- Przewodnik dla webmasterów po Google Search Console (Narzędzia dla webmasterów) i techniczny SEO ...
- 1. Wygląd Twojej strony w wyszukiwarce
- 2. Spam i inne wiadomości z witryny Google
- 3. Dane strukturalne dla bogatych fragmentów i więcej
- 4. Podświetlacz danych do oznaczania struktury
- 5. Ulepszenia HTML dla łatwego SEO
- 6. Ręcznie zdejmij linki do podstron z SERP
- 7. Naprawianie błędów AMP (przyspieszonych stron mobilnych)
- 8. Wyszukaj w Analytics zapytania, strony i inne
Przewodnik dla webmasterów po Google Search Console (Narzędzia dla webmasterów) i techniczny SEO
Google Konsola wyszukiwania , dawniej nazywany „Narzędziami dla webmasterów”, zawiera więcej danych technicznych związanych z SEO (optymalizacja dla wyszukiwarek).
Istnieje mnóstwo przydatnych narzędzi, o których wielu właścicieli witryn po prostu nie wie, co może dać Ci przewagę w zwiększaniu witryny na SERPach (strony wyników wyszukiwania). A najlepsze jest to, że nie jest to takie skomplikowane!
Aby korzystać z Narzędzi dla webmasterów, nie musisz być „webmasterem”. Podobnie jak w przypadku wszystkich nowych interfejsów, wystarczy odrobina eksploracji i znajomości, aby zwiększyć pewność korzystania z niego. I nie bój się odkrywać! Trudno łamać rzeczy w Search Console… Oto przewodnik Search Console, który pomoże Ci w drodze.
Jak zacząć korzystać z Google Search Console
- Zaloguj się do Konsola wyszukiwania używając swojego konta Google
- Dodaj i zweryfikuj swoją witrynę
- Pracuj trochę magii
1. Wygląd Twojej strony w wyszukiwarce

W rzeczywistości masz dużą kontrolę nad tym, jak pozycja Twojej witryny pojawia się w SERP. W szczególności, która treść pojawia się. Im więcej treści z Twojej witryny pojawi się w Google, tym lepiej: większa widoczność witryny oznacza wyższą pozycję w rankingu, więcej kliknięć i wyższy zwrot z inwestycji w Twojej firmie.
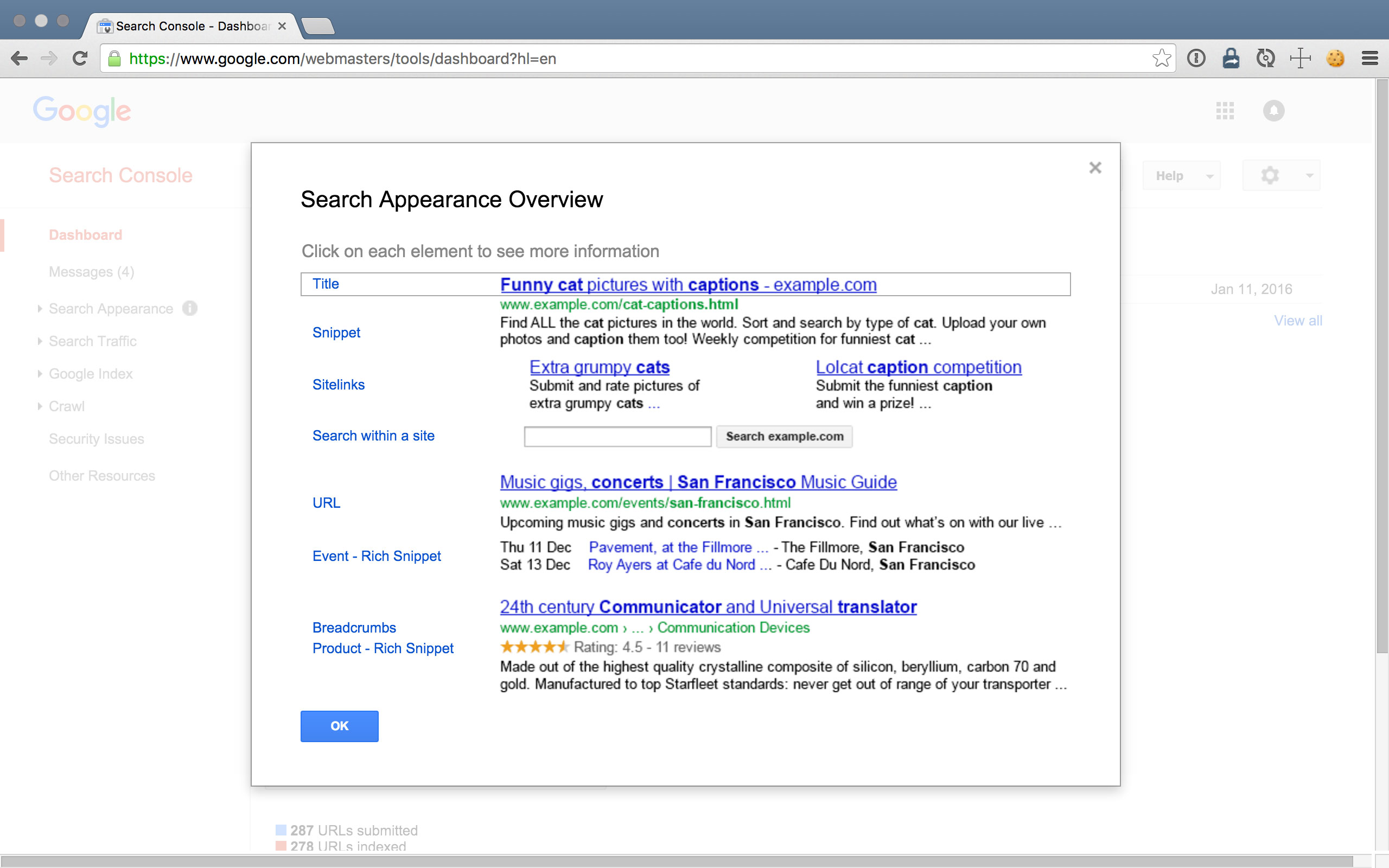
Najpierw przeanalizujmy listę Google SERP. Możesz zobaczyć przykład… dobrze, używając Googling… lub klikając małą ikonę i obok pozycji Wygląd wyszukiwania w Search Console. Ale szybko przejrzyjmy, jakie informacje o stronie są wizualizowane w Google Search Console.
