дерева рендеринга - структури, що поєднує DOM і CSSOM для всіх видимих елементів:

Відзначте, що тег span не є частиною дерева рендеринга (ще одна причина, по якій рендеринг не розпочинається без CSS - тільки в CSS є інформація про відображення / НЕ відображенні елементів на сторінці).
Дерево рендеринга це гарне уявлення контенту, який ми потім побачимо у вікні браузера. Браузер починає показувати пікселі після ще двох кроків: макетування та відтворення. При макетування розраховуються позиції і розміри елементів відповідно до галузі перегляду. Отрісовка це вже сам процес відтворення елементів на екрані.
Кожен раз, коли дерево рендеринга змінюється (при використанні інтерактивного JS, наприклад) або змінюється область перегляду (шляхом зміни розмірів браузера або повороту мобільного пристрою), запускається отрисовка.
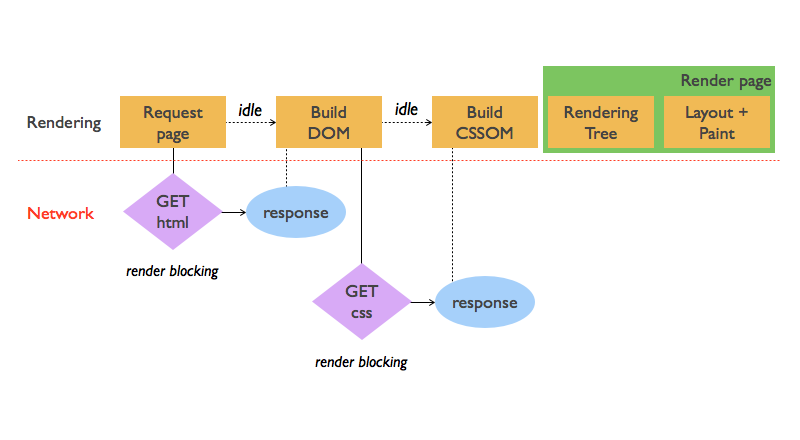
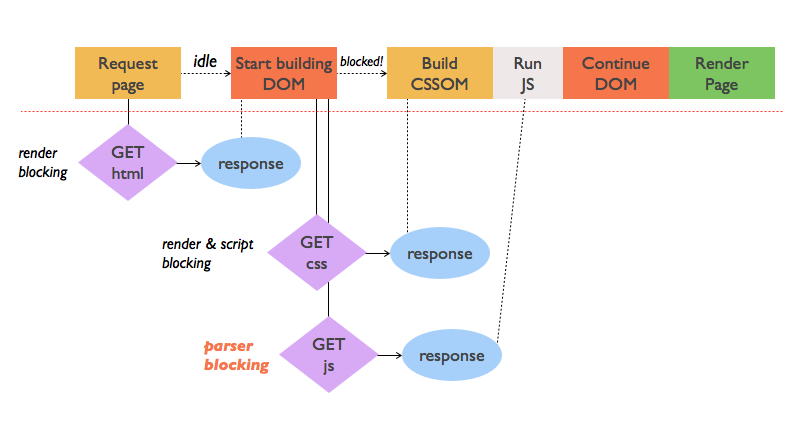
Повністю критичний шлях рендеринга для нашого простого прикладу виглядають так:

Як щодо зображень
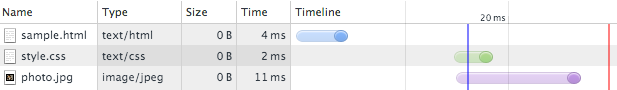
Фактично тільки HTML, CSS і JavaScript критично важливі для рендеринга (це ресурси, завантаження яких блокує рендеринг сторінки). Як це не дивно, зображення не блокують ні побудова DOM, ні початковий рендеринг сторінки. Подивіться на вкладку мережу в інструментах розробника Chrome:

Синя вертикальна смуга ця подія DOMContentLoaded, запускається після побудови DOM. Зображення завантажуються пізніше і тому не блокують парсинг. Вони блокують подія Load (червона вертикальна смуга) - це подія означає, що всі необхідні для сторінки ресурси завантажені і оброблені. Зображення, звичайно, необхідно оптимізувати - але вони не є частиною критичного шляху рендеринга.
