- Ад загрузкі старонкі да рэндэрынгу
- Ад чыстага ліста да зместу
- Як наконт малюнкаў
- А цяпер JavaScript
- Тры крокі для аптымізацыі крытычнага шляху рэндэрынгу
- 1. мінімізуе аб'ём трафіку, які перадаецца на сайт.
- 2. мінімізуе блякаваньне рэндэрынгу загрузкай CSS
- 3. мінімізуе блакавальны рэндэрынг JavaScript
- заключэнне
Апошнія гады мы бачым у інтэрнэце два трэнду: 1. Вэб-старонкі значна выраслі, асабліва ў плане запытаў па патрабаванай паласе прапускання і загружаным рэсурсаў (стылі, скрыпты, малюнкі, шрыфты). 2. Вырасла колькасць карыстальнікаў, праглядаюць сайты з мабільных тэлефонаў і планшэтаў.
Дома ў большасці ёсць ПК і хуткі інтэрнэт. Але ані не менш карыстальнікаў, якія знаходзяцца ў іншых умовах. Нават хуткае злучэнне 4G у дарозе вырашае не ўсе праблемы - застаецца праблема з эканоміяй трафіку і хуткасцю рэндэрынгу на мабільных прыладах.
Усё гэта вядзе да новага адносінах да хуткасці загрузкі старонак і іх аптымізацыі. Google павышае ў выдачы старонкі, грузящиеся хутчэй секунды. 1 секунда гэта прынятае аптымальны час адказу старонкі (10 мс гэта імгненна, 3 секунды прымушаюць адмяніць загрузку сайта, а 10 секунд чакання могуць назаўжды адпудзіць наведвальнікаў).
Але як гэтага дасягнуць, ня зрэзу функцыянальнасць і не пагаршаючы знешні выгляд?
Ідэя складаецца не толькі ў тым, каб перанесці сайта на хуткі сервер і максімальна паменшыць памер старонак. Трэба аптымізаваць увесь ланцужок падзей, якія адбываюцца пры рэндэрынгу старонкі ў акне браўзэра. Гэты ланцужок называецца крытычны шлях рэндэрынгу.
Ад загрузкі старонкі да рэндэрынгу
Google вызначае крытычны шлях рэндэрынгу як ланцуг крокаў браўзэра ад загрузкі кода і рэсурсаў да яго адлюстравання на экране аж да асобных кропак.
Гэта цалкам мяняе паняцце "хуткасць загрузкі старонкі". Недастаткова проста хутка загрузіць старонку - вырашальнае значэнне, асабліва для карыстальнікаў мабільных прылад, мае хуткасць з'яўлення візуальнага адлюстравання старонкі на экране. Важны менавіта крытычны шлях - бо далёка не ўвесь код на старонцы вырабляе што-небудзь у акне браўзэра.
Для аптымізацыі крытычнага шляху рэндэрынгу і, адпаведна, хуткасці рэндэрынгу, давайце разгледзім ўважлівей крокі па рэндэрынгу старонкі і іх узаемадзеянне.