- Tytuł
Złapany przez Google z ukrytego metatagu <title> strony. - URL
To oczywiste, ale rozważ: czy Twoje adresy URL są bardziej podobne do https://www.example.com / contact-us (kanoniczne) niż https://www.example.com/content/pages/dir/page497.html ( yucky)? Kanoniczne adresy URL są nie tylko ładniejsze i bardziej przyjazne dla użytkownika, ale są również bardziej przyjazne dla botów , co oznacza, że boty wyszukiwarki łatwiej identyfikują, klasyfikują i indeksują strony. - Bułka tarta
Przedstawiają one hierarchię stron Twojej witryny, a na ich wygląd w listach SERP można wpływać za pomocą mikrodanych, znaczników RDFa lub JSON-LD. - Skrawek
Złapany z ukrytego metatagu opisu strony. - Linki do witryn
„Sub” listy innych stron w witrynie; zobacz Linki do witryn poniżej, aby dowiedzieć się, jak na nie wpływać. - Szukaj w witrynie
Google dynamicznie dodaje drugorzędne, ograniczone do witryny pole wyszukiwania do dobrze indeksowanych witryn. - Bogate fragmenty
Na przykład informacje o wydarzeniach lub oceny produktów podlegają wpływowi znaczników kodu danych strukturalnych lub narzędzia Google Data Highlighter.
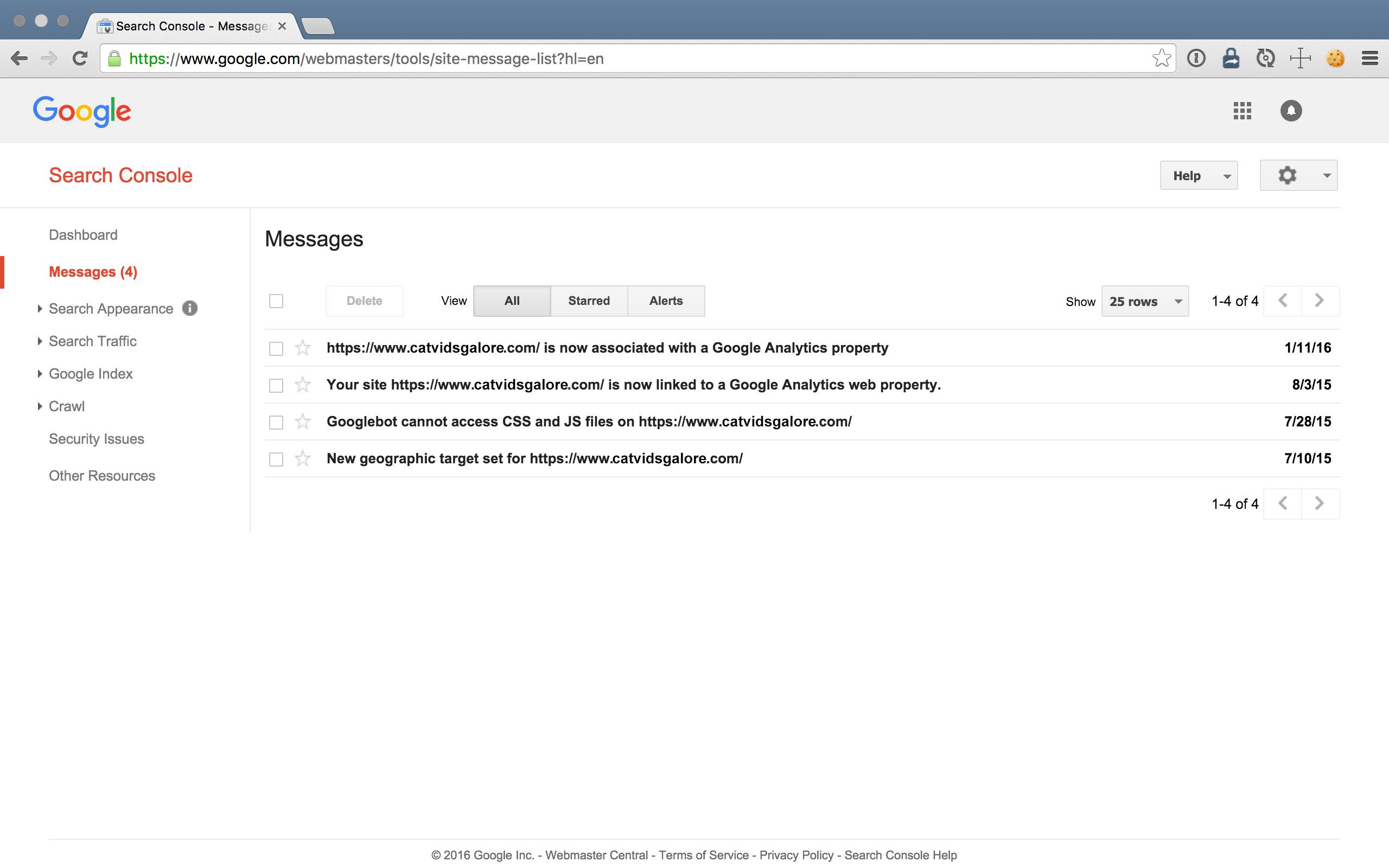
2. Spam i inne wiadomości z witryny Google

Martwisz się o kary, hacki lub inne złośliwe działania wyszukiwarki Google nieświadomie wpływające na obecność Twojej witryny w SERPach?
