- Od ładowania strony do renderowania
- Od zera do treści
- Jak o obrazach
- A teraz javascript
- Trzy kroki w celu optymalizacji krytycznej ścieżki renderowania
- 1. Zminimalizuj ilość ruchu przesyłanego do witryny.
- 2. Zminimalizuj blokowanie renderowania, ładując CSS
- 3. Zminimalizuj renderowanie blokowania JavaScript.
- Wniosek
W ostatnich latach widzieliśmy dwa trendy w sieci: 1. Strony internetowe znacznie się rozwinęły, zwłaszcza w zakresie żądań wymaganej przepustowości i zasobów do pobrania (style, skrypty, obrazy, czcionki). 2. Liczba użytkowników przeglądających strony z telefonów komórkowych i tabletów wzrosła.
W domu większość ma komputer i szybki Internet. Ale nie mniej niż użytkownicy, którzy są w różnych warunkach. Nawet szybkie połączenie 4G na drodze nie rozwiązuje wszystkich problemów - istnieje problem z oszczędzaniem ruchu i szybkością renderowania na urządzeniach mobilnych.
Wszystko to prowadzi do nowego podejścia do szybkości ładowania stron i ich optymalizacji. Google zwiększa liczbę stron ładowanych szybciej niż sekundę. 1 sekunda to akceptowany optymalny czas odpowiedzi strony (10 ms jest natychmiastowy, 3 sekundy powodują anulowanie ładowania witryny, a 10 sekund oczekiwania może odstraszyć odwiedzających).
Ale jak to osiągnąć bez zmniejszania funkcjonalności i bez narażania wyglądu?
Pomysł polega nie tylko na przeniesieniu witryny na szybki serwer i zminimalizowaniu rozmiaru stron. Konieczne jest zoptymalizowanie całego łańcucha zdarzeń, które występują podczas renderowania strony w oknie przeglądarki. Ten łańcuch nazywany jest krytyczną ścieżką renderowania.
Od ładowania strony do renderowania
Google definiuje krytyczną ścieżkę renderowania jako łańcuch kroków przeglądarki od pobrania kodu i zasobów do wyświetlenia go na ekranie do pojedynczych pikseli.
To całkowicie zmienia koncepcję „prędkości ładowania strony”. Nie wystarczy tylko szybko załadować stronę - kluczowa, zwłaszcza dla użytkowników urządzeń mobilnych, jest szybkość, z jaką strona pojawia się na ekranie. Ważna jest ścieżka krytyczna - ponieważ nie cały kod na stronie tworzy coś w oknie przeglądarki.
Aby zoptymalizować krytyczną ścieżkę renderowania i odpowiednio szybkość renderowania, przyjrzyjmy się bliżej krokom renderowania strony i jej interakcji.
Od zera do treści
Wyobraź sobie siebie w miejscu użytkownika odwiedzającego witrynę. Po wprowadzeniu adresu URL przeglądarka wysyła żądanie do serwera i otrzymuje w odpowiedzi następujący kod HTML:
<! DOCTYPE html> <html lang = "en"> <head> <title> Przykładowa witryna </ title> <link href = "style.css" rel = "stylesheet"> </ head> <body> <p> Witaj <span> tam </ span> SitePoint! <img src = "photo.jpg"> </ p> </ body> </ html>
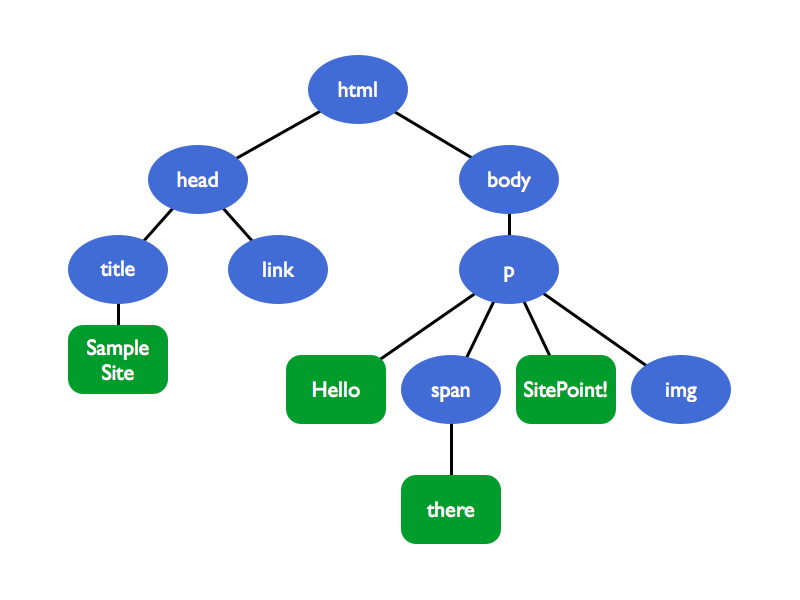
Przeglądarka analizuje ten strumień bajtów kodu w modelu obiektu dokumentu (DOM). DOM to kompletny widok drzewa znaczników HTML:

Uwaga: przeglądarka stopniowo buduje DOM. Oznacza to, że może rozpocząć parsowanie, gdy tylko otrzyma pierwsze fragmenty kodu, stopniowo dodając węzły do drzewa. I może być używany w niektórych zaawansowanych, ale skutecznych technikach optymalizacji.