А тепер JavaScript
JavaScript це потужний інструмент і він має величезне значення для критичного шляху. Давайте додамо в наш параграф невеликий скрипт:
<P> Hello <span> there </ span>, SitePoint! <Script> document.write ( 'How are you?'); var color = elem.style.color; elem.style.color = 'red'; </ Script> <img src = "photo.jpg"> </ p>
Навіть цей простий фрагмент коду демонструє, що скрипти можуть змінювати і DOM, і CSSOM. Так як JavaScript може додавати вузли в DOM, парсер зупиняє свою роботу, поки скрипти не будуть виконані. JavaScript блокує парсер.
JS в прикладі запитує колір елемента, а це значить, що CSSOM повинна бути готова до запуску скрипта. CSS має бути завантажений до скриптів.
Давайте оцінимо критичний шлях після позбавлення від інлайнового скрипта і заміни його посиланням на зовнішній файл JavaScript:
<! DOCTYPE html> <html lang = "en"> <head> <title> Sample Site </ title> <link href = "style.css" rel = "stylesheet"> </ head> <body> <p> Hello <span> there </ span> SitePoint! <Img src = "photo.jpg"> </ p> <script src = "app.js"> </ script> </ body> </ html>

Зовнішній файл JavaScript вимагає додатковий запит - інлайновий скрипт обходиться без цього. Також відзначте - неважливо який файл, CSS і JS, буде завантажений першим, парсинг CSS завжди починається раніше. Якщо CSSOM побудована, тоді вже виконується скрипт. І тільки після цього парсер DOM розблокується і завершує роботу. Навіть в простому сайті з нашого прикладу, знаходяться свої блокіратори, що втручаються в процес рендеринга.
Тепер, після того як ми з'ясували, які частини сайту важливі для рендеринга сторінки і як вони впливають один на одного, ми розглянемо конкретні методики оптимізації.
Три кроки для оптимізації критичного шляху рендеринга
Є три напрямки за якими ми можемо оптимізувати критичний шлях рендеринга, збільшивши швидкість появи в браузері видимого результату для користувача. Враховуйте, що оптимізація це завжди ретельні розрахунки і компроміси. І, на жаль, немає універсального сценарію оптимізації. Важливо враховувати інформацію із засобів розробника в браузерах, а також застосовувати інші інструменти.
1. Мінімізуйте обсяг трафіку, що передається на сайт.
Це найочевидніший рада, але ви здивуєтеся, дізнавшись, як багато сайтів до сих пір не використовують цю найпростішу оптимізацію - адже чим менше ваш сайт, тим швидше він завантажується і промальовується.
Мініфіціруйте, стискайте і Кешуйте ресурси вашого сайту, а також його розмітку. Так, HTML також блокує рендеринг. Багато системи збирання (найвідоміші - Grunt і Gulp) підтримують плагіни мініфікаціі і очищення від зайвих прогалин і коментарів.
Стиснення скорочує час завантаження сторінки, а кешування дозволяє економити трафік. Замість завантаження по мережі, критично важливі ресурси зберігаються в локальній копії.
Примітка: При мініфікаціі розмітки HTML ви ризикуєте, що контент і стилі відобразяться некоректно. Наприклад, якщо ви розділяли рядково-блокові елементи пробілами, після мініфікаціі прогалини зникнуть разом з відступом. Застосовуйте мініфікацію розмітки HTML обережно.