Jak mówią sami Google, zrelaksuj się! Jeśli coś jest nie tak z Twoją witryną, na przykład GoogleBot wykryje, że została zaatakowana lub nie może poprawnie zaindeksować Twojej witryny, prawdopodobnie wyśle do Ciebie wiadomość e-mail. Ale jeśli stracisz te wiadomości, po prostu wskocz do Sekcja Wiadomości w Search Console do działań ręcznych, spamu, bezpieczeństwa i innych wiadomości.
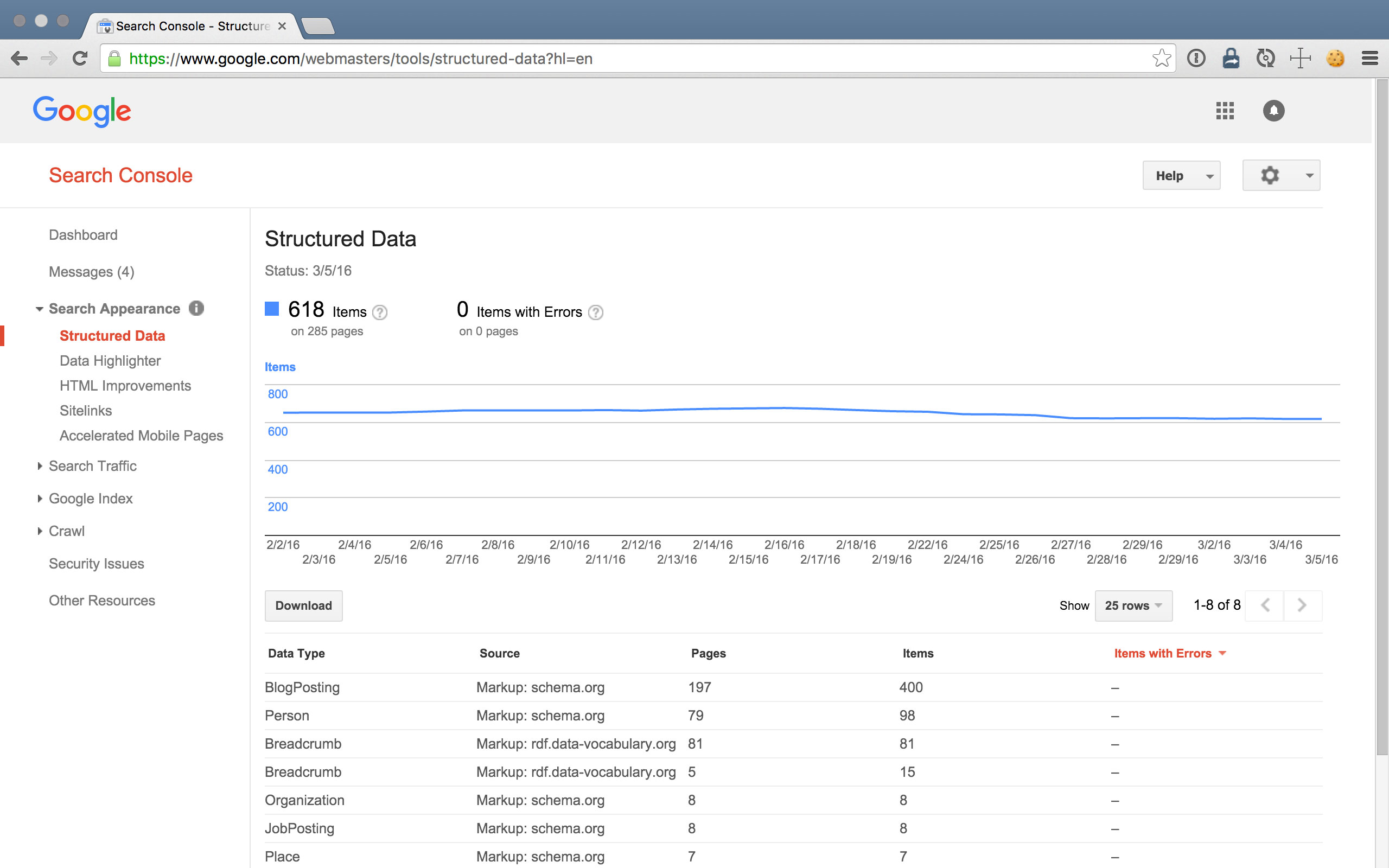
3. Dane strukturalne dla bogatych fragmentów i więcej

Dane strukturalne to forma „mikrodanych” ukrytych atrybutów HTML dodawanych do elementów w kodzie, które wykorzystują architekturę i składnię znalezione w schema.org dostarczyć więcej informacji do wyszukiwarek.
Google używa tych dodatkowych informacji do wygenerowania Bogate fragmenty , takie jak szczegóły wydarzenia lub oceny produktów, bezpośrednio w aukcjach SERP.
Niebieska linia na powyższym wykresie pokazuje wykryte ustrukturyzowane dane, a jeśli zobaczysz czerwoną linię, to są to błędy wykryte w znaczniku danych strukturalnych. Google Raport danych strukturalnych nawet podaje szczegóły błędów poniżej wykresu, dzięki czemu można je wyprostować.
Rozważmy teraz, w jaki sposób strona promująca wydarzenie w witrynie może skorzystać na dodaniu struktury do danych strony. Możesz dodać właściwość do elementu zawierającego w kodzie, aby wyraźnie powiedzieć botom wyszukiwarki, że jest to strona zdarzenia. Gdy to zrobisz, możesz dodawać właściwości do innych podelementów, takich jak właściwość location elementu na stronie zawierającej lokalizację zdarzenia, lub właściwość doorTime, gdziekolwiek podasz czas zdarzenia.