W tym momencie okno przeglądarki jest puste. Zwróć uwagę, jak obsługiwane jest połączenie CSS z <head>. Stosowanie stylów jest jednym z najważniejszych momentów renderowania, więc style powinny się ładować, gdy tylko parser osiągnie znacznik <link>.
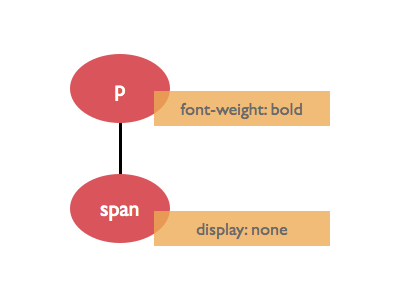
p {font-weight: bold; } p span {display: none; }
Ten mały fragment CSS jest analizowany w modelu obiektowym CSS lub CSSOM.

Niestety, CSSOM nie może być budowany przyrostowo, jak DOM. Wyobraź sobie, że w naszym arkuszu stylów znajduje się trzecia linia, na przykład p {font-weight: normal; }, przepisując pierwszą deklarację. I właśnie z powodu kaskadowania i przepisywania musimy poczekać, aż CSS zostanie w pełni załadowany, zanim przejdziemy do renderowania. Gdy CSS nie jest załadowany - renderowanie jest zablokowane.
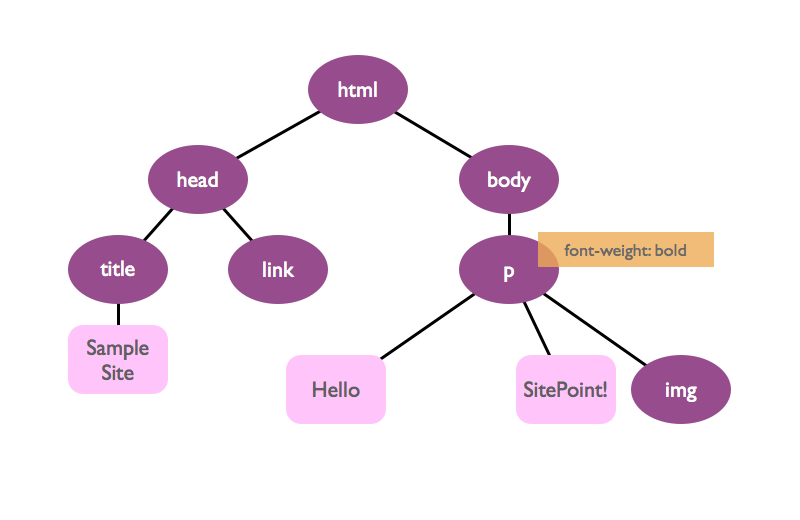
Gdy tylko przeglądarka otrzyma czytelną maszynowo prezentację znaczników i stylów, przystępuje do budowania drzewa renderowania - struktury łączącej DOM i CSSOM dla wszystkich widocznych elementów:

Zauważ, że znacznik span nie jest częścią drzewa renderowania (kolejny powód, dla którego renderowanie nie rozpoczyna się bez CSS - tylko CSS zawiera informacje o wyświetlaniu / nie wyświetlaniu elementów na stronie).