Ад чыстага ліста да зместу
Уявіце сябе на месцы карыстальніка, заходзячага на сайт. Пасля ўводу URL, браўзэр адпраўляе запыт на сервер і атрымлівае ў якасці адказу наступны HTML:
<! DOCTYPE html> <html lang = "en"> <head> <title> Sample Site </ title> <link href = "style.css" rel = "stylesheet"> </ head> <body> <p> Hello <span> there </ span> SitePoint! <Img src = "photo.jpg"> </ p> </ body> </ html>
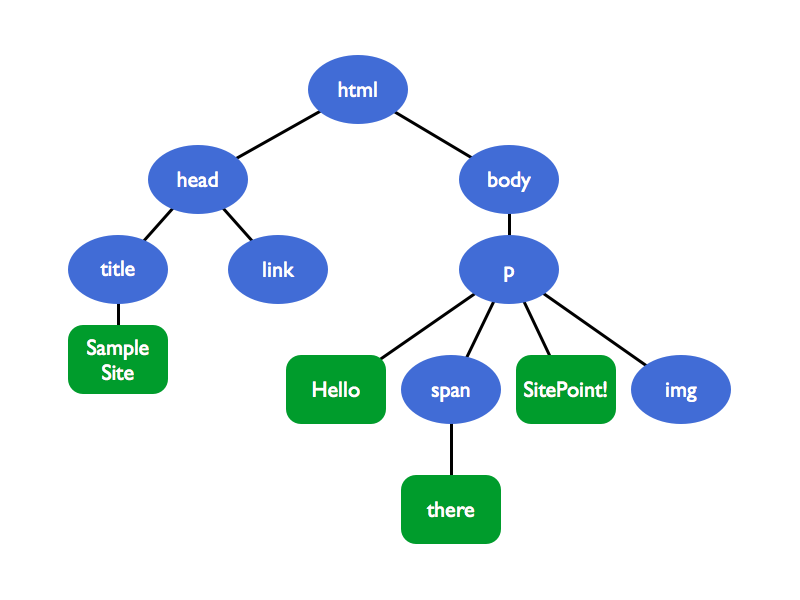
Браўзэр парс гэты паток байтаў кода ў аб'ектную мадэль дакумента (DOM). DOM гэта поўнае дрэвападобнай прадстаўленне HTML-разметкі:

Заўвага: браўзэр будуе DOM паступова. Гэта значыць, што ён можа пачаць парсінга адразу, як толькі атрымае першыя фрагменты кода, паступова дадаючы да дрэва вузлы. І гэта можа быць выкарыстана ў некаторых прасунутых, але эфектыўных методыках аптымізацыі.
На гэтай кропцы акно браўзэра пустое. Звярніце ўвагу, як апрацоўваюцца CSS, падлучаныя з <head>. Прымяненне стыляў гэта адзін з найважнейшых момантаў рэндэрынгу, таму стылі павінны загружацца адразу як толькі парсер дойдзе да тэга <link>.
p {font-weight: bold; } P span {display: none; }
Гэты невялікі фрагмент CSS парс ў аб'ектную мадэль CSS ці CSSOM.

На жаль, CSSOM не можа будуецца паступова, як DOM. Уявіце, што ў нашай табліцы стыляў, прыведзенай вышэй ёсць трэці радок, напрыклад p {font-weight: normal; }, Перапісваюць першую дэкларацыю. І менавіта па прычыне каскадирования і перапісвання, мы павінны дачакацца поўнай загрузкі CSS, перад тым як перайсці да рэндэрынгу. Пакуль CSS не загружаны - рэндэрынг блакаваны.
Як толькі браўзэр атрымлівае машынна-чытаемае прадстаўленне разметкі і стыляў, ён пераходзіць да пабудовы дрэва рэндэрынгу - структуры, якая спалучае DOM і CSSOM для ўсіх бачных элементаў:

Адзначце, што тэг span не з'яўляецца часткай дрэва рэндэрынгу (яшчэ адна прычына, па якой рэндэрынг не пачынаецца без CSS - толькі ў CSS ёсць інфармацыя аб адлюстраванні / не адлюстраванні элементаў на старонцы).
Дрэва рэндэрынгу гэта добрае ўяўленне кантэнту, які мы затым ўбачым у акне браўзэра. Браўзэр пачынае паказваць пікселі пасля яшчэ двух крокаў: макетавання і адмалёўкі. Пры Макетаванне разлічваюцца пазіцыі і памеры элементаў у адпаведнасці з вобласцю прагляду. Адмалёўка гэта ўжо сам працэс адмалёўкі элементаў на экране.
Кожны раз, калі дрэва рэндэрынгу мяняецца (пры выкарыстанні інтэрактыўнага JS, напрыклад) або змяняецца вобласць прагляду (шляхам змены памераў браўзэра або павароту мабільнага прылады), запускаецца адмалёўка.