Twój kod może więc pochodzić z czegoś takiego:
<article> <h1> Moje wielkie wydarzenie </h1> <div> środa, 4 grudnia, 20:00 </div> <div> drzwi otwarte o 19:30 </div> <div> Centrala WebMechanix </ div> <div> Hosted by WebMechanix </div> <p> Opis zdarzenia. Boczek ipsum dolor amet szynka pancetta świni biltong pastrami mielona okrągła alcatra strip steak capicola dziczyzna porchetta krótka polędwica polędwica. </p> </article>
… Do czegoś takiego z dodanymi danymi strukturalnymi:
<artykuł itemscope itemtype = "http://schema.org/Event"> <h1 itemprop = "nazwa"> Moje wielkie wydarzenie </h1> <div itemprop = "startDate"> Środa, 4 grudnia, 20:00 < / div> <div> drzwi otwarte w <span itemprop = "doorTime"> 19:30 </span> </div> <div itemprop = "location"> WebMechanix Headquarters </div> <div itemprop = "organizer" > Hosted by WebMechanix </div> <p itemprop = "description"> Opis zdarzenia. Boczek ipsum dolor amet szynka pancetta świni biltong pastrami mielona okrągła alcatra strip steak capicola dziczyzna porchetta krótka polędwica polędwica. </p> </article>
Dzięki temu uporządkowanemu znacznikowi danych możesz sprawdzić Search Console, aby sprawdzić, jak dobrze Google czyta i indeksuje tę dodatkową zawartość. Możesz dowiedzieć się więcej na ten temat, odwołując się do opcji danych strukturalnych dla wydarzeń na https://schema.org/Event.
Niebieska linia na wykresie pokazuje wykryte dane strukturalne, a jeśli zobaczysz czerwoną linię, są to błędy wykryte w znaczniku danych strukturalnych. Podaje nawet szczegóły dotyczące tych błędów poniżej wykresu, dzięki czemu można je wyprostować.
Jeśli masz znaczniki danych strukturalnych, które chcesz przetestować, możesz spróbować Narzędzie do testowania danych strukturalnych Google aby sprawdzić, czy kod twojego adresu URL jest poprawny.
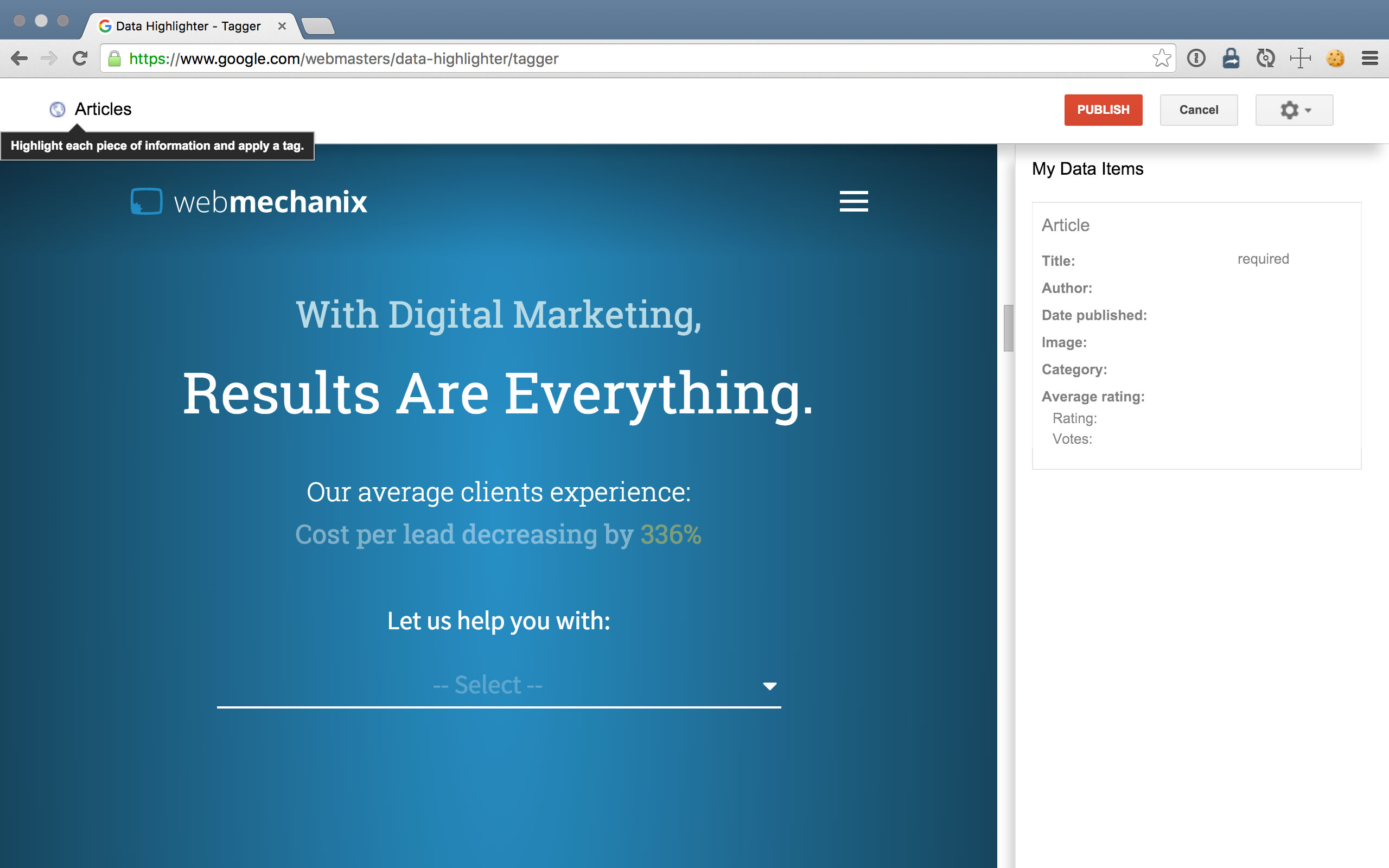
4. Podświetlacz danych do oznaczania struktury

Alternatywnie do kodu strukturalnego w kodzie możesz korzystać z Google Narzędzie do wyróżniania danych w Search Console . Pozwala to po prostu wskazać i kliknąć „oznaczyć” najważniejsze słowa lub zdania na stronie (np. Miejsce i czas zdarzenia).