Drzewo renderowania to dobra prezentacja treści, którą zobaczymy w oknie przeglądarki. Przeglądarka zaczyna wyświetlać piksele po dwóch kolejnych krokach: układ i renderowanie. Przy prototypowaniu obliczano pozycje i rozmiary elementów zgodnie z polem widzenia. Rysowanie to proces rysowania elementów na ekranie.
Za każdym razem, gdy zmienia się drzewo renderowania (na przykład przy użyciu interaktywnego JS) lub zmienia się obszar wyświetlania (zmieniając rozmiar przeglądarki lub obracając urządzenie mobilne), rysunek zostaje uruchomiony.
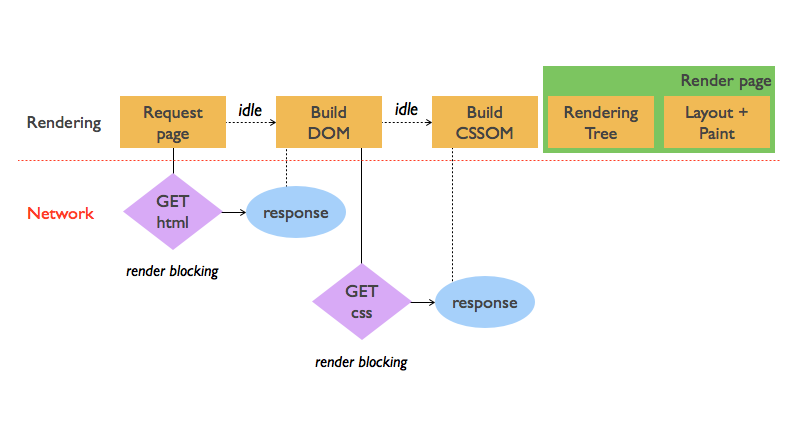
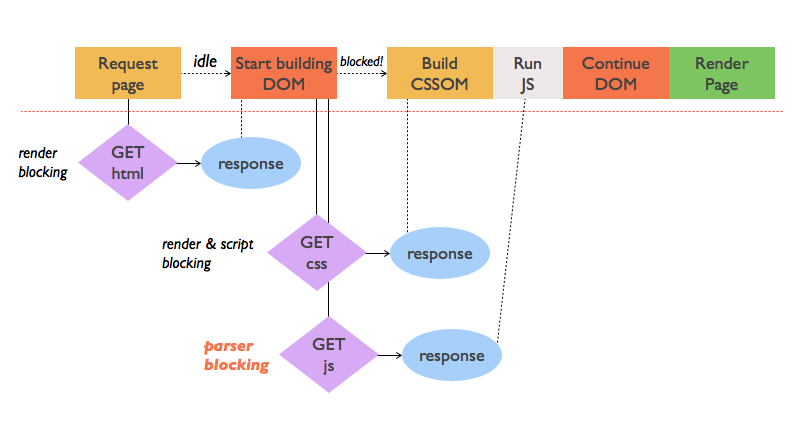
Całkowicie krytyczna ścieżka renderowania dla naszego prostego przykładu wygląda następująco:

Jak o obrazach
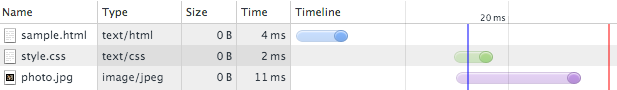
W rzeczywistości, tylko HTML, CSS i JavaScript mają kluczowe znaczenie dla renderowania (są to zasoby, których ładowanie blokuje renderowanie strony). Ponieważ nie jest to zaskakujące, obrazy nie blokują budowy DOM ani początkowego renderowania strony. Spójrz na kartę sieci w narzędziach deweloperskich Chrome:

Niebieski pionowy pasek to zdarzenie DOMContentLoaded, wyzwalane po zbudowaniu DOM. Obrazy są ładowane później i dlatego nie blokują parsowania. Blokują zdarzenie Load (czerwony pionowy pasek) - to zdarzenie oznacza, że wszystkie niezbędne zasoby strony są pobierane i przetwarzane. Oczywiście obrazy muszą być zoptymalizowane - ale nie są częścią krytycznej ścieżki renderowania.