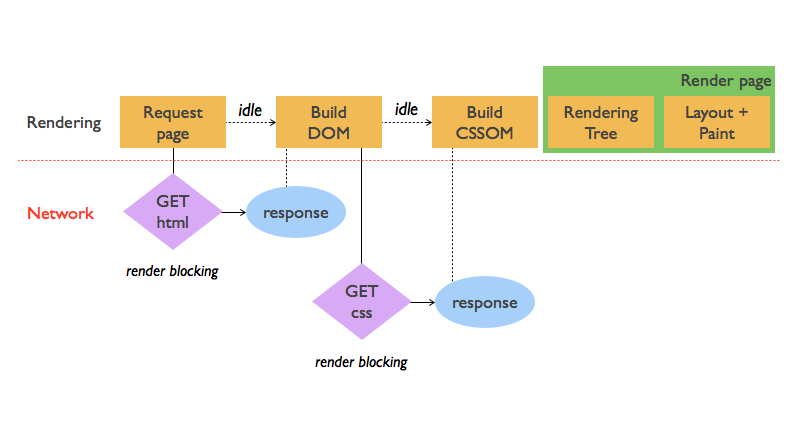
Цалкам крытычны шлях рэндэрынгу для нашага простага прыкладу выглядаюць так:

Як наконт малюнкаў
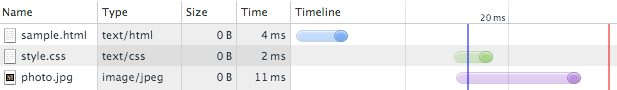
Фактычна толькі HTML, CSS і JavaScript крытычна важныя для рэндэрынгу (гэта рэсурсы, загрузка якіх блакуе рэндэрынг старонкі). Як гэта не дзіўна, малюнка не блакуюць ні пабудова DOM, ні першапачатковы рэндэрынг старонкі. Паглядзіце на ўкладку сетку ў інструментах распрацоўніка Chrome:

Сіняя вертыкальная паласа гэтую падзею DOMContentLoaded, які запускаецца пасля пабудовы DOM. Выявы загружаюцца пазней і таму не блакуюць парсінга. Яны блакуюць падзея Load (чырвоная вертыкальная паласа) - гэта падзея азначае, што ўсе неабходныя для старонкі рэсурсы запампаваны і апрацаваны. Выявы, вядома, неабходна аптымізаваць - але яны не з'яўляюцца часткай крытычнага шляху рэндэрынгу.
А цяпер JavaScript
JavaScript гэта магутны інструмент і ён мае вялікае значэнне для крытычнага шляху. Давайце дадамо ў наш параграф невялікі скрыпт:
<P> Hello <span> there </ span>, SitePoint! <Script> document.write ( 'How are you?'); var color = elem.style.color; elem.style.color = 'red'; </ Script> <img src = "photo.jpg"> </ p>
Нават гэты просты фрагмент кода дэманструе, што скрыпты могуць змяняць і DOM, і CSSOM. Бо JavaScript можа дадаваць вузлы ў DOM, парсер спыняе сваю працу, пакуль скрыпты не будуць выкананыя. JavaScript блакуе парсер.
JS у прыкладзе запытвае колер элемента, а гэта значыць, што CSSOM павінна быць гатовая да запуску скрыпту. CSS павінен быць загружаны да скрыптоў.
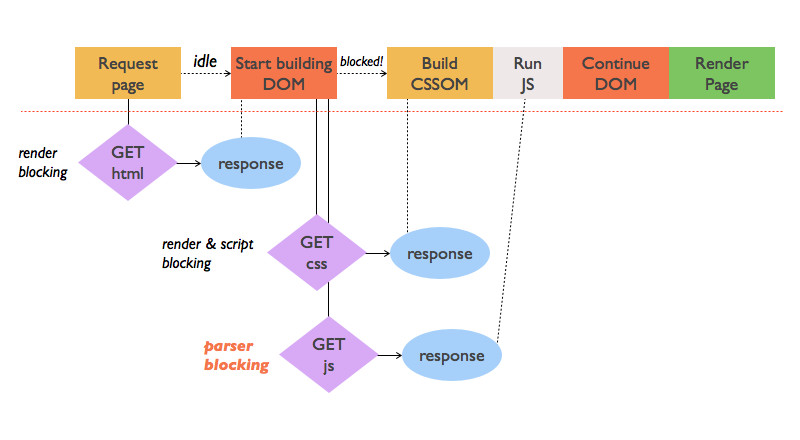
Давайце ацэнім крытычны шлях пасля збавення ад инлайнового скрыпту і замены яго спасылкай на знешні файл JavaScript:
<! DOCTYPE html> <html lang = "en"> <head> <title> Sample Site </ title> <link href = "style.css" rel = "stylesheet"> </ head> <body> <p> Hello <span> there </ span> SitePoint! <Img src = "photo.jpg"> </ p> <script src = "app.js"> </ script> </ body> </ html>

Знешні файл JavaScript патрабуе дадатковы запыт - инлайновый скрыпт абыходзіцца без гэтага. Таксама адзначце - усё роўна які файл, CSS і JS, будзе загружаны першым, парсінга CSS заўсёды пачынаецца раней. Калі CSSOM пабудавана, тады ўжо выконваецца скрыпт. І толькі пасля гэтага парсер DOM разблакуецца і завяршае працу. Нават у простым сайце з нашага прыкладу, знаходзяцца свае блакатары, ўмешваюцца ў працэс рэндэрынгу.