Używanie zakreślacza danych jest takie samo, jak używanie znaczników ustrukturyzowanego kodu danych (być może łatwiej dla niezbyt znanego kodu). Należy jednak pamiętać, że ten proces informuje Google tylko o tych oznaczonych elementach. Inne wyszukiwarki nie będą miały dostępu do danych strukturalnych wyróżnionych przez narzędzie…
Sposobem na użycie wyróżnienia danych jest najpierw wybranie typu oznaczanych informacji („Artykuł”, „Zdarzenie” itp.). Następnie narzędzie generuje podgląd strony. Stamtąd po prostu podświetlasz elementy i wybierasz zawartość w tym elemencie („Tytuł”, „Autor” itp.). I wreszcie, kliknij Publish, et voila!
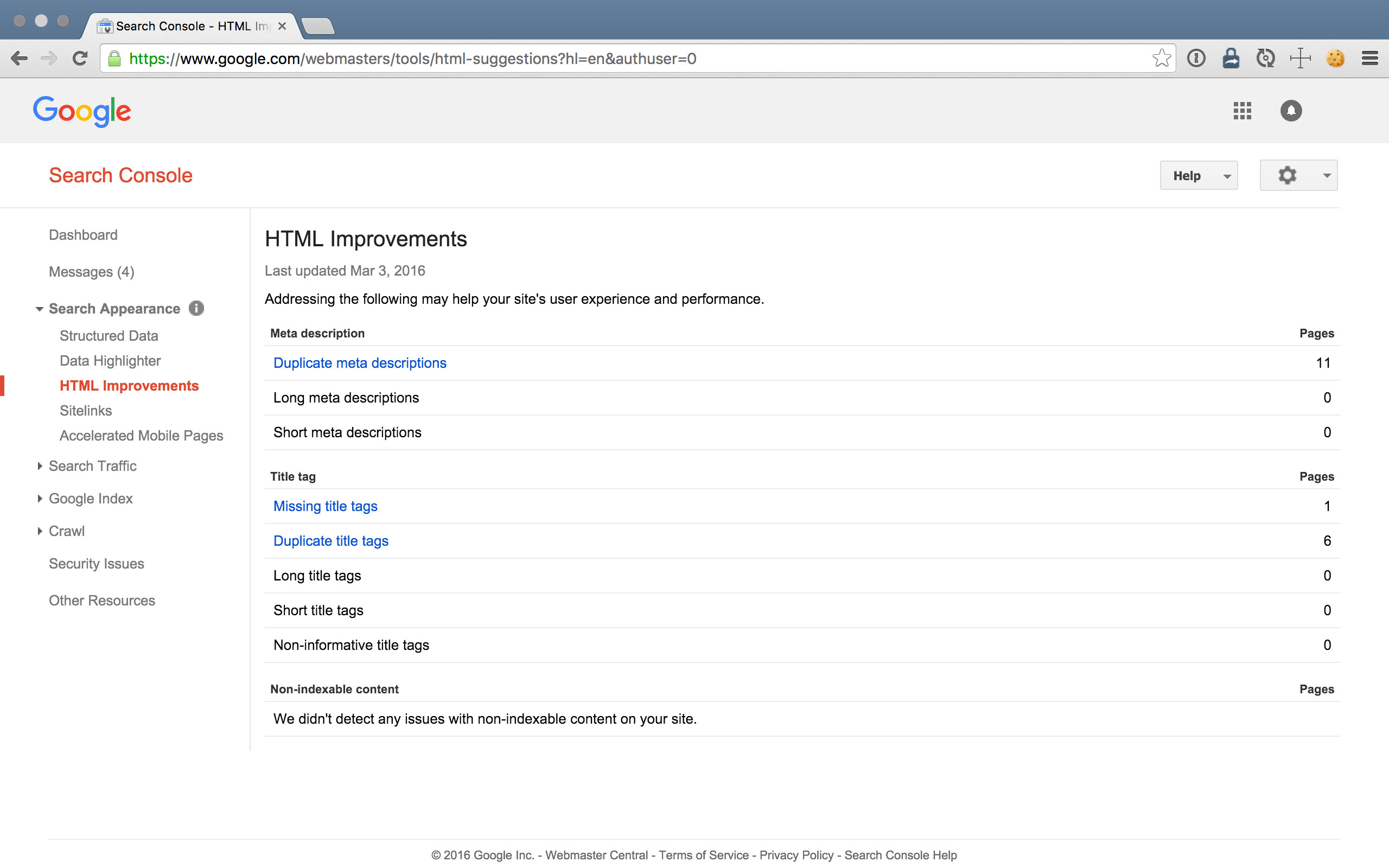
5. Ulepszenia HTML dla łatwego SEO

Zawsze chcesz, aby Twoja witryna wyświetlała czysty i prawidłowy kod, aby boty wyszukiwarek mogły najlepiej wykonywać swoje zadania związane z indeksowaniem witryny.
w Raport ulepszeń HTML w Search Console , możesz przeglądać sugestie metadanych i problemy z adresem wykryte przez GoogleBot podczas indeksowania witryny, takie jak duplikaty opisów meta, brakujące tagi tytułu i problemy z treścią nieindeksowalną.