A teraz javascript
JavaScript jest potężnym narzędziem i ma kluczowe znaczenie dla ścieżki krytycznej. Dodajmy mały skrypt do naszego akapitu:
<p> Witaj <span> tam </ span>, SitePoint! <script> document.write (��Jak się masz?”); var color = elem.style.color; elem.style.color = 'czerwony'; </ script> <img src = "photo.jpg"> </ p>
Nawet ten prosty fragment kodu pokazuje, że skrypty mogą modyfikować zarówno DOM, jak i CSSOM. Ponieważ JavaScript może dodawać węzły do DOM, parser zatrzymuje swoją pracę do momentu wykonania skryptów. JavaScript blokuje parser.
JS w przykładzie żąda koloru elementu, co oznacza, że CSSOM musi być gotowy przed uruchomieniem skryptu. CSS musi zostać załadowany przed skryptami.
Dokonajmy oceny ścieżki krytycznej po pozbyciu się skryptu wbudowanego i zastąpieniu go linkiem do zewnętrznego pliku JavaScript:
<! DOCTYPE html> <html lang = "en"> <head> <title> Przykładowa witryna </ title> <link href = "style.css" rel = "stylesheet"> </ head> <body> <p> Witaj <span> tam </ span> SitePoint! <img src = "photo.jpg"> </ p> <skrypt src = "app.js"> </ script> </ body> </ html>

Zewnętrzny plik JavaScript wymaga dodatkowej prośby - bez niego wykonywany jest skrypt wbudowany. Uwaga - niezależnie od tego, który plik, CSS i JS, zostanie załadowany jako pierwszy, parsowanie CSS zawsze zaczyna się wcześniej. Jeśli CSSOM jest zbudowany, skrypt jest już uruchomiony. Dopiero potem parser DOM jest odblokowywany i zamykany. Nawet w prostej witrynie z naszego przykładu istnieją jego blokery zakłócające proces renderowania.
Teraz, po ustaleniu, które części witryny są ważne dla renderowania strony i jak wpływają na siebie, przyjrzymy się konkretnym technikom optymalizacji.
Trzy kroki w celu optymalizacji krytycznej ścieżki renderowania
Istnieją trzy kierunki, w których możemy zoptymalizować krytyczną ścieżkę renderowania, zwiększając szybkość, z jaką użytkownik widzi widoczny wynik w przeglądarce. Pamiętaj, że optymalizacja jest zawsze dokładnym obliczeniem i kompromisem. I niestety nie ma uniwersalnego skryptu optymalizacyjnego. Ważne jest, aby wziąć pod uwagę informacje pochodzące z narzędzi programisty w przeglądarkach, a także korzystać z innych narzędzi.
1. Zminimalizuj ilość ruchu przesyłanego do witryny.
Jest to najbardziej oczywista rada, ale zdziwisz się, wiedząc, ile stron nadal nie używa tej najprostszej optymalizacji - ponieważ im mniejsza witryna, tym szybciej się ładuje i renderuje.
Zmniejsz, kompresuj i buforuj zasoby swojej witryny, a także jej znaczniki. Tak, HTML blokuje również renderowanie. Wiele systemów kompilacji (najbardziej znane to Grunt i Gulp) wspiera wtyczki minifikacji i czyszczenia niepotrzebnych przestrzeni i komentarzy.
Kompresja zmniejsza czas ładowania strony, a buforowanie oszczędza ruch. Zamiast uruchamiać się przez sieć, zasoby krytyczne są przechowywane w lokalnej kopii.
Uwaga: minimalizując znaczniki HTML, ryzykujesz, że treść i style nie będą wyświetlane poprawnie. Na przykład, jeśli oddzielisz elementy bloku liniowego od spacji, po minifikacji spacje znikną wraz z wcięciem. Ostrożnie zminimalizuj znaczniki HTML.
2. Zminimalizuj blokowanie renderowania, ładując CSS
Przetwarzanie CSS jest ważną częścią procesu renderowania. Bloki CSS nie tylko renderujące, ale także wykonywanie skryptów. Dlatego główna zasada ładowania jest dość oczywista: jak najszybciej łączymy link ze stylami do głowy. Możesz także zmniejszyć rozmiar CSS za pomocą zapytań o media. Na przykład w naszej witrynie dostępne są standardowe style, style do orientacji pionowej i style do drukowania. Sensowne jest podzielenie kodu na kilka plików i połączenie ich w razie potrzeby:
<! DOCTYPE html> <html lang = "en"> <head> <title> Przykładowa witryna </ title> <link href = "style.css" rel = "stylesheet"> <link href = "print.css" rel = "styleheet" media = "print"> <link href = "landscape.css" rel = "stylesheet" media = "orientation: landscape"> </ head> ...