Цяпер, пасля таго як мы высветлілі, якія часткі сайта важныя для рэндэрынгу старонкі і як яны ўплываюць адзін на аднаго, мы разгледзім канкрэтныя методыкі аптымізацыі.
Тры крокі для аптымізацыі крытычнага шляху рэндэрынгу
Ёсць тры напрамкі па якіх мы можам аптымізаваць крытычны шлях рэндэрынгу, павялічыўшы хуткасць з'яўлення ў браўзэры бачнага выніку для карыстальніка. Улічвайце, што аптымізацыя гэта заўсёды дбайныя разлікі і кампрамісы. І, на жаль, няма універсальнага сцэнара аптымізацыі. Важна ўлічваць інфармацыю са сродкаў распрацоўніка ў браўзэрах, а таксама ўжываць іншыя інструменты.
1. мінімізуе аб'ём трафіку, які перадаецца на сайт.
Гэта самы відавочны савет, але вы здзівіцеся, даведаўшыся, як шмат сайтаў дагэтуль не выкарыстоўваюць гэтую найпростую аптымізацыю - бо чым менш ваш сайт, тым хутчэй ён загружаецца і малююць.
Минифицируйте, сціскайце і кэшуйце рэсурсы вашага сайта, а таксама яго разметку. Так, HTML таксама блакуе рэндэрынг. Многія сістэмы зборкі (найбольш вядомыя - Grunt і Gulp) падтрымліваюць убудовы минификации і ачысткі ад лішніх прабелаў і каментароў.
Сціск скарачае час загрузкі старонкі, а кэшаванне дазваляе эканоміць трафік. Замест загрузкі па сетцы, крытычна важныя рэсурсы захоўваюцца ў лакальнай копіі.
Заўвага: Пры минификации разметкі HTML вы рызыкуеце, што кантэнт і стылі адлюструюцца некарэктна. Напрыклад, калі вы падзялялі малымі-блокавыя элементы прабеламі, пасля минификации прабелы знікнуць разам з водступам. Ужывайце минификацию разметкі HTML асцярожна.
2. мінімізуе блякаваньне рэндэрынгу загрузкай CSS
Апрацоўка CSS гэта важная частка працэсу рэндэрынгу. CSS блакуе не толькі рэндэрынг, але і выкананне скрыптоў. Таму цалкам відавочна галоўнае правіла па загрузцы: максімальна хутка - падлучальны link са стылямі ў head. Таксама можна паменшыць памер CSS з дапамогай медыя-запытаў. Напрыклад, для нашага сайта ёсць стандартныя стылі, стылі для партрэтнай арыентацыі і стылі для друку. Мае сэнс разбіць код на некалькі файлаў і падключаць іх у выпадку неабходнасці:
<! DOCTYPE html> <html lang = "en"> <head> <title> Sample Site </ title> <link href = "style.css" rel = "stylesheet"> <link href = "print.css" rel = "stylesheet" media = "print"> <link href = "landscape.css" rel = "stylesheet" media = "orientation: landscape"> </ head> ...