Wykorzystanie tego raportu do odkrycia prostych ulepszeń HTML umożliwi umieszczenie najbardziej metadanych skierowanych do przodu w Twojej witrynie SEO . Jest to bardzo pomocne i oszczędza mnóstwo czasu na przeczesywanie kodu w przypadku potencjalnych błędów.
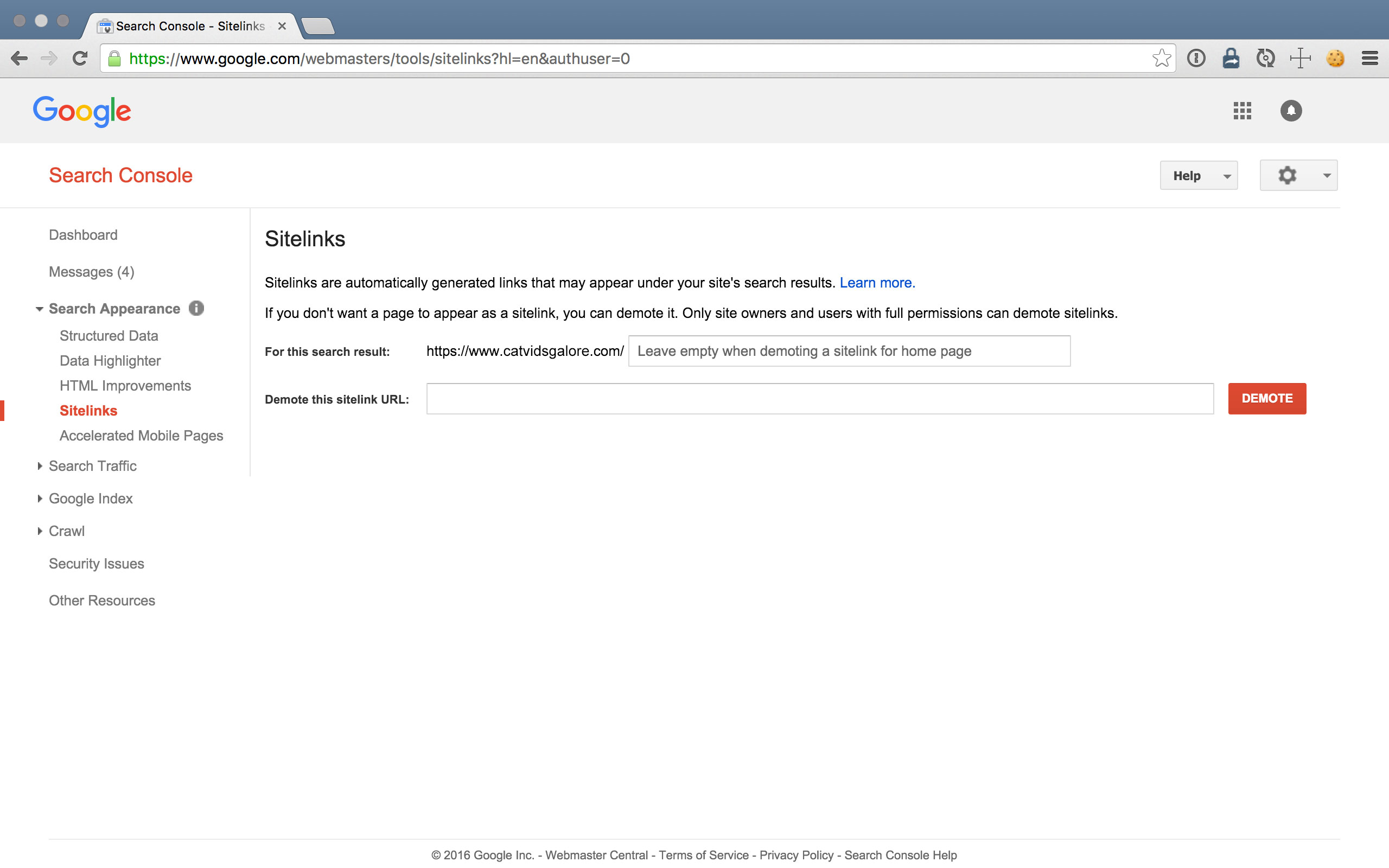
6. Ręcznie zdejmij linki do podstron z SERP

Linki do witryn to linki podstrony, które pojawiają się pod Twoją listą w SERPach. Pamiętaj: więcej treści w Twojej liście SERP = wyższy ranking; ale także bardziej przyciąga wzrok i daje użytkownikowi więcej opcji niż tylko jedna strona w witrynie. Więc wspaniale jest mieć je i postępując zgodnie z pozostałymi zaleceniami zawartymi w tym artykule, będziesz na dobrej drodze do zdobycia.
Nie jest to jednak tak proste, jak po prostu kliknij, aby dodać. Linki do podstron są generowane przez algorytmy Google przy użyciu niektórych strategii omówionych w tym artykule, w tym map witryn, które przesyłasz, a także zapytań dotyczących wyszukiwania użytkowników.
Niestety, nie można ich bezpośrednio dodawać ani edytować, ponieważ celem Google jest dostarczenie użytkownikowi obiektywnie pomocnych linków do podstron (a jeśli można je edytować, byłoby to raczej subiektywne). Możesz jednak „obniżyć” określone linki do witryn za pomocą Narzędzie Linki do podstron w Search Console jeśli naprawdę nie chcesz, aby pojawił się link do podstrony. (Na przykład nieaktualne treści lub strony, które przypadkowo zostały zindeksowane).