2. Мінімізуйте блокування рендеринга завантаженням CSS
Обробка CSS це важлива частина процесу рендеринга. CSS блокує не тільки рендеринг, а й виконання скриптів. Тому абсолютно очевидно головне правило по завантаженню: максимально швидко - підключаємо link зі стилями в head. Також можна зменшити розмір CSS за допомогою медіа-запитів. Наприклад, для нашого сайту є стандартні стилі, стилі для портретної орієнтації і стилі для друку. Має сенс розбити код на кілька файлів і підключати їх в разі потреби:
<! DOCTYPE html> <html lang = "en"> <head> <title> Sample Site </ title> <link href = "style.css" rel = "stylesheet"> <link href = "print.css" rel = "stylesheet" media = "print"> <link href = "landscape.css" rel = "stylesheet" media = "orientation: landscape"> </ head> ...
Основний файл стилів зменшиться, а значить зменшиться і час блокування рендеринга. Стилі для друку будуть використовуватися тільки при друку і не будуть завантажуватися в інших випадках. Файл CSS для портретної орієнтації буде завантажуватися ж тільки при повороті мобільного пристрою. Очевидно, що ми можемо використовувати медіа-запити, щоб окремо завантажувати стилі, необхідні тільки в особливих ситуаціях. Це зменшує розмір підключається блокуючого CSS, а значить, зменшує і час, що витрачається браузером на парсинг. Примітка: Браузер як і раніше буде завантажувати додаткові стилі, але це буде відбуватися в низькому пріоритеті, паралельно процесу рендеринга. Також в окремих ситуаціях можна інлайніровать блокуючий CSS - це дозволяє заощадити запити і обмежити браузер парсинга HTML.
<! DOCTYPE html> <html lang = "en"> <head> <title> Sample Site </ title> <style> p {font-weight: bold; } P span {display: none; } </ Style> <! - No link tag needed! -> </ head> ...
Як я згадував, це все компромісні заходи. Іноді це може допомогти, а іноді надмірно збільшить розмір критично важливого CSS, вставленого в різні файли.
Є кілька автоматичних інструментів для оптимізації CSS:
3. Мінімізуйте блокуючий рендеринг JavaScript
Точно так само як і CSS, JavaScript можна включати безпосередньо в розмітку, щоб заощадити на мережевих запитах.
У кращому випадку ви не підключаєте JS до первинного завантаження сторінки. Якщо це не можливо, спробуйте відкласти виконання JS до події завантаження.
Також уважно перевіряйте свої і чужі скрипти. Якщо вони не взаємодіють з DOM або CSSOM, ви можете завантажити їх асинхронно. Це робиться просто:
... <script src = "app.js" async> </ script> </ body> </ html>
З атрибутом async ви говорите браузеру, що необов'язково негайно виконувати скрипт по посиланню з HTML. Браузер будує DOM і тільки після побудови DOM запускає виконання скрипта. Уявіть скрипт app.js, взаємодіє тільки з Гугл-аналітикою і соціальними мережами - якщо це скрипт не чіпає DOM або CSSOM, він відмінний кандидат на асинхронну завантаження.
висновок
Велика частина статті почерпнута з наступних джерел:
Основні тези:
- Поняття швидкості завантаження сторінки змінився - це не просто швидкість завантаження, це швидкість рендеринга.
- До критичних ділянках рендеринга відносяться всі кроки по перетворенню ресурсів в картинку в браузері: DOM і CSSOM, JavaScript, дерево рендеринга, макетування та вивід.
- HTML блокує рендеринг, але DOM може будуватися поступово.
- CSS блокує рендеринг і виконання скриптів, його можна акуратно оптимізувати за допомогою медіа-запитів і інлайнірованія.
- JS блокує парсинг, обережно використовуйте його до стадії первинного завантаження, відкладіть виконання або завантажуйте асинхронно.
- Не забувайте про розмір - мініфіціруйте, стискайте, Кешуйте.
Активніше користуйтеся інструментами, такими як Chrome DevTools , PageSpeed Insights або WebPagetest , Щоб зрозуміти, які оптимізації можливі і необхідні.
Швидкість рендеринга сторінки може мати вирішальне значення для ваших відвідувачів, які зазвичай не звикли довго чекати. Враховуйте це при розробці та підтримці сайту, від поліпшення його продуктивності ви теж виграєте.
Але як цього досягти, чи не зменшуючи функціональність і не погіршуючи зовнішній вигляд?How are you?
