Оскільки більшість з вас знає, що «при роботі з інтернет-магазинами з великою кількістю продуктів, розбивка на сторінки категорій може стати дійсно проблематичною для пошукових систем», як написав Тоні Анічіч статті . Я не хочу повторювати його слова, але щоб показати вам, як можна додати rel = ”prev” і rel = ”next” - атрибути тегів посилання в тезі для сторінок, що підвищить ваш SEO. Цей мир коду вже надається спільнотою Magento, але це вдосконалена версія.
Випробувано в Magento CE 1.6.1.0.
Реалізація
1. Отже, якщо ви ще не змінили файл head.phtml, створіть ідентичну ієрархію каталогів і скопіюйте / вставте head.phtml у вашу тему або пакет.
Приклад шляху, якщо використовується пакет:
.. Прикладне програмне забезпечення frontend [your_package_name] стандартний шаблон сторінки html head.phtml
Приклад шляху, якщо використовується тема:
.. Прикладне програмне забезпечення frontend default [your_theme_name] шаблон сторінки html head.phtml
2. Додайте код нижче до head.phtml. Я додав код внизу файлу.
<? php $ actionName = $ this -> getAction () -> getFullActionName (); if ($ actionName == 'catalog_category_view') // Сторінка категорії {$ category = Mage :: реєстр ('current_category'); $ prodCol = $ category -> getProductCollection () -> addAttributeToFilter ('status', 1) -> addAttributeToFilter ('видимість', масив ('in' => масив (Mage_Catalog_Model_Product_Visibility :: VISIBILITY_BOTH))))))); $ tool = $ this -> getLayout () -> createBlock ('page / html_pager') -> setLimit ($ this -> getLayout () -> createBlock ('catalog / product_list_toolbar') -> getLimit ()) -> setCollection ($ prodCol); $ linkPrev = false; $ linkNext = false; if ($ tool -> getCollection () -> getSelectCountSql ()) {if ($ tool -> getLastPageNum ()> 1) {if (! $ tool -> isFirstPage ()) {$ linkPrev = true; if ($ tool -> getCurrentPage () == 2) {$ url = explode ('?', $ tool -> getPreviousPageUrl ()); $ prevUrl = @ $ url [0]; } else {$ prevUrl = $ tool -> getPreviousPageUrl (); }} if (! $ tool -> isLastPage ()) {$ linkNext = true; $ nextUrl = $ tool -> getNextPageUrl (); }}} if ($ linkPrev) echo '<link rel = "prev"; href = "'. $ prevUrl. '" />'; if ($ linkNext) echo '<link rel = "next" href = "'. $ nextUrl. '" />'; }?>
Результат
Нижче наведено результат, якщо ви знаходитесь на сторінці 3.
<head> ... <link rel = "prev" href = "http://www.example.com/store.html?p=2"> <link rel = "next" href = "http: // www .example.com / store.html? p = 4 "> ... </head>
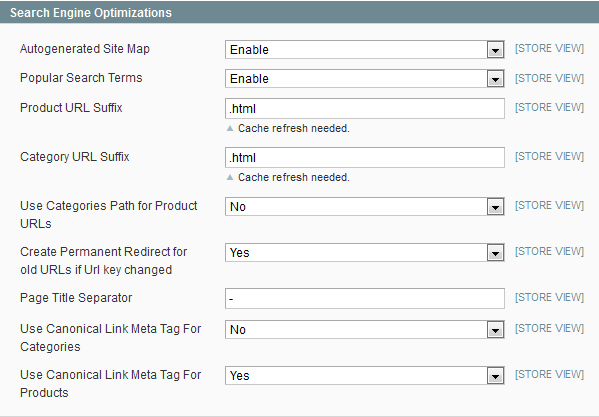
Пошукова оптимізація в конфігурації Magento
Після реалізації rel = ”prev” та rel = ”next” потрібно повторно налаштувати опції SEO Magento, що означає, що вам не потрібно більше Canonical Link Meta Tag для категорій. Нижче наведено приклад того, як ми налаштуємо опції SEO для Magento для одного з наших клієнтів.

Gt;'; }?
Html?
Html?