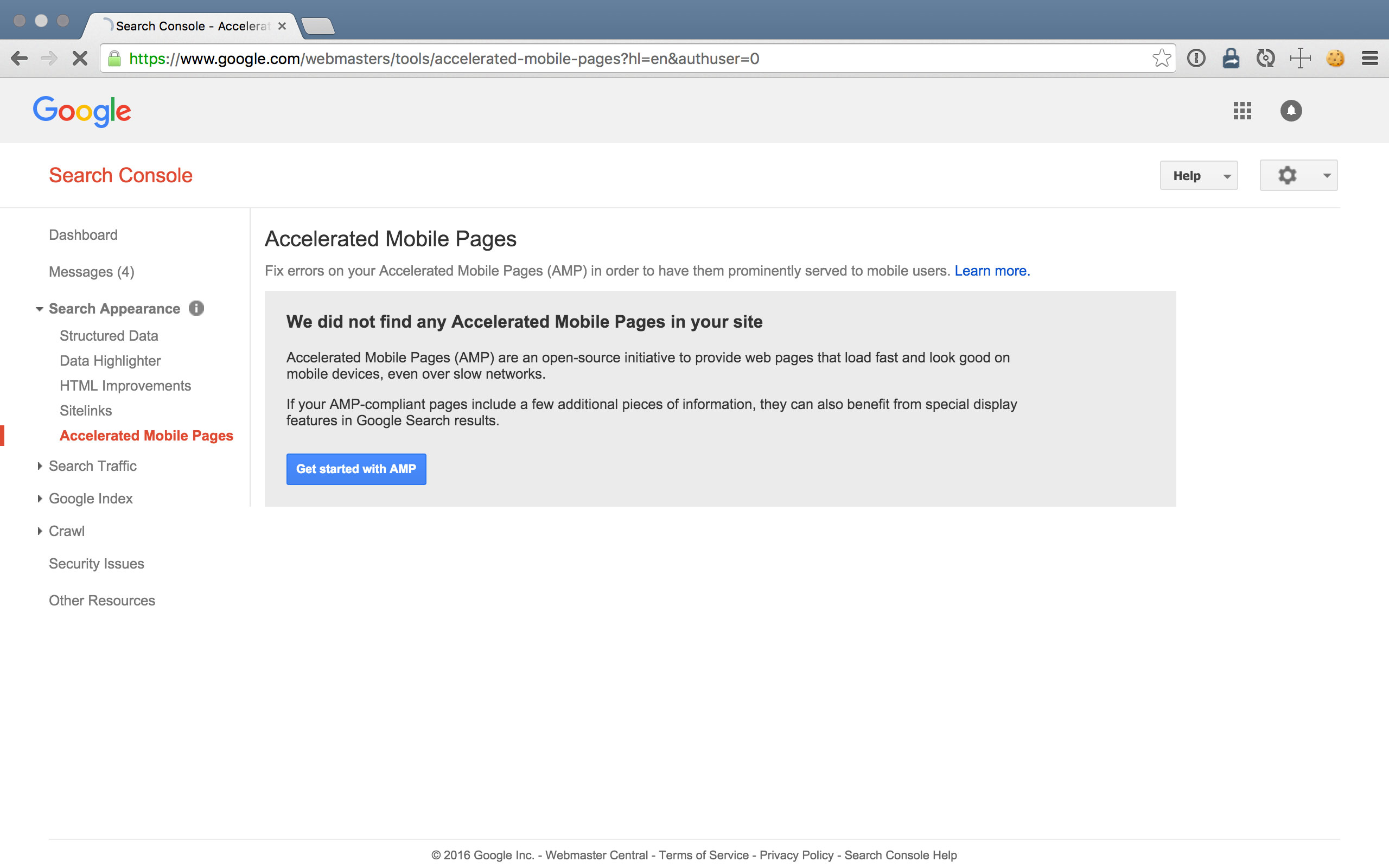
7. Naprawianie błędów AMP (przyspieszonych stron mobilnych)

AMP (Accelerated Mobile Pages), podobnie jak w przypadku strukturalnych znaczników danych, to wyspecjalizowana składnia HTML wytyczne projektu AMP . Możesz znaleźć Raport AMP w Search Console tutaj .
Celem AMP jest informowanie przeglądarek internetowych i wyszukiwarek, które treści na Twojej stronie są najważniejsze i jak dostarczyć je w najbardziej podstawowej formie, pozbawionej stylów i błyskotliwej funkcjonalności. Aplikacje korzystają z tej okrojonej wersji - na przykład Twojego wpisu na blogu - w kanałach i aplikacjach czytników, zwłaszcza na urządzeniach mobilnych. Pamiętaj: telefon komórkowy służy przede wszystkim do obsługi najważniejszych treści.
Twój post na blogu, który na pulpicie może również zawierać nagłówek, stopkę, pokaz slajdów, reklamy, powiązane treści itp., Może tylko określać tytuł postu, autora, datę, polecane zdjęcie i treść artykułu w jego wersji AMP. Oto jak odnosi się to do SEO i Search Console:
„Jeśli strona internetowa wymieniona w wynikach wyszukiwania Google ma prawidłową wersję AMP, funkcja Search może skierować użytkowników mobilnych do pamięci podręcznej AMP”.
- Z Google Dokumentacja AMP
Google oferuje nawet „specjalny wyświetlacz” do aukcji SERP, który zawiera dodatkowe informacje AMP, które podajesz w tej sekcji Search Console. Od momentu opublikowania tego artykułu jest to wciąż bardzo nowa funkcja, ale pogłoski sugerują, że „specjalny wyświetlacz” będzie miał postać suwaka nad resztą wyników SERP. Schludny!