Асноўны файл стыляў паменшыцца, а значыць паменшыцца і час блакавання рэндэрынгу. Стылі для друку будуць выкарыстоўвацца толькі пры друку і не будуць загружацца ў астатніх выпадках. Файл CSS для партрэтнай арыентацыі будзе загружацца ж толькі пры павароце мабільнага прылады. Відавочна, што мы можам выкарыстоўваць медыя-запыты, каб асобна загружаць стылі, неабходныя толькі ў адмысловых сітуацыях. Гэта памяншае памер падключаецца блакіруючага CSS, а значыць, памяншае і час, які затрачваецца браўзэрам на парсінга. Заўвага: Браўзэр па ранейшаму будзе загружаць дадатковыя стылі, але гэта будзе адбывацца ў нізкім прыярытэце, паралельна працэсу рэндэрынгу. Таксама ў асобных сітуацыях можна инлайнировать блакавальны CSS - гэта дазваляе зэканоміць запыты і абмежаваць браўзэр парсінга HTML.
<! DOCTYPE html> <html lang = "en"> <head> <title> Sample Site </ title> <style> p {font-weight: bold; } P span {display: none; } </ Style> <! - No link tag needed! -> </ head> ...
Як я згадваў, гэта ўсё кампрамісныя меры. Часам гэта можа дапамагчы, а часам залішне павялічыць памер крытычна важнага CSS, устаўленага ў розныя файлы.
Ёсць некалькі аўтаматычных інструментаў для аптымізацыі CSS:
3. мінімізуе блакавальны рэндэрынг JavaScript
Сапраўды гэтак жа як і CSS, JavaScript можна ўключаць наўпрост у разметку, каб зэканоміць на сеткавых запытах.
У лепшым выпадку вы не падлучаеце JS да першапачатковай загрузкі старонкі. Калі гэта не магчыма, паспрабуйце адкласці выкананне JS да падзеі загрузкі.
Таксама ўважліва правярайце свае і чужыя скрыпты. Калі яны не ўзаемадзейнічаюць з DOM або CSSOM, вы можаце загрузіць іх асінхронна. Гэта робіцца проста:
... <script src = "app.js" async> </ script> </ body> </ html>
З атрыбутам async вы кажаце браўзэру, што неабавязкова неадкладна выконваць скрыпт па спасылцы з HTML. Браўзэр будуе DOM і толькі пасля пабудовы DOM запускае выкананне скрыпту. Уявіце скрыпт app.js, які ўзаемадзейнічае толькі з Гугл-аналітыкай і сацыяльнымі сеткамі - калі гэта скрыпт не кранае DOM або CSSOM, ён выдатны кандыдат на асінхроннага загрузку.
заключэнне
Большая частка артыкула запазычаная з наступных крыніц:
Асноўныя тэзісы:
- Паняцце хуткасці загрузкі старонкі змянілася - гэта не проста хуткасць загрузкі, гэта хуткасць рэндэрынгу.
- Да крытычным участках рэндэрынгу адносяцца ўсе крокі па пераўтварэнні рэсурсаў у карцінку ў браўзэры: DOM і CSSOM, JavaScript, дрэва рэндэрынгу, макетаванне і адмалёўка.
- HTML блакуе рэндэрынг, але DOM можа будавацца паступова.
- CSS блакуе рэндэрынг і выкананне скрыптоў, яго можна акуратна аптымізаваць з дапамогай медыя-запытаў і инлайнирования.
- JS блакуе парсінга, асцярожна выкарыстоўвайце яго да стадыі першапачатковай загрузкі, адкладзеце выкананне або загружайце асінхронна.
- Не забывайце пра памер - минифицируйте, сціскайце, кэшуйце.
Больш актыўна карыстайцеся інструментамі, такімі як Chrome DevTools , PageSpeed Insights або WebPagetest , Каб зразумець, якія аптымізацыі магчымыя і неабходныя.
Хуткасць рэндэрынгу старонкі можа мець вырашальнае значэнне для вашых наведвальнікаў, якія звычайна не прывыклі доўга чакаць. Улічвайце гэта пры распрацоўцы і падтрымцы сайта, ад паляпшэння яго прадукцыйнасці вы таксама выйграеце.
Але як гэтага дасягнуць, ня зрэзу функцыянальнасць і не пагаршаючы знешні выгляд?How are you?