Główny plik stylu zmniejszy się, a zatem czas blokowania renderowania zmniejszy się. Style drukowania będą używane tylko podczas drukowania i nie zostaną załadowane w innych przypadkach. Plik CSS dla orientacji pionowej zostanie załadowany tylko po obróceniu urządzenia mobilnego. Oczywiście możemy użyć zapytań o media do osobnego ładowania stylów potrzebnych tylko w szczególnych sytuacjach. Zmniejsza to rozmiar wtyczki blokującej CSS, a tym samym skraca czas analizowania przez przeglądarkę. Uwaga: Przeglądarka nadal ładuje dodatkowe style, ale będzie to miało niski priorytet, równolegle z procesem renderowania. Również w niektórych sytuacjach można wbudować blokowanie CSS - pozwala to na zapisywanie żądań i ograniczanie przeglądarki przez parsowanie HTML.
<! DOCTYPE html> <html lang = "en"> <head> <title> Przykładowa strona </ title> <style> p {font-weight: bold; } p span {display: none; } </ style> <! - Nie potrzeba tagu linku! -> </ head> ...
Jak wspomniałem, są to kompromisowe środki. Czasami może to pomóc, a czasami niepotrzebnie zwiększy rozmiar krytycznego CSS wstawionego w różnych plikach.
Istnieje kilka automatycznych narzędzi do optymalizacji CSS:
3. Zminimalizuj renderowanie blokowania JavaScript.
Podobnie jak CSS, JavaScript może być dołączany bezpośrednio do znaczników, aby oszczędzać na żądaniach sieciowych.
W najlepszym razie nie łączysz JS przed załadowaniem strony. Jeśli nie jest to możliwe, spróbuj odroczyć wykonanie JS do zdarzenia ładowania.
Sprawdź także skrypty własne i innych osób. Jeśli nie wchodzą w interakcję z DOM lub CSSOM, można je ładować asynchronicznie. Robi się to po prostu:
... <skrypt src = "app.js" async> </ script> </ body> </ html>
Za pomocą atrybutu async powiesz przeglądarce, że nie jest konieczne natychmiastowe wykonanie skryptu przez odniesienie z HTML. Przeglądarka tworzy DOM i dopiero po zbudowaniu DOM rozpoczyna wykonywanie skryptu. Wyobraź sobie skrypt app.js, który współpracuje tylko z Google Analytics i sieciami społecznościowymi - jeśli ten skrypt nie dotyka DOM lub CSSOM, jest doskonałym kandydatem do ładowania asynchronicznego.
Wniosek
Większość artykułu pochodzi z następujących źródeł:
Kluczowe punkty:
- Zmieniła się koncepcja szybkości ładowania strony - to nie tylko szybkość pobierania, ale szybkość renderowania.
- Krytyczne obszary renderowania obejmują wszystkie etapy przekształcania zasobów w obraz w przeglądarce: DOM i CSSOM, JavaScript, drzewo renderowania, układ i renderowanie.
- HTML blokuje renderowanie, ale DOM można budować stopniowo.
- CSS blokuje renderowanie i wykonywanie skryptów, może być zoptymalizowany za pomocą zapytań o media i inline.
- JS blokuje parsowanie, używa go ostrożnie przed początkowym etapem ładowania, odkłada wykonanie lub ładuje asynchronicznie.
- Nie zapominaj o rozmiarze - minify, kompresuj, buforuj.
Aktywnie korzystaj z takich narzędzi jak Devtools Chrome , PageSpeed Insights lub WebPagetest zrozumieć, jakie optymalizacje są możliwe i konieczne.
Szybkość renderowania strony może być kluczowa dla użytkowników, którzy zazwyczaj nie są przyzwyczajeni do długiego oczekiwania. Należy o tym pamiętać podczas opracowywania i utrzymywania witryny, a także skorzystać z poprawy jej wydajności.
Ale jak to osiągnąć bez zmniejszania funkcjonalności i bez narażania wyglądu??Jak się masz?