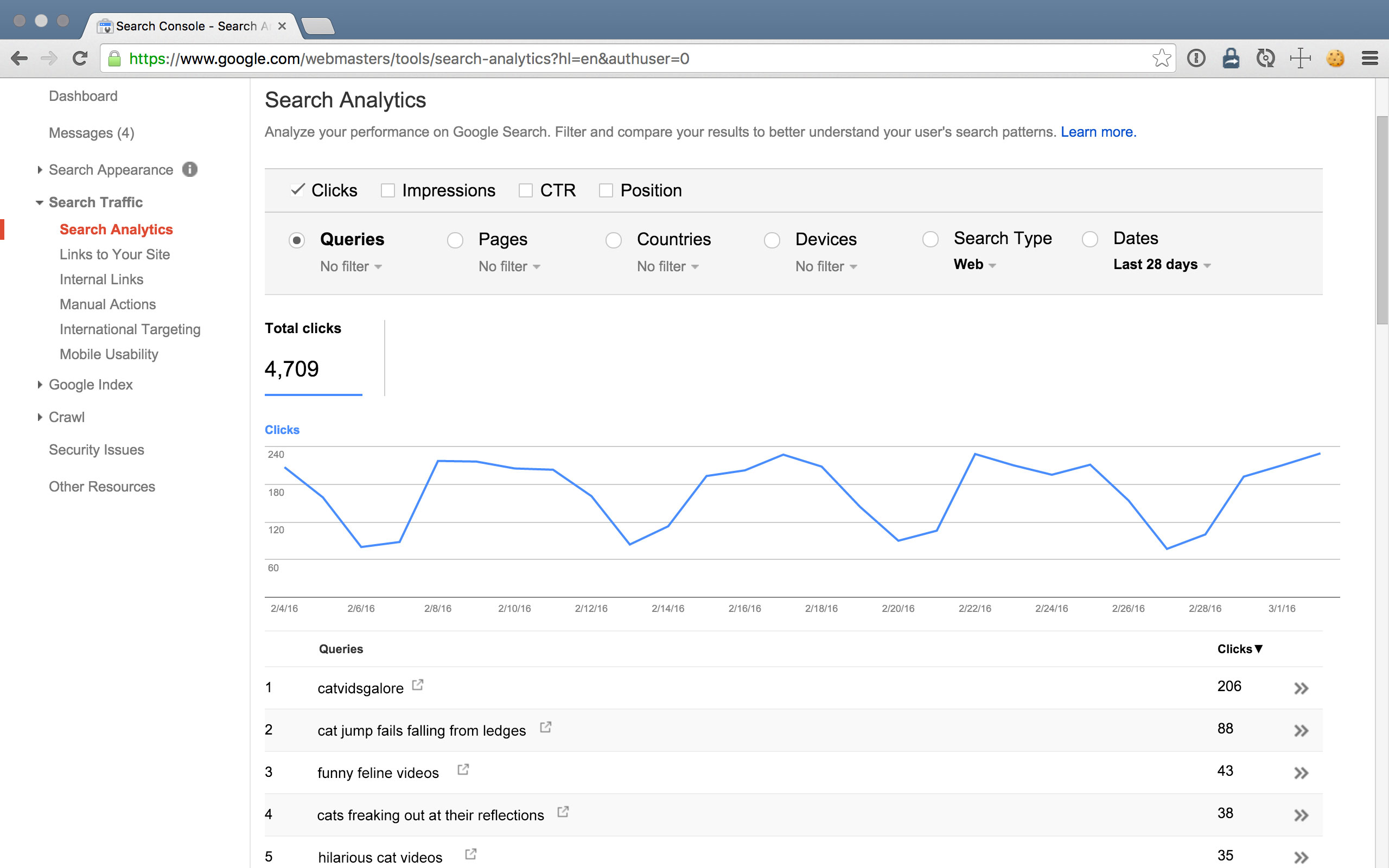
8. Wyszukaj w Analytics zapytania, strony i inne

Raport Search Analytics pokazuje, jakie zapytania wyszukiwane są przez użytkowników, które generują wyniki dla Twojej witryny, w tym ich skorelowane kliknięcia, wyświetlenia, współczynniki klikalności i pozycje SERP.
Korzystanie z tego raportu to świetny sposób na sprawdzenie, które słowa kluczowe prowadzą do organicznego ruchu w Twojej witrynie teraz, gdy Google Analytics używa „nie dostarczono”. Jest to lista wysoce filtrowalna, dzięki czemu można zawęzić zakres do określonej grupy docelowej.
Jak pomocne są wszystkie dane Search Analytics? Możliwości są nieskończone!
- Czy zamiarem zapytań jest kierowanie ruchu do Twojej witryny?
- Które zapytania spowodowały, że Twoja witryna pojawiła się w wynikach wyszukiwania? Czy kierujesz te słowa kluczowe?
- Jakie zapytania kierują ruch do Twoich najlepszych stron docelowych? Czy jesteś dla nich zoptymalizowany?
- Które zapytania i strony docelowe są mało przydatne do optymalizacji, ponieważ znajdują się na szczycie rankingu?
- Czy Twoja strona mobilna działa dobrze dla użytkowników szukających na komórce?
- Prosto z dokumentacji Google i oto więcej Szukaj Analytics żywność do myślenia…
Następny w górę w Google Search Console Samouczek: Linki do Twojej strony
497.html ( yucky)?Jak pomocne są wszystkie dane Search Analytics?
Czy zamiarem zapytań jest kierowanie ruchu do Twojej witryny?
Które zapytania spowodowały, że Twoja witryna pojawiła się w wynikach wyszukiwania?
Czy kierujesz te słowa kluczowe?
Jakie zapytania kierują ruch do Twoich najlepszych stron docelowych?
Czy jesteś dla nich zoptymalizowany?
Które zapytania i strony docelowe są mało przydatne do optymalizacji, ponieważ znajdują się na szczycie rankingu?
Czy Twoja strona mobilna działa dobrze dla użytkowników szukających na komórce?
